什么是网页开发中的AJAX应用
网站开发是指建设、创建、测试和维护网站。它包括网页设计、网络发布、网络编程和数据库管理等方面。它是创建一个在互联网上工作的应用程序,即网站。一个网站有两个基本系统,即前端和后端。
前端:简单地说,网站的前端是用户可以与网站互动的那些部分。
后端:简单地说,网站的后端是服务器和客户端之间发生通信的那些部分,因为这些东西是在后台发生的,用户不必担心。
在这篇文章中,我们将讨论如何使用后台提供的数据更新我们的前端。好吧,有很多方法可以实现这一点。但我们将讨论如何使用AJAX实现这一功能。
什么是AJAX,它有哪些应用?
每当您要从事基于网络的项目时,您很有可能需要与服务器进行交互,但您又不想通过一次又一次的刷新来干扰用户界面,从而从服务器上获得用户界面的变化。在这些类型的场景中,AJAX发挥了重要作用。AJAX不是一种编程语言,而是一种从服务器异步访问数据的方法,并在不刷新/重载的情况下更新网页。简单地说,AJAX是一种执行需要服务器互动的操作的技术,而不需要一次又一次地重新加载网页。
AJAX是Asynchronous Javascript and XML的缩写,顾名思义,这个过程是不同步的,在后台发生,不干扰主进程线程。前提条件是有JavaScript、XML和HTML的基本知识。
AJAX的一些最重要的应用如下。
- 在不重新加载页面的情况下更新一个网页。
- 在页面加载后向服务器请求数据。
- 在页面加载后从服务器接收数据。
- 在后台向服务器发送数据而不干扰UI或其他进程。
XMLHttpRequest对象: XMLHttpRequest对象可用于与幕后服务器交换数据。
语法:
var xmlObject = new XMLHttpObject();
主要有两个方法,即open()和send(),可以通过XMLHttpObject的引用对象访问。open()方法用于准备请求,send()方法将请求发送到服务器上。
xmlObj.open('GET', 'mypage.php', true);
xmlObj.send();
HTTP状态码的类型:这些参数用于定义向服务器发送的请求。第一个参数显示了请求的类型,主要有五种类型的请求,即GET, POST, PUT, PATCH, DELETE。
GET “请求向服务器询问关于 “mypage.php “的信息。如果这样的页面存在,服务器将发送准备状态4和代码200的响应,否则它将返回代码404,这意味着该页面不存在。
最后一个参数 “true “是异步的值。默认情况下,它被设置为 “true”,这意味着这个过程将在后台发生,你可以应用这个值为 “false “来使这个过程同步。
方法:我们不打算使用专门的服务器,而是将请求发送到我们的本地机器来检索数据。
示例1:每当我们点击按钮,就会触发loadPage()函数。我们正在使用xmlObj.onload()回调函数,以确保请求和响应周期的完成。我们正在使用一个简单的DOM操作技术来填充HTML div。
xmlObj.responseText包含服务器以文本形式发送的响应,这将把结果填充到HTML div中。
<!DOCTYPE html>
<html lang="en">
<head>
<script>
function loadPage() {
var xmlObj = new XMLHttpRequest();
xmlObj.onload = () => {
document.getElementById("ajaxPage")
.innerHTML = xmlObj.responseText;
};
xmlObj.open("GET", "example.txt", true);
xmlObj.send();
}
</script>
</head>
<body>
<h2 style="color:green;">
GeeksforGeeks
</h2>
<h3>
Please click here to see changes
without refershing the page.
</h3>
<button type="button" onclick="loadPage()">
Click Here
</button>
<div id="ajaxPage"></div>
</body>
</html>
example.txt:
<html>
<head>
<title>AJAX EXAMPLE PAGE </title>
</head>
<body>
<h2> AJAX EXAMPLE PAGE </h2>
<h4>Hey there! this is an example page
to show jquery ajax working.</h4>
</body>
</html>
输出:

jQuery AJAX: jQuery库有ajax()方法,通过该方法我们可以执行类似于我们之前例子的异步操作。jax()方法需要一个对象,有一堆属性,如类型、URL、异步等,类似于我们的XMLHTTPRequest()。
例子:在这个例子中,我们将使用jQuery ajax()方法来实现与XMLHTTPRequest()类似的功能。
步骤1:让我们创建一个文件并命名为ajax_example2.html,首先我们将写下我们的基本模板HTML代码。
<!DOCTYPE html>
<html>
<head>
<title>Jquery Ajax Tutorial</title>
</head>
<body></body>
</html>
步骤2:由于我们要使用jQuery库中的ajax()方法,我们首先需要导入jQuery CDN(内容交付网络)。
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js”> </script>
步骤3:在完成以上两步后,我们就可以在我们的 “ajax_example2.html “文件中自由使用jQuery库了。让我们创建一个简单的文本文件 “example.txt”,用ajax()来显示这个文件的内容。
example.txt:
<html>
<head>
<title>AJAX EXAMPLE PAGE </title>
<head>
<body>
<h2> AJAX EXAMPLE PAGE </h2>
<h4>
Hey there! this is an example page to
show jquery ajax working.
</h4>
</body>
</html>
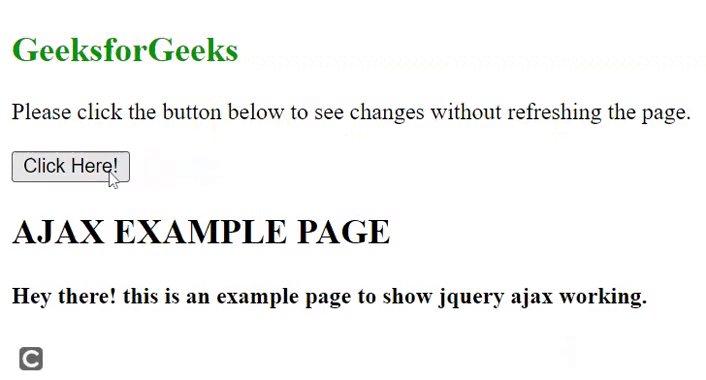
第四步:我们将编写一个jQuery函数来更新我们的网页。只要我们点击一个按钮,这个函数就会执行,结果将显示在一个ID为 “result “的HTML div中。
$(document).ready(function() {
$("button").click(function() {
$.ajax({url: "example2.txt",
success: function(result) {
$("#result").html(result);
}});
});
});
Final code:
<!DOCTYPE html>
<html>
<head>
<title>Jquery Ajax Tutorial</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script type="text/javascript">
(document).ready(function () {
("button").click(function () {
.ajax({
url: "example.txt",
success: function (result) {
("#result").html(result);
}
});
});
});
</script>
</head>
<body>
<h2 style="color:green">GeeksforGeeks</h2>
<div>
Please click the button below to see
changes without refreshing the page.
</div> <br>
<button>Click Here!</button>
<div id="result"></div>
</body>
</html>
输出:

如果你对jQuery很熟悉,那么你可以使用ajax()方法,否则你可以使用XMLHTTPRequest(),除了语法之外,这两种方法的工作方式很相似。
优势:
- 由于不需要重新加载/刷新,网页看起来更加吸引人。
- AJAX是异步工作的,不会阻塞同步进程。
- 表单验证也可以用AJAX来完成。
- 更少的内存消耗
劣势:
- AJAX会给搜索引擎带来问题,因为它高度依赖JavaScript。
- 对于复杂的项目/系统来说,调试可能是困难的。
- 后退按钮也会对AJAX渲染的页面造成问题。
 极客教程
极客教程