jQuery ajaxSuccess()方法
jQuery中的ajaxSuccess()方法是用来指定当AJAX请求成功完成时要运行的函数。
语法:
$(document).ajaxSuccess(function(event, xhr, options))
参数: 。该方法接受单参数函数,这是强制性的。这个函数接受上面提到的和下面描述的三个参数。
- event。它持有事件对象。
- xhr:它持有XMLHttpRequest对象。
- options。它持有AJAX请求中使用的选项。
演示.txt文件存储在服务器上,点击改变内容按钮后,它将被加载。
demo.txt
This is GFG.
例子1:这个例子改变了<p>元素的内容。 通过从服务器获取数据。当AJAX请求成功完成时,页面会显示AJAX请求成功完成。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use ajaxSuccess() method -->
<script>
(document).ready(function(){
(document).ajaxSuccess(function(){
alert("AJAX request successfully completed.");
});
("button").click(function(){
("#paragraph").load("demo.txt");
});
});
</script>
</head>
<body style="text-align:center;">
<div id="div_content">
<h1 style = "color: green;">
GeeksforGeeks
</h1>
<p id = "paragraph" style= "font-size: 20px;">
A computer science portal for geeks
</p>
</div>
<button>
Change Content
</button>
</body>
</html>
输出:
- 在点击按钮之前。

- 点击按钮后。


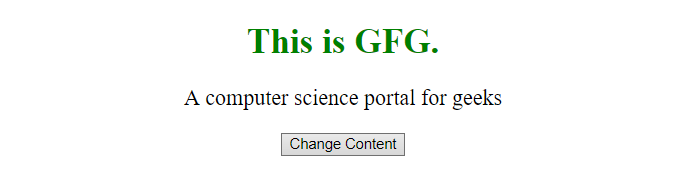
例子2:这个例子改变了<h1>元素的内容。通过从服务器获取数据。当AJAX请求成功完成时,页面会显示AJAX请求成功完成。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use ajaxSuccess() method -->
<script>
(document).ready(function() {
(document).ajaxSuccess(function() {
alert("AJAX request successfully completed.");
});
("button").click(function() {
("#heading").load("demo.txt");
});
});
</script>
</head>
<body style="text-align:center;">
<div id="div_content">
<h1 id = "heading" style = "color: green;">
GeeksforGeeks
</h1>
<p style= "font-size: 20px;">
A computer science portal for geeks
</p>
</div>
<button>Change Content</button>
</body>
</html>
输出:
- 在点击按钮之前

- 点击按钮后


 极客教程
极客教程