jQuery上下文属性
DOM节点上下文包含了传递给jQuery()的原始内容,这是一个dom节点上下文,如果没有传递节点,那么上下文将是文档。
语法:
context
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
context demo
</title>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script>
(document).ready(function() {
("button").click(function() {
("ul")
.append("<li>" +("ul")
.context + "</li>")
.append("<li>" + $("ul", document.body)
.context.nodeName + "</li>");
});
});
</script>
</head>
<body>
<h1 style="color:green;">
GeeksForGeeks
</h1> Context:
<ul></ul>
<button>Click</button>
</body>
</html>
输出:
Before Click:

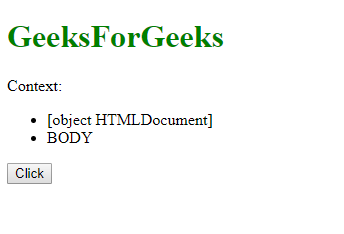
After Click:

注意:在jQuery 3.0版本中,context属性被移除。
 极客教程
极客教程