CSS3 2D变换
2D变换用于重新改变元素结构,包括平移(translate)、旋转(rotate)、缩放(scale)和倾斜(skew)。
以下表格列出了常用的2D变换取值-
| 序号 | 值和描述 |
|---|---|
| 1 | matrix(n,n,n,n,n,n) 用于定义具有六个值的矩阵变换 |
| 2 | translate(x,y) 用于沿着 x 轴和 y 轴对元素进行变换 |
| 3 | translateX(n) 用于沿着 x 轴对元素进行变换 |
| 4 | translateY(n) 用于沿着 y 轴对元素进行变换 |
| 5 | scale(x,y) 用于改变元素的宽度和高度 |
| 6 | scaleX(n) 用于改变元素的宽度 |
| 7 | scaleY(n) 用于改变元素的高度 |
| 8 | rotate(angle) 用于根据角度旋转元素 |
| 9 | skewX(angle) 用于定义沿 x 轴的倾斜变换 |
| 10 | skewY(angle) 用于定义沿 y 轴的倾斜变换 |
以下示例展示了上面所有属性的样本。
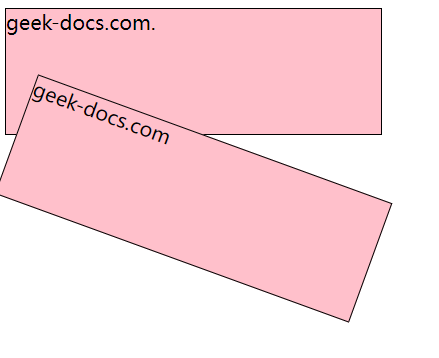
旋转20度
将盒子旋转20度,如下所示:
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#myDiv {
/* IE 9 */
-ms-transform: rotate(20deg);
/* Safari */
-webkit-transform: rotate(20deg);
/* Standard syntax */
transform: rotate(20deg);
}
</style>
</head>
<body>
<div>
geek-docs.com.
</div>
<div id = "myDiv">
geek-docs.com
</div>
</body>
</html>
它会产生以下结果 –

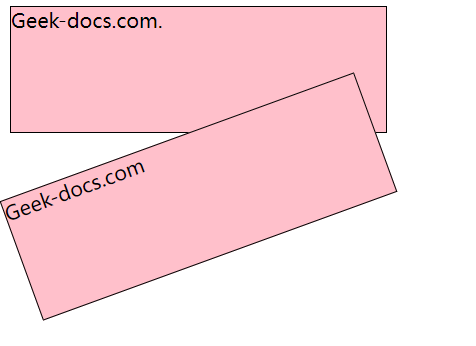
旋转-20度
如下图所示的盒子旋转-20度角度 –
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#myDiv {
/* IE 9 */
-ms-transform: rotate(-20deg);
/* Safari */
-webkit-transform: rotate(-20deg);
/* Standard syntax */
transform: rotate(-20deg);
}
</style>
</head>
<body>
<div>
Geek-docs.com.
</div>
<div id = "myDiv">
Geek-docs.com
</div>
</body>
</html>
将会产生以下结果 −

<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#skewDiv {
/* IE 9 */
-ms-transform: skewX(20deg);
/* Safari */
-webkit-transform: skewX(20deg);
/* Standard syntax */
transform: skewX(20deg);
}
</style>
</head>
<body>
<div>
geek-docs.com.
</div>
<div id = "skewDiv">
geek-docs.com
</div>
</body>
</html>
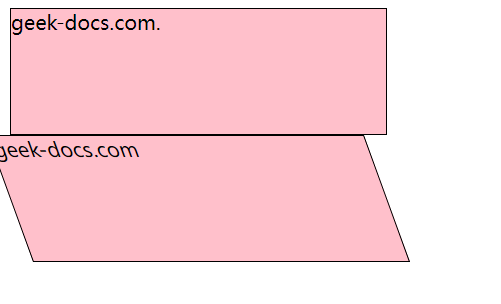
它将产生以下结果 −

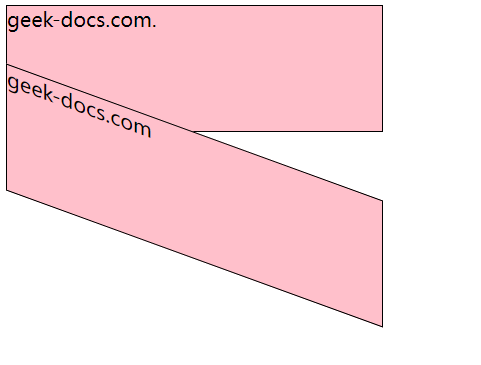
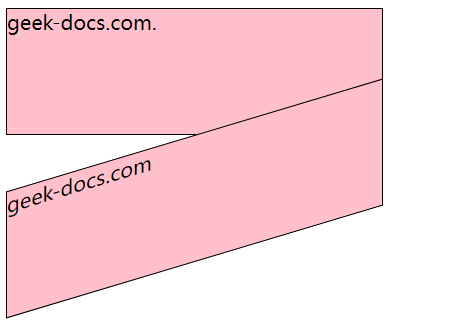
沿 Y 轴旋转
使用倾斜轴 (skew y-axis) 进行的方框旋转如下所示−
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#skewDiv {
/* IE 9 */
-ms-transform: skewY(20deg);
/* Safari */
-webkit-transform: skewY(20deg);
/* Standard syntax */
transform: skewY(20deg);
}
</style>
</head>
<body>
<div>
geek-docs.com.
</div>
<div id = "skewDiv">
geek-docs.com
</div>
</body>
</html>
将产生以下结果−

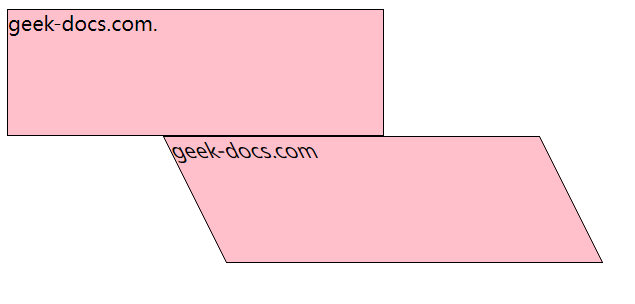
矩阵变换
使用矩阵变换进行盒子旋转如下所示−
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#myDiv1 {
/* IE 9 */
-ms-transform: matrix(1, -0.3, 0, 1, 0, 0);
/* Safari */
-webkit-transform: matrix(1, -0.3, 0, 1, 0, 0);
/* Standard syntax */
transform: matrix(1, -0.3, 0, 1, 0, 0);
}
</style>
</head>
<body>
<div>
geek-docs.com.
</div>
<div id = "myDiv1">
geek-docs.com
</div>
</body>
</html>
它将产生以下结果 –

矩阵转换与另一个方向。
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#myDiv2 {
/* IE 9 */
-ms-transform: matrix(1, 0, 0.5, 1, 150, 0);
/* Safari */
-webkit-transform: matrix(1, 0, 0.5, 1, 150, 0);
/* Standard syntax */
transform: matrix(1, 0, 0.5, 1, 150, 0);
}
</style>
</head>
<body>
<div>
geek-docs.com.
</div>
<div id = "myDiv2">
geek-docs.com
</div>
</body>
</html>
它将产生以下结果 −

 极客教程
极客教程