CSS3 用户界面
用户界面属性允许您将任何元素更改为几个标准用户界面元素中的一个。
一些在CSS3用户界面中常用的属性。
| 序号 | 值与描述 |
|---|---|
| 1 | appearance 用于将元素作为用户界面元素。 |
| 2 | box-sizing 允许用户以清晰的方式固定元素在区域中的位置。 |
| 3 | icon 用于在区域上提供图标。 |
| 4 | resize 用于调整区域上的元素大小。 |
| 5 | outline-offset 用于在轮廓后方绘制。 |
| 6 | nav-down 在按下键盘上的向下箭头按钮时向下移动。 |
| 7 | nav-left 在按下键盘上的向左箭头按钮时向左移动。 |
| 8 | nav-right 在按下键盘上的向右箭头按钮时向右移动。 |
| 9 | nav-up 在按下键盘上的向上箭头按钮时向上移动。 |
resize属性示例
resize属性有三个常见的取值,如下所示−
- horizontal(水平)
- vertical(垂直)
- both(水平和垂直)
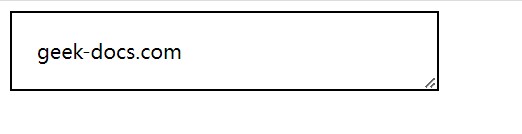
在css3用户界面中使用 both 值的resize属性−
<html>
<head>
<style>
div {
border: 2px solid;
padding: 20px;
width: 300px;
resize: both;
overflow: auto;
}
</style>
</head>
<body>
<div>geek-docs.com</div>
</body>
</html>
它将产生以下结果−

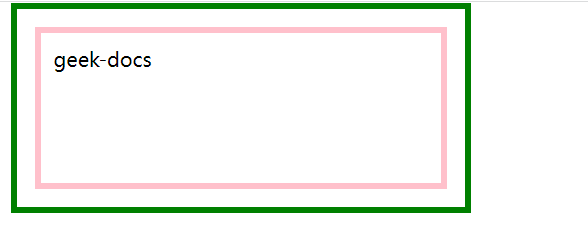
CSS3 外观 offset
外观表示在边框外部绘制一个线条。
<html>
<head>
<style>
div {
margin: 20px;
padding: 10px;
width: 300px;
height: 100px;
border: 5px solid pink;
outline: 5px solid green;
outline-offset: 15px;
}
</style>
</head>
<body>
<div>geek-docs</div>
</body>
</html>
它将产生以下结果−

 极客教程
极客教程