AJAX准备状态的不同阶段和过程是什么
在这篇文章中,我们将看到AJAX-ready状态所涉及的不同阶段和过程,以及通过插图了解其重要性和基本用法。异步JavaScript和XML(AJAX)可用于与服务器通信,而无需重新加载网页,因此它有助于获得更好的用户体验。为了与服务器互动,可以使用_XMLHTTPRequest对象来执行所需的AJAX操作,这些是浏览器级别的API。服务器和客户端的请求是由Javascript来处理的。
ready是一个XMLHTTPRequest属性,它持有或可以返回当前存在于其中的XMLHTTPRequest客户端的状态。简单地说,一个请求将使用XMLHttpRequest对象向服务器发出,它经历了一个变化周期&反过来,返回响应。XMLHttpRequest只在readyState的帮助下跟踪所发出的请求,它定义了相应的XMLHttpRequest对象的当前状态。”onreadystatechange” 属性有助于触发 readyState 的变化。在处理请求时,有4种不同的准备状态是可能的。
不同的AJAX readyStates:
- 当一个请求被发送时,在到达服务器时,有很多可能性请求会被中断。如果它没有被破坏,并且连接成功,意味着状态将变成1。
- 当服务器收到请求时,读取状态变为2。
- 在处理该请求的同时,状态被改为3。
- 当请求完成后,状态被改为4。
AJAX就绪状态下的不同阶段和过程:
| States | readyState Values | Explanation |
|---|---|---|
| UNSENT | 0 | 该请求还没有被初始化。所以最初的readyState是0。 |
| OPENED | 1 | 当一个open()方法被调用时,连接正在建立,因此状态变为1。 |
| HEADERS_RECEIVED | 2 | 当send()方法被调用时,请求被接收,因此状态变为2,头文件和状态将相应地被提供。 |
| LOADING | 3 | 在处理请求的过程中,将进行下载,响应文本携带部分数据,状态将变为3。 |
| DONE | 4 | 当请求处理完毕,即将交付响应时,则状态变为4。 |
在读取状态4期间,我们需要检查请求对象的状态,即当状态代码为200时,我们将得到一个成功的响应。
不同的StatusCode描述(一旦准备状态来到4):
| Status | 解释 |
|---|---|
| 200 | 好的。响应的可用性将是完美的,我们可以通过使用responseText接收整个输出。 |
| 201 | 请求成功,一个新的资源被创建。 |
| 202-298 | 对于每一个状态代码,都有一些行为的变化,如无内容、部分内容等。 |
我们将通过实例了解所有这些概念。
例子1:在这个例子中,我们假设要检索一个服务器上的文件,它可能是一个图像或任何文本文件,但只在同一个服务器上可用。如果该文件意外地被放错地方或损坏,那么我们将得到一个不同的读取状态,我们也不会得到一个响应。
在这里,我们将尝试打开”readyStatedetails.jsp“文件,该文件将在”readyStateExample.html“所在的同一位置。如果这个文件被误放或意外损坏,在这种情况下,它在服务器上是不可用的。
readyState示例.html:
<!DOCTYPE html>
<html>
<head>
<title>
Different stages & processes
in AJAX readyStates
</title>
</head>
<body style="text-align: center;">
<div id="gfgdemo">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>onreadystatechange Example Demo</h3>
<button type="button" onclick="loadDoc()">
Retrieve a document
</button>
</div>
<script>
function loadDoc() {
const xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function () {
switch (this.readyState) {
case 1:
alert(
"After establishing connection,"
+ "readyState has changed to = "
+ this.readyState);
break;
case 2:
// If send method is not called,
//readyState cannot become 2
alert("send method is called," +
"readyState has changed to = "
+ this.readyState);
break;
case 3:
// If send method is there, from readyState 2,
// It will get changed to 3
alert(
"Processing the request,"
+ " readyState has changed to = "
+ this.readyState);
case 4:
// Only when readyState = 4,
// we will check for status
alert("Request has finished processing,"
+ "readyState has changed to= "
+ this.readyState
+ " and let us check for responses");
alert("As readyState is reached 4,"
+ " current status is "
+ this.status);
switch (this.status) {
case 200:
document.getElementById("gfgdemo")
.innerHTML = this.responseText;
break;
case 404:
alert("Requested readyStatedetails.jsp"
+ " file is not available in the server");
document.getElementById("gfgdemo").innerHTML =
"Requested readyStatedetails.jsp file is" +
"not available in the server";
break;
default:
// In case of different status, if the
// expected resource is not available
// in the server/IO issues etc.,
alert(
" Unexpected error occurred.."
