CSS3 多列
CSS3支持多列来布局文本,就像报纸的结构一样。
下面是一些最常用的多列属性示例−
| 序号 | 值和描述 |
|---|---|
| 1 | column-count 用于决定元素应该被分为多少列。 |
| 2 | column-fill 用于决定如何填充列。 |
| 3 | column-gap 用于决定列之间的间隔。 |
| 4 | column-rule 用于指定规则的数量。 |
| 5 | rule-color 用于指定列规则的颜色。 |
| 6 | rule-style 用于指定列的样式规则。 |
| 7 | rule-width 用于指定宽度。 |
| 8 | column-span 用于指定列之间的跨度。 |
示例
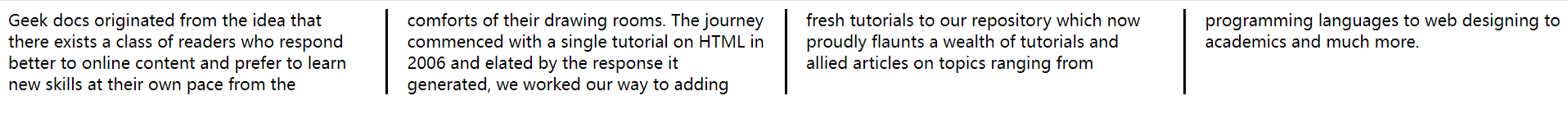
以下示例展示了文本的排列方式,类似于新的文章结构。
<html>
<head>
<style>
.multi {
/* Column count property */
-webkit-column-count: 4;
-moz-column-count: 4;
column-count: 4;
/* Column gap property */
-webkit-column-gap: 40px;
-moz-column-gap: 40px;
column-gap: 40px;
/* Column style property */
-webkit-column-rule-style: solid;
-moz-column-rule-style: solid;
column-rule-style: solid;
}
</style>
</head>
<body>
<div class = "multi">
Geek docs originated from the idea that there exists a class
of readers who respond better to online content and prefer to learn
new skills at their own pace from the comforts of their drawing rooms.
The journey commenced with a single tutorial on HTML in 2006 and elated
by the response it generated, we worked our way to adding fresh tutorials
to our repository which now proudly flaunts a wealth of tutorials and
allied articles on topics ranging from programming languages to web
designing to academics and much more.
</div>
</body>
</html>
它将产生以下结果 −

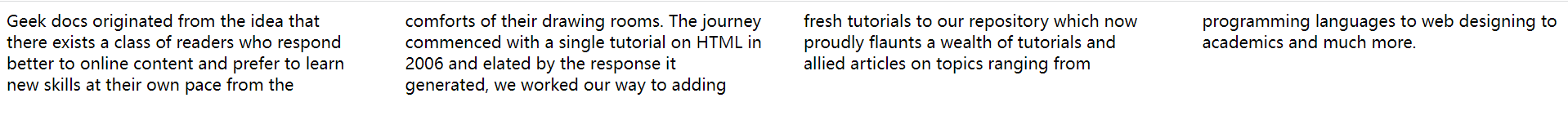
例如,如果用户想将文本作为无线纸进行在线编辑,我们可以通过删除如下所示的样式语法来实现-
.multi {
/* Column count property */
-webkit-column-count: 4;
-moz-column-count: 4;
column-count: 4;
/* Column gap property */
-webkit-column-gap: 40px;
-moz-column-gap: 40px;
column-gap: 40px;
}
它将产生以下结果 –

 极客教程
极客教程