CSS3 阴影
CSS3 支持为文本或元素添加阴影。阴影属性被分为以下几种类型:
- 文本阴影
- 盒子阴影
文本阴影
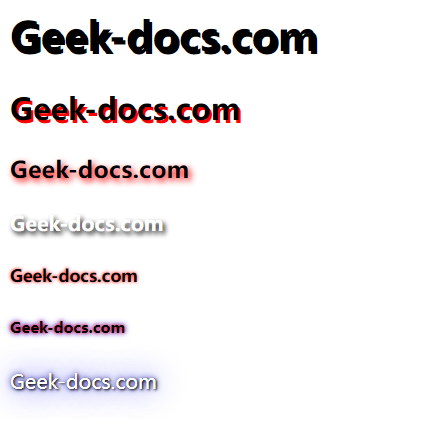
CSS3 支持为文本添加阴影效果。以下是一个添加文本阴影效果的示例:
<html>
<head>
<style>
h1 {
text-shadow: 2px 2px;
}
h2 {
text-shadow: 2px 2px red;
}
h3 {
text-shadow: 2px 2px 5px red;
}
h4 {
color: white;
text-shadow: 2px 2px 4px #000000;
}
h5 {
text-shadow: 0 0 3px #FF0000;
}
h6 {
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
p {
color: white;
text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;
}
</style>
</head>
<body>
<h1>Geek-docs.com</h1>
<h2>Geek-docs.com</h2>
<h3>Geek-docs.com</h3>
<h4>Geek-docs.com</h4>
<h5>Geek-docs.com</h5>
<h6>Geek-docs.com</h6>
<p>Geek-docs.com</p>
</body>
</html>
它会产生以下结果 −

盒子阴影
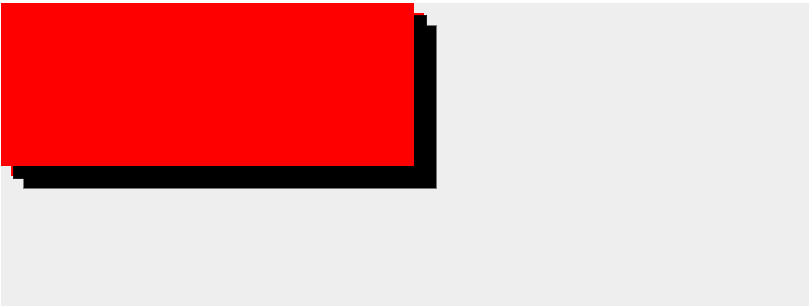
用于给元素添加阴影效果,下面是示例,用于给元素添加阴影效果。
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
padding: 15px;
background-color: red;
box-shadow: 10px 10px;
}
</style>
</head>
<body>
<div>This is a div element with a box-shadow</div>
</body>
</html>
它将产生以下结果 –

 极客教程
极客教程