CSS3 圆角
CSS3 圆角用于通过使用 border-radius 属性向 body 或文本添加特殊的彩色角。圆角的简单语法如下所示 –
#rcorners7 {
border-radius: 60px/15px;
background: #FF0000;
padding: 20px;
width: 200px;
height: 150px;
}
下表列出了圆角的可能值如下:
| 序号 | 值与描述 |
|---|---|
| 1 | border-radius 使用此元素设置四个边框半径属性 |
| 2 | border-top-left-radius 使用此元素设置左上角边框 |
| 3 | border-top-right-radius 使用此元素设置右上角边框 |
| 4 | border-bottom-right-radius 使用此元素设置右下角边框 |
| 5 | border-bottom-left-radius 使用此元素设置左下角边框 |
示例
此属性可以有三个值。以下示例使用了这两个值—
<html>
<head>
<style>
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(/css/images/logo.png);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<p id = "rcorners1">Rounded corners!</p>
<p id = "rcorners2">Rounded corners!</p>
<p id = "rcorners3">Rounded corners!</p>
</body>
</html>
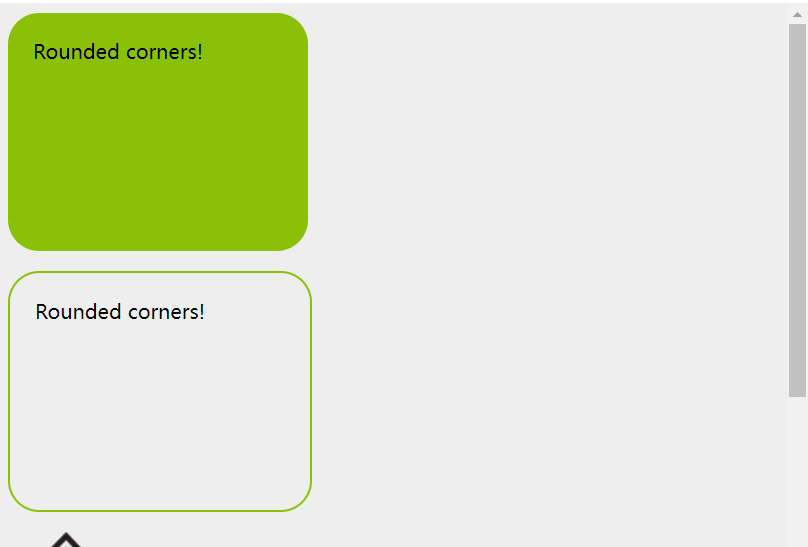
它将产生以下结果 –

每个角属性
我们可以按照下面的示例指定每个角属性 –
<html>
<head>
<style>
#rcorners1 {
border-radius: 15px 50px 30px 5px;
background: #a44170;
padding: 20px;
width: 100px;
height: 100px;
}
#rcorners2 {
border-radius: 15px 50px 30px;
background: #a44170;
padding: 20px;
width: 100px;
height: 100px;
}
#rcorners3 {
border-radius: 15px 50px;
background: #a44170;
padding: 20px;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<p id = "rcorners1"></p>
<p id = "rcorners2"></p>
<p id = "rcorners3"></p>
</body>
<body>
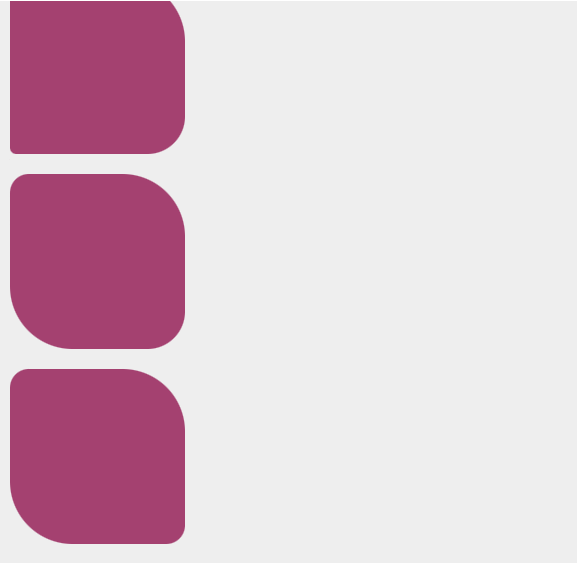
它将产生以下结果−

 极客教程
极客教程