CSS3 文本
CSS3 包含了一些后来添加的额外功能。
- text-overflow
- word-wrap
- word-break
在 CSS3 中有以下最常用的属性−
| 序号 | 值和描述 |
|---|---|
| 1 | text-align-last 用来对齐文本的最后一行 |
| 2 | text-emphasis 用于强调文本和设置颜色 |
| 3 | text-overflow 用于确定没有显示的溢出内容如何向用户发出信号 |
| 4 | word-break 用于根据单词断行 |
| 5 | word-wrap 用于断行并换行到下一行 |
text-overflow
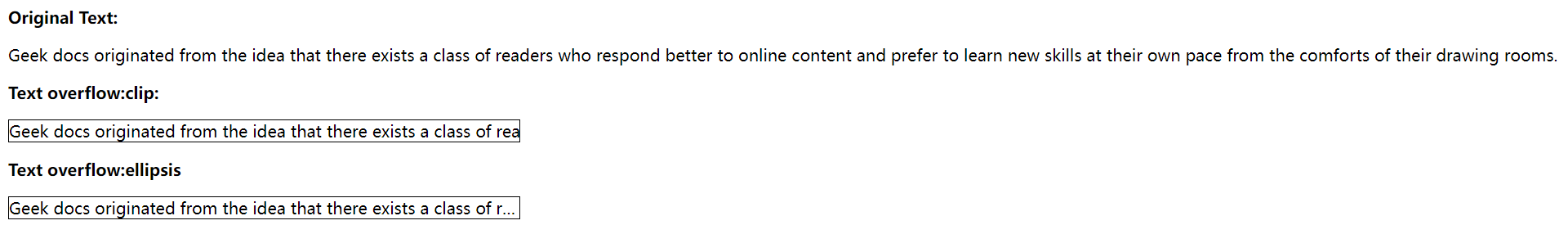
text-overflow 属性确定如何向用户显示未显示的溢出内容。以下是文本溢出的示例:
<html>
<head>
<style>
p.text1 {
white-space: nowrap;
width: 500px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: clip;
}
p.text2 {
white-space: nowrap;
width: 500px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<b>Original Text:</b>
<p>
Geek docs originated from the idea that there exists a class of
readers who respond better to online content and prefer to learn new
skills at their own pace from the comforts of their drawing rooms.
</p>
<b>Text overflow:clip:</b>
<p class = "text1">
Geek docs originated from the idea that there exists
a class of readers who respond better to online content and prefer
to learn new skills at their own pace from the comforts of their
drawing rooms.
</p>
<b>Text overflow:ellipsis</b>
<p class = "text2">
Geek docs originated from the idea that there exists
a class of readers who respond better to online content and
prefer to learn new skills at their own pace from the comforts
of their drawing rooms.
</p>
</body>
</html>
它将产生以下结果 −

CSS3 打断行
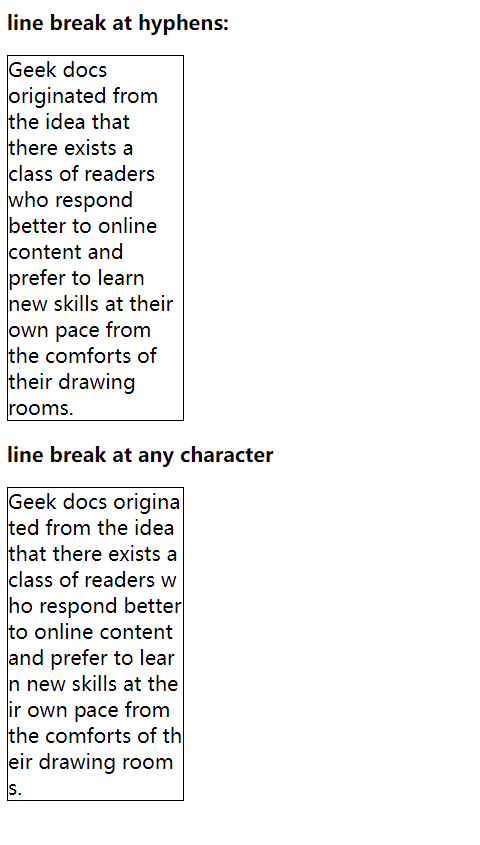
用于打断行,以下代码显示了打断单词的示例代码。
<html>
<head>
<style>
p.text1 {
width: 140px;
border: 1px solid #000000;
word-break: keep-all;
}
p.text2 {
width: 140px;
border: 1px solid #000000;
word-break: break-all;
}
</style>
</head>
<body>
<b>line break at hyphens:</b>
<p class = "text1">
Geek docs originated from the idea that there exists a
class of readers who respond better to online content and prefer
to learn new skills at their own pace from the comforts of
their drawing rooms.
</p>
<b>line break at any character</b>
<p class = "text2">
Geek docs originated from the idea that there exists a
class of readers who respond better to online content and
prefer to learn new skills at their own pace from the comforts
of their drawing rooms.
</p>
</body>
</html>
它将产生以下结果−

CSS文字换行
文字换行用于将一行断开并换到下一行。以下代码将具有示例语法−
p {
word-wrap: break-word;
}
 极客教程
极客教程