jQuery ajaxStart()方法
ajaxStart()方法用于指定AJAX请求开始时要运行的函数。
语法:
$(document).ajaxStart(function())
参数: 它只需要一个参数。
- function()。它指定了Ajax请求开始时要运行的函数。
演示.txt文件存储在服务器上,点击改变内容按钮后,它将被加载。
demo.txt的内容是。
这就是GFG。
例子-1:这个例子改变了的内容。 <p>元素,通过从服务器获取数据。当请求开始时,页面显示AJAX请求开始。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function() {
(document).ajaxStart(function() {
alert("AJAX request started");
});
("button").click(function() {
("#paragraph").load(
"demo.txt");
});
});
</script>
<style>
body {
text-align: center;
}
</style>
</head>
<body>
<div id="div_content">
<h1 style="color: green;">
GeeksforGeeks</h1>
<p id="paragraph"
style="font-size: 20px;">
A computer science portal for geeks
</p>
</div>
<button>Change Content
</button>
</body>
</html>
输出:
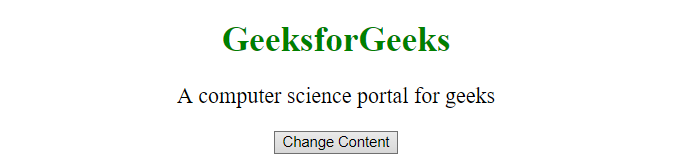
- 在点击按钮之前

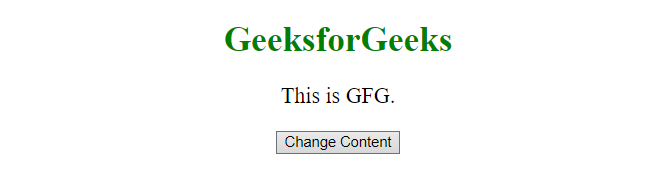
- 点击按钮后


例子-2:这个例子改变了的内容。 <h1>元素,通过从服务器获取数据。当请求开始时,页面显示AJAX请求开始。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function() {
(document).ajaxStart(function() {
alert("AJAX request started");
});
("button").click(function() {
("#paragraph").load(
"demo.txt");
});
});
</script>
<style>
body {
text-align: center;
}
</style>
</head>
<body>
<div id="div_content">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<p id="paragraph"
style="font-size: 20px;">
A computer science
portal for geeks
</p>
</div>
<button>Change Content
</button>
</body>
</html>
输出:
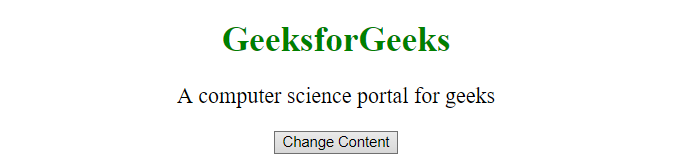
- 在点击按钮之前

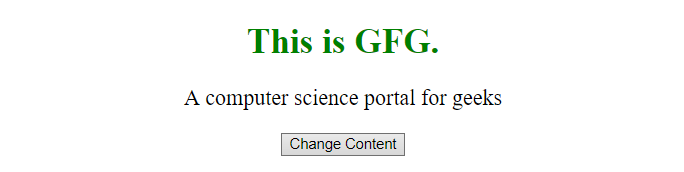
- 点击按钮后


 极客教程
极客教程