jQuery getScript()方法
jQuery中的getScript()方法是用来运行一个使用AJAX HTTP GET请求的JavaScript。
语法:
$(selector).getScript(url, success(response, status))
参数:它包含上面提到的和下面描述的两个参数。
- url。这是一个必要的参数。它持有请求被发送到的网址。
- success(response, status)。这是一个可选的参数。如果请求获得成功,它持有要运行的函数。
- response。它持有来自请求的结果数据。
- status。它持有请求的状态,如 “success”、”notmodified”、”error”、”timeout “或 “parsererror”。
test.js文件存储在服务器上,点击改变内容按钮后,它将被加载。
test.js
alert(“使用AJAX HTTP GET请求获取javaScript”)。
例子1:这个例子显示了一个由AJAX HTTP GET请求收到的JavaScript的警报信息。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function() {
("button").click(function() {
$.getScript("test.js");
});
});
</script>
</head>
<body style="text-align:center;">
<h1 style = "color: green;">GeeksforGeeks</h1>
<p id = "paragraph" style= "font-size: 20px;">
A computer science portal for geeks
</p>
<button>
Get JavaScript using an AJAX HTTP GET request.
</button>
</body>
</html>
输出:
- 在点击按钮之前。

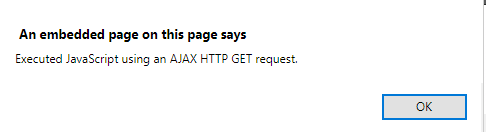
- 点击按钮后。

实例2:本例使用getScript()方法来显示一个警报信息。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use getScript() Method -->
<script>
(document).ready(function(){
("button").click(function(){
$.getScript("test.js", alert("JavaScript Received "));
});
});
</script>
</head>
<body style="text-align:center;">
<h1 style = "color: green;">GeeksforGeeks</h1>
<p id = "paragraph" style= "font-size: 20px;">
A computer science portal for geeks
</p>
<button>
Get JavaScript using an AJAX HTTP GET request.
</button>
</body>
</html>
输出:
- 在点击按钮之前

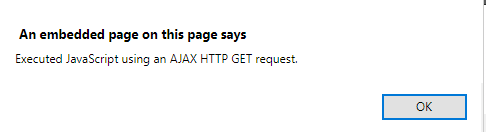
- 点击按钮后


 极客教程
极客教程