jQuery getJSON()方法
在这篇文章中,我们将学习jQuery中的getJSON()方法,并通过实例了解它们的实现。jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它因其 “少写多做 “的理念而广为人知。
jQuery的getJSON()方法使用GET HTTP请求从服务器获取JSON编码的数据。
语法:
$(selector).getJSON(url,data,success(data,status,xhr))
参数:该方法接受上面提到的和下面描述的三个参数。
- url。这是一个必要的参数。它用于以字符串的形式指定请求被发送到的URL。
- data。它是一个可选参数,指定将被发送到服务器的数据。
- callback。它也是一个可选的参数,当请求成功时运行。
返回值:它返回XMLHttpRequest对象。
请参考jQuery教程和jQuery实例文章以了解更多细节。
例子:下面的例子说明了jQuery中的getJSON()方法。
employee.json file:
{
“name”: “Tony Stark”,
“age” : “53”,
“role”: “Techincal content writer”,
“company”:”Geeks for Geeks”
}
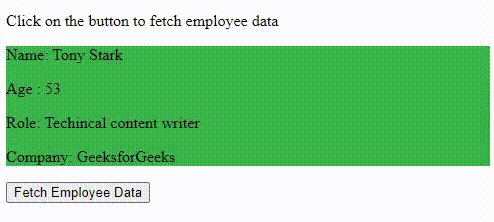
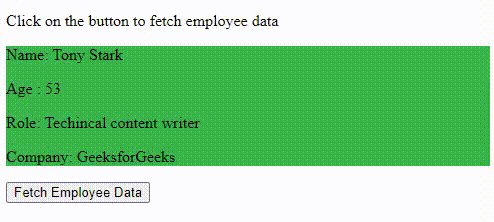
在这里,我们得到JSON文件并显示其内容。
<!DOCTYPE html>
<html>
<head>
<title>jQuery getJSON() Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to get JSON file and display its content -->
<script type="text/javascript" language="javascript">
(document).ready(function() {
("#fetch").click(function(event) {
.getJSON('employee.json', function(emp) {
('#display').html('<p> Name: ' + emp.name + '</p>');
('#display').append('<p>Age : ' + emp.age + '</p>');
('#display').append('<p> Role: ' + emp.role + '</p>');
$('#display').append('<p> Company: '
+ emp.company
+ '</p>');
});
});
});
</script>
</head>
<body>
<p> Click on the button to fetch employee data </p>
<div id="display" style="background-color:#39B54A;"></div>
<input type="button" id="fetch" value="Fetch Employee Data" /> </body>
</html>
输出:

getJSON() Method
 极客教程
极客教程