CSS3 颜色
CSS3支持以下附加的颜色属性-
- RGBA颜色
- HSL颜色
- HSLA颜色
- 不透明度
RGBA 代表 红绿蓝Alpha 。它是CSS2的扩展,Alpha指定颜色的不透明度,参数数值范围为0.0到1.0。下面是RGBA的示例语法-
#d1 {background-color: rgba(255, 0, 0, 0.5);}
#d2 {background-color: rgba(0, 255, 0, 0.5);}
#d3 {background-color: rgba(0, 0, 255, 0.5);}
HSL 代表色相、饱和度和亮度。其中,色相是色轮上的度数,饱和度和亮度是0到100%之间的百分比值。HSL的示例语法如下所示:
#g1 {background-color: hsl(120, 100%, 50%);}
#g2 {background-color: hsl(120, 100%, 75%);}
#g3 {background-color: hsl(120, 100%, 25%);}
HSLA 代表着 色调、饱和度、亮度和透明度 。透明度值指定了不透明度,如RGBA所示。HSLA的示例语法如下所示−
#g1 {background-color: hsla(120, 100%, 50%, 0.3);}
#g2 {background-color: hsla(120, 100%, 75%, 0.3);}
#g3 {background-color: hsla(120, 100%, 25%, 0.3);}
不透明度 是一种较薄的颜料,需要混入黑色来增加不透明度。不透明度的示例语法如下所示:
#g1 {background-color:rgb(255,0,0);opacity:0.6;}
#g2 {background-color:rgb(0,255,0);opacity:0.6;}
#g3 {background-color:rgb(0,0,255);opacity:0.6;}
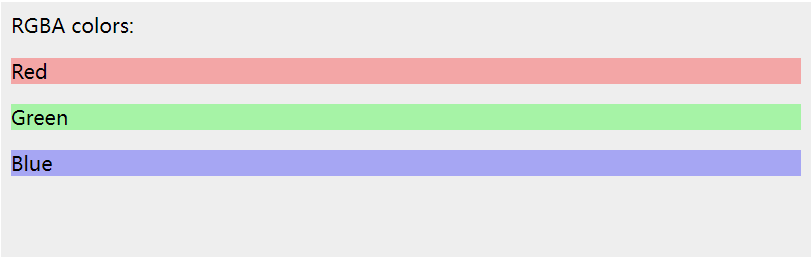
以下示例显示了rgba颜色属性。
<html>
<head>
<style>
#p1 {background-color:rgba(255,0,0,0.3);}
#p2 {background-color:rgba(0,255,0,0.3);}
#p3 {background-color:rgba(0,0,255,0.3);}
</style>
</head>
<body>
<p>RGBA colors:</p>
<p id = "p1">Red</p>
<p id = "p2">Green</p>
<p id = "p3">Blue</p>
</body>
</html>
它将产生以下结果 –

以下示例显示HSL颜色属性。
<html>
<head>
<style>
#g1 {background-color:hsl(120, 100%, 50%);}
#g2 {background-color:hsl(120,100%,75%);}
#g3 {background-color:hsl(120,100%,25%);}
</style>
</head>
<body>
<p>HSL colors:</p>
<p id = "g1">Green</p>
<p id = "g2">Normal Green</p>
<p id = "g3">Dark Green</p>
</body>
</html>
它将产生以下结果 −

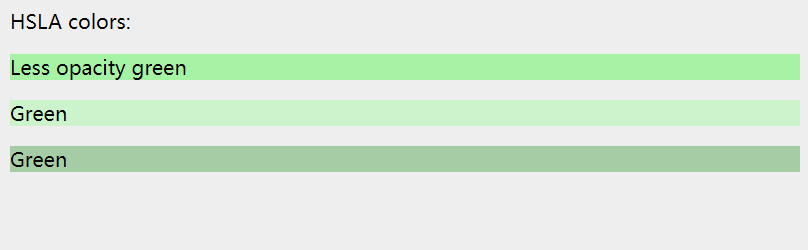
以下示例显示了HSLA颜色属性。
<html>
<head>
<style>
#d1 {background-color:hsla(120,100%,50%,0.3);}
#d2 {background-color:hsla(120,100%,75%,0.3);}
#d3 {background-color:hsla(120,100%,25%,0.3);}
</style>
</head>
<body>
<p>HSLA colors:</p>
<p id = "d1">Less opacity green</p>
<p id = "d2">Green</p>
<p id = "d3">Green</p>
</body>
</html>
它将产生以下结果 −

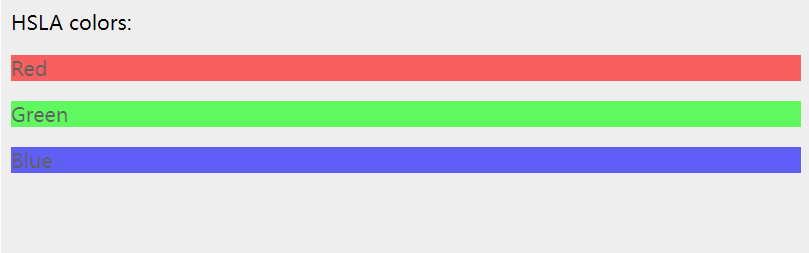
以下示例显示了Opacity属性。
<html>
<head>
<style>
#m1 {background-color:rgb(255,0,0);opacity:0.6;}
#m2 {background-color:rgb(0,255,0);opacity:0.6;}
#m3 {background-color:rgb(0,0,255);opacity:0.6;}
</style>
</head>
<body>
<p>HSLA colors:</p>
<p id = "m1">Red</p>
<p id = "m2">Green</p>
<p id = "m3">Blue</p>
</body>
</html>
它将产生以下结果−

 极客教程
极客教程