CSS3 渐变
什么是渐变
渐变显示了两种或多种颜色的组合,如下所示−

渐变的类型
- 线性渐变(向下/向上/向左/向右/对角线)
- 径向渐变
线性渐变
线性渐变用于在线性格式中排列两种或多种颜色,例如从上到下。
从上到下
<html>
<head>
<style>
#grad1 {
height: 100px;
background: -webkit-linear-gradient(pink,green);
background: -o-linear-gradient(pink,green);
background: -moz-linear-gradient(pink,green);
background: linear-gradient(pink,green);
}
</style>
</head>
<body>
<div id = "grad1"></div>
</body>
</html>
它将产生以下结果 –

从左到右
<html>
<head>
<style>
#grad1 {
height: 100px;
background: -webkit-linear-gradient(left, red , blue);
background: -o-linear-gradient(right, red, blue);
background: -moz-linear-gradient(right, red, blue);
background: linear-gradient(to right, red , blue);
}
</style>
</head>
<body>
<div id = "grad1"></div>
</body>
</html>
它将产生以下结果−

斜线
斜线从左上角开始直到右下角。
<html>
<head>
<style>
#grad1 {
height: 100px;
background: -webkit-linear-gradient(left top, red , blue);
background: -o-linear-gradient(bottom right, red, blue);
background: -moz-linear-gradient(bottom right, red, blue);
background: linear-gradient(to bottom right, red , blue);
}
</style>
</head>
<body>
<div id = "grad1"></div>
</body>
</html>
它将产生以下结果 –

多颜色
<html>
<head>
<style>
#grad2 {
height: 100px;
background: -webkit-linear-gradient(red, orange, yellow, red, blue, green,pink);
background: -o-linear-gradient(red, orange, yellow, red, blue, green,pink);
background: -moz-linear-gradient(red, orange, yellow, red, blue, green,pink);
background: linear-gradient(red, orange, yellow, red, blue, green,pink);
}
</style>
</head>
<body>
<div id = "grad2"></div>
</body>
</html>
它将产生以下结果:

CSS3径向渐变
径向渐变出现在中心。
<html>
<head>
<style>
#grad1 {
height: 100px;
width: 550px;
background: -webkit-radial-gradient(red 5%, green 15%, pink 60%);
background: -o-radial-gradient(red 5%, green 15%, pink 60%);
background: -moz-radial-gradient(red 5%, green 15%, pink 60%);
background: radial-gradient(red 5%, green 15%, pink 60%);
}
</style>
</head>
<body>
<div id = "grad1"></div>
</body>
</html>
它将产生以下结果−

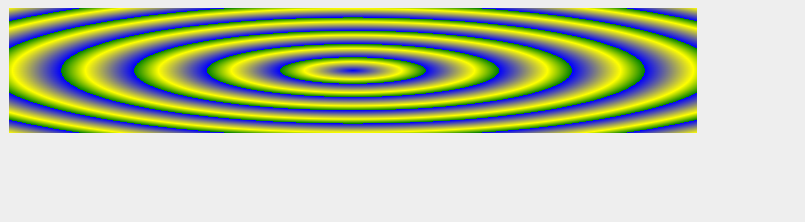
CSS3 重复径向渐变
<html>
<head>
<style>
#grad1 {
height: 100px;
width: 550px;
background: -webkit-repeating-radial-gradient(blue, yellow 10%, green 15%);
background: -o-repeating-radial-gradient(blue, yellow 10%, green 15%);
background: -moz-repeating-radial-gradient(blue, yellow 10%, green 15%);
background: repeating-radial-gradient(blue, yellow 10%, green 15%);
}
</style>
</head>
<body>
<div id = "grad1"></div>
</body>
</html>
它将产生以下结果 −

 极客教程
极客教程