CSS3 盒模型大小
盒模型大小属性用于改变元素的高度和宽度。
自css2以来,盒模型属性的工作方式如下所示−
- 宽度 + 填充 + 边框 = 元素盒子的实际可见/渲染宽度
-
高度 + 填充 + 边框 = 元素盒子的实际可见/渲染高度
意思是当您设置高度和宽度时,它看起来比给定的尺寸要大一点,因为元素的边框和填充被添加到了元素的高度和宽度中。
CSS2 盒模型大小属性
<html>
<head>
<style>
.div1 {
width: 200px;
height: 100px;
border: 1px solid green;
}
.div2 {
width: 200px;
height: 100px;
padding: 50px;
border: 1px solid pink;
}
</style>
</head>
<body>
<div class = "div1">geek-docs.com</div><br />
<div class = "div2">geek-docs.com</div>
</body>
</html>
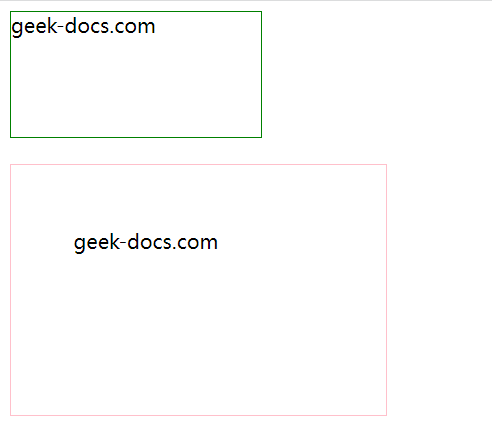
它将产生以下结果 −

上面的图片具有相同的宽度和高度,但结果不同,是因为第二个包含了padding属性。
CSS3的box sizing属性
<html>
<head>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
box-sizing: border-box;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class = "div1">geek-docs.com</div><br />
<div class = "div2">geek-docs.com</div>
</body>
</html>
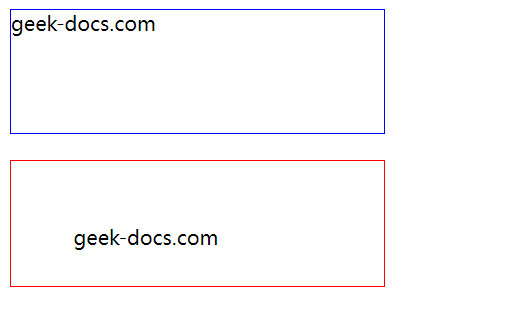
上面的示例具有相同的高度和宽度, box-sizing:border-box 。这里的结果如下所示。
它将产生以下结果−

上述元素具有相同的高度和宽度,使用box-sizing:border-box,因此两个元素的结果始终相同,如上图所示。
 极客教程
极客教程