CSS3 3D转换
使用3D转换,我们可以将元素在X轴、Y轴和Z轴上移动,下面的示例清楚地说明了元素如何旋转。
3D转换的方法
以下方法用于调用3D转换:-
| 序号 | 值与描述 |
|---|---|
| 1 | matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) 使用16个数值的矩阵来对元素进行变换 |
| 2 | translate3d(x,y,z) 使用x轴、y轴和z轴来对元素进行变换 |
| 3 | translateX(x) 使用x轴来对元素进行变换 |
| 4 | translateY(y) 使用y轴来对元素进行变换 |
| 5 | translateZ(z) 使用z轴来对元素进行变换 |
| 6 | scaleX(x) 使用x轴来对元素进行缩放 |
| 7 | scaleY(y) 使用y轴来对元素进行缩放 |
| 8 | scaleY(y) 使用z轴来对元素进行缩放 |
| 9 | rotateX(angle) 使用x轴来对元素进行旋转 |
| 10 | rotateY(angle) 使用y轴来对元素进行旋转 |
| 11 | rotateZ(angle) 使用z轴来对元素进行旋转 |
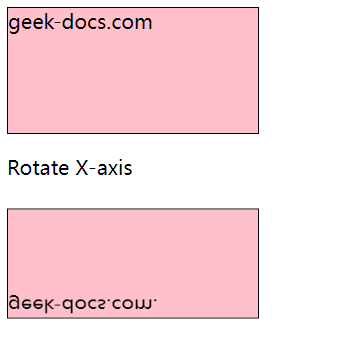
X轴的3D变换
以下是一个示例,展示了X轴的3D变换。
<html>
<head>
<style>
div {
width: 200px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#myDiv {
-webkit-transform: rotateX(150deg);
/* Safari */
transform: rotateX(150deg);
/* Standard syntax */
}
</style>
</head>
<body>
<div>
geek-docs.com
</div>
<p>Rotate X-axis</p>
<div id = "myDiv">
geek-docs.com.
</div>
</body>
</html>
它会产生以下结果 −

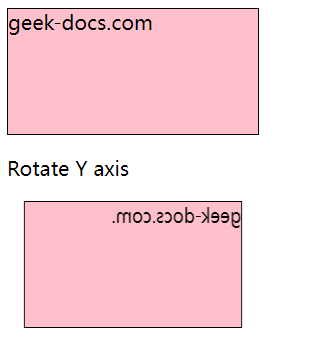
Y轴3D变换
下面是一个示例,展示了Y轴的3D变换 −
<html>
<head>
<style>
div {
width: 200px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#yDiv {
-webkit-transform: rotateY(150deg);
/* Safari */
transform: rotateY(150deg);
/* Standard syntax */
}
</style>
</head>
<body>
<div>
geek-docs.com
</div>
<p>Rotate Y axis</p>
<div id = "yDiv">
geek-docs.com.
</div>
</body>
</html>
它将产生以下结果−

Z轴3D转换
以下是一个示例,展示了Z轴的3D转换−
<html>
<head>
<style>
div {
width: 200px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#zDiv {
-webkit-transform: rotateZ(90deg);
/* Safari */
transform: rotateZ(90deg);
/* Standard syntax */
}
</style>
</head>
<body>
<div>
geek-docs.com
</div>
<p>rotate Z axis</p>
<div id = "zDiv">
geek-docs.com.
</div>
</body>
</html>
它将产生以下结果−

 极客教程
极客教程