jQuery serializeArray()的例子
serializeArray()是jQuery中的一个内置方法,用于创建一个JavaScript对象数组,准备好被编码为JSON字符串。它对一个jQuery的表单集合和/或表单控件进行操作。这些控件可以有几种类型。JSON字符串是一个文本,可以将任何JavaScript对象转换成JSON,并发送JSON到服务器。
语法:
$(selector).serializeArray()
参数:它不接受任何参数。
返回值:它返回一个字符串的对象。
jQuery代码显示serializeArray()方法的工作:
<html>
<head>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
(document).ready(function() {
("button").click(function() {
var x = ("form").serializeArray();
.each(x, function(i, field) {
$("#d").append(field.name + ":" + field.value + ":::");
});
});
});
</script>
<style>
#d1 {
width: 300px;
height: 100px;
padding: 20px;
border: 2px solid green;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div id="d1">
<form action="">
Site name:
<input type="text" name="SiteName" value="GeeksforGeeks">
<br>
<br> Contributor name:
<input type="text" name="ContributorName" value="KundanJha">
<br>
</form>
<!-- click on this button -->
<button>Click here!</button>
</div>
<div id="d"></div>
</body>
</html>
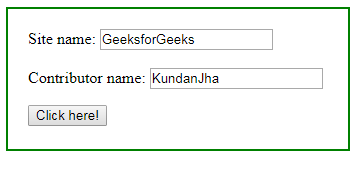
输出:
在点击 “点击这里!”按钮之前-

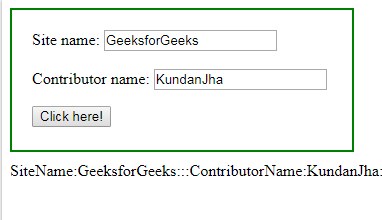
在点击 “点击这里!”按钮后-

 极客教程
极客教程