+ this.status
+ ".\nPlease try after sometime");
}
break;
} // End of readyState
};
// We are trying to open readyStatedetails.jsp
// that is available in the same server
// where this html file present
xmlhttp.open("GET", "readyStatedetails.jsp");
xmlhttp.send();
}
</script>
</body>
</html>
解释:当连接被打开时,readyState被改变为1。当send()方法被调用时,readyState被改变为2,并开始处理请求,readyState被改变为3,并试图完成请求并开始通过readyState 4提供响应。这时,如果所请求的文件在同一服务器上不可用,即使readyState变成了4,那么它的状态也不可能是200(OK),这意味着,所请求的操作没有完全完成,因此不可能产生响应。
注意:我们将假设服务器中没有readyStatedetails.jsp文件。
输出:由于请求的文件不在服务器上,状态变为404,这意味着它在服务器上不可用。

例子2:在这个例子中,我们假设readyStatedetails.jsp在服务器中可用。在这里,我们将使用同样的readyExample.html文件来观察所出现的变化。
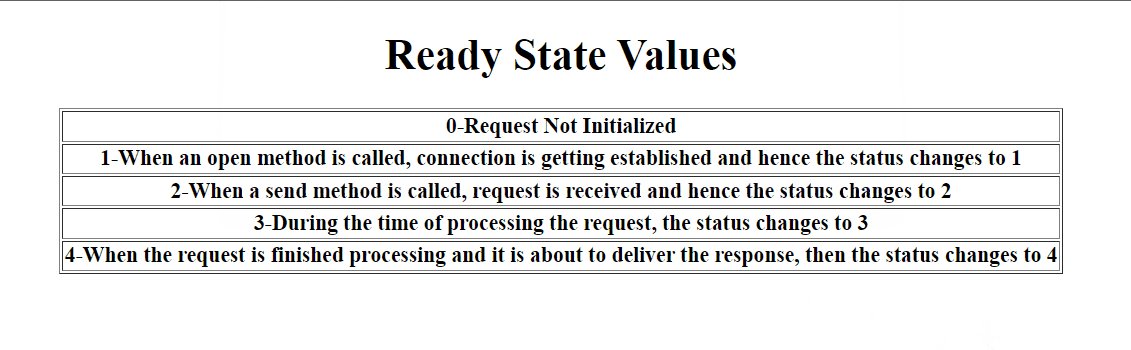
readyStatedetails.jsp:
<!DOCTYPE html>
<html>
<head>
<title>
JSP page rendering of Ready state values
</title>
</head>
<body style="text-align:center">
<h1>Ready State Values</h1>
<table border="1" color="green">
<tr>
<th>0-Request Not Initialized</th>
</tr>
<tr>
<th>
1-When an open method is called,
connection is getting established
and hence the status changes to 1
</th>
</tr>
<tr>
<th>
2-When a send method is called,
request is received and hence
the status changes to 2
</th>
</tr>
<tr>
<th>
3-During the time of processing
the request, the status changes
to 3
</th>
</tr>
<tr>
<th>
4-When the request is finished
processing and it is about to
deliver the response, then the
status changes to 4
</th>
</tr>
</table>
</body>
</html>
输出:

结论: readyState值对于了解请求资源的输出或ajax调用的输出真的很有帮助。如果我们得到一个响应,那么请求可能已经完成,readyState值为4,响应为200(OK),因此在输出中,我们可以看到适当的响应。我们也可以通过处理异常来处理这些问题。
 极客教程
极客教程