CSS3 边框图片
CSS提供了一个用于设置边框图片的简写属性,即 border-image 。使用斜杠符号 (/) 将传递给简写 border-image 的值分隔开来。这些值应按特定顺序列出,即 slice 、 width ,最后是 offset 。
以下是边框图片简写 border-image 的其他相关属性,按顺序排列:
- border-image-source :指定边框图片的来源。可以是URL、CSS渐变或内联SVG。
-
border-image-slice :允许浏览器将图片切分。
-
border-image-width :设置边框图片的宽度。
-
border-image-outset :将边框图片推到边框框外。
-
border-image-repeat :沿边框的边缘重复指定的图片,直到填满整个长度和宽度。
适用于
所有的HTML元素,除了内部表格元素。
语法
border-image: url('URL'), 40% 25% 20% fill / 12px 5px / 5px space;
你也可以只用一个值即URL来声明属性 border-image ,其余的值将采用默认值。
示例
让我们来看一个例子:
<html>
<head>
<style>
.box {
width: 200px;
height: 200px;
border: 20px solid;
border-image: url(images/border.png) 30 round;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
CSS border-image-source属性
CSS border-image-source 属性指定要作为边框传递给元素的图片的来源。
语法
border: 10px solid; border-image-source: url('URL');
CSS border-image-slice 属性
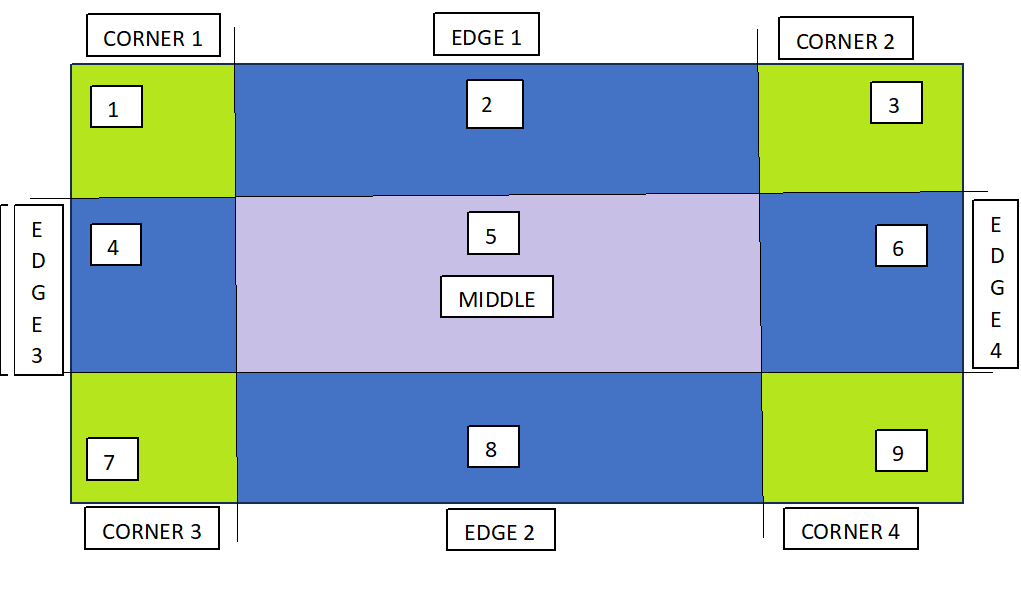
属性 border-image-source 指定的图像可以使用属性 border-image-slice 进行切片。正如其名称所示,此属性用于切割图像。它将图像分为9个区域,包括4个角落,4个边缘和一个中间区域。
下图展示了 border-image-slice 属性的功能:

border-image-slice 的偏移量可以用百分比或长度单位提供,但强烈推荐使用百分比。
语法
border: 20px solid;
border-image-source: url('URL');
border-image-slice: 25%;
CSS border-image-width 属性
要指定作为边框的图像的宽度,您可以使用 CSS 属性 border-image-width 。
语法
border: 20px solid;
border-image-source: url('URL');
border-image-width: 15px;
border-image-slice: 33.33%;
CSS border-image-outset 属性
为了避免图像边框与内容的重叠,您可以使用属性 border-image-outset 。
此属性将边框图像推到边框框外。
语法
border: 20px solid;
padding: 1em;
border-image-source: url('URL');
border-image-width: 1;
border-image-slice: 10;
border-image-outset: 8px;
CSS border-image-repeat 属性
默认情况下,边框图像沿着边缘被拉伸,但可以使用属性 border-image-repeat 来改变这一点。
该属性重复指定的图像沿边框的边缘,直到整个长度和宽度都填满为止。
语法
border: 20px solid;
padding: 1em;
border-image-source: url('URL');
border-image-repeat: repeat;
它还可以取值为 round ,除了 stretch 和 repeat 之外。
CSS渐变边框图像
CSS渐变也可以用来设置元素的边框。支持三种类型的渐变:线性、径向和锥形。
线性渐变
线性渐变用于在直线上两个或多个颜色之间设置平滑的过渡,并且可以用作元素周围的边框。
示例
这里是一个示例:
<html>
<head>
<style>
img {
height: 300px;
width: 300px;
}
img.linear-gradient {
border-style: solid;
border-width: 20px;
border-image: linear-gradient(45deg, rgb(15, 64, 161), rgb(228, 6, 17)) 1;
}
</style>
</head>
<body>
<div>
<img class="linear-gradient" src="images/orange-flower.jpg" alt="linear-gradient"/>
</div>
</body>
</html>
径向渐变
径向渐变用于在两种或多种颜色之间设置一个从其起源辐射出来的渐进过渡。
示例
这是一个示例:
<html>
<head>
<style>
img {
height: 300px;
width: 300px;
}
img.radial-gradient {
border-style: solid;
border-width: 10px;
border-image: radial-gradient(rgb(58, 61, 60), rgb(47, 227, 221)) 1;
}
</style>
</head>
<body>
<div>
<img class="radial-gradient" src="images/orange-flower.jpg" alt="radial-gradient"/>
</div>
</body>
</html>
圆锥渐变
圆锥渐变可以帮助创建一个由色彩过渡围绕中心点旋转而成的图像,而不是从中心辐射出去。
示例
这是一个例子:
<html>
<head>
<style>
img {
height: 300px;
width: 300px;
}
img.conic-gradient {
border-style: solid;
border-width: 15px;
border-image: conic-gradient(red, yellow, green, aqua, blue, pink, red) 1;
}
</style>
</head>
<body>
<div>
<img class="conic-gradient" src="images/orange-flower.jpg" alt="conic-gradient"/>
</div>
</body>
</html>
 极客教程
极客教程