Matplotlib中的axis.Tick.get_window_extent()函数详解与应用
参考:Matplotlib.axis.Tick.get_window_extent() function in Python
Matplotlib是Python中最流行的数据可视化库之一,它提供了丰富的绘图功能和自定义选项。在Matplotlib中,axis.Tick.get_window_extent()函数是一个非常有用的工具,用于获取坐标轴刻度的窗口范围。本文将深入探讨这个函数的用法、特性以及在实际应用中的各种场景。
1. 什么是axis.Tick.get_window_extent()函数?
axis.Tick.get_window_extent()是Matplotlib库中的一个方法,属于axis.Tick类。这个函数的主要作用是返回坐标轴刻度(包括刻度线和刻度标签)在图形窗口中的边界框(bounding box)。这个边界框是一个Bbox对象,包含了刻度在显示设备(如屏幕或打印页面)上的位置和大小信息。
1.1 函数语法
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='how2matplotlib.com')
tick = ax.xaxis.get_major_ticks()[0]
bbox = tick.get_window_extent(renderer=fig.canvas.get_renderer())
print(bbox)
plt.show()
Output:

在这个例子中,我们首先创建了一个简单的图表,然后获取x轴的第一个主刻度,并调用get_window_extent()方法。这个方法需要一个renderer参数,我们通过fig.canvas.get_renderer()获取。
1.2 返回值
get_window_extent()函数返回一个Bbox对象,这个对象包含了四个属性:
x0: 边界框左边缘的x坐标y0: 边界框底边的y坐标x1: 边界框右边缘的x坐标y1: 边界框顶边的y坐标
这些坐标都是以像素为单位的。
2. 为什么使用axis.Tick.get_window_extent()函数?
使用axis.Tick.get_window_extent()函数有几个主要原因:
- 精确定位:当我们需要知道刻度在图形中的确切位置时,这个函数非常有用。
- 避免重叠:在自定义刻度标签或添加注释时,可以使用这个函数来避免文本重叠。
- 自适应布局:在创建复杂的图形布局时,可以根据刻度的实际大小来调整图形元素的位置。
- 导出图形:在将图形导出为特定格式时,了解刻度的精确位置可以帮助确保输出的质量。
3. 如何使用axis.Tick.get_window_extent()函数
3.1 基本用法
让我们从一个简单的例子开始:
import matplotlib.pyplot as plt
fig, ax = plt.subplots(figsize=(8, 6))
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='how2matplotlib.com')
ax.set_title('Basic usage of get_window_extent()')
# 获取x轴的所有主刻度
xticks = ax.xaxis.get_major_ticks()
# 获取第一个刻度的窗口范围
bbox = xticks[0].get_window_extent(renderer=fig.canvas.get_renderer())
print(f"First x-tick bounding box: {bbox}")
plt.show()
Output:

在这个例子中,我们创建了一个简单的线图,然后获取x轴的所有主刻度。我们选择第一个刻度,并打印出它的边界框信息。
3.2 获取所有刻度的窗口范围
如果我们想获取所有刻度的窗口范围,可以这样做:
import matplotlib.pyplot as plt
fig, ax = plt.subplots(figsize=(10, 8))
ax.plot([1, 2, 3, 4, 5], [2, 5, 3, 4, 1], label='how2matplotlib.com')
ax.set_title('Window extents of all ticks')
xticks = ax.xaxis.get_major_ticks()
yticks = ax.yaxis.get_major_ticks()
renderer = fig.canvas.get_renderer()
for i, tick in enumerate(xticks):
bbox = tick.get_window_extent(renderer=renderer)
print(f"X-tick {i} bounding box: {bbox}")
for i, tick in enumerate(yticks):
bbox = tick.get_window_extent(renderer=renderer)
print(f"Y-tick {i} bounding box: {bbox}")
plt.show()
Output:

这个例子展示了如何获取x轴和y轴所有刻度的窗口范围。这在需要对所有刻度进行操作时非常有用。
3.3 使用窗口范围调整标签位置
有时,我们可能需要根据刻度的窗口范围来调整标签的位置,以避免重叠:
import matplotlib.pyplot as plt
fig, ax = plt.subplots(figsize=(12, 9))
ax.plot([1, 2, 3, 4, 5], [2, 5, 3, 4, 1], label='how2matplotlib.com')
ax.set_title('Adjusting label positions')
xticks = ax.xaxis.get_major_ticks()
renderer = fig.canvas.get_renderer()
for i, tick in enumerate(xticks):
bbox = tick.get_window_extent(renderer=renderer)
label = tick.label1
label.set_position((label.get_position()[0], -0.1 - i * 0.05))
plt.show()
Output:

在这个例子中,我们根据每个x轴刻度的索引,逐渐降低标签的垂直位置,创造出一种阶梯式的效果。
3.4 避免刻度标签重叠
当刻度标签很长或者很密集时,可能会发生重叠。我们可以使用get_window_extent()来检测并避免这种情况:
import matplotlib.pyplot as plt
fig, ax = plt.subplots(figsize=(10, 8))
ax.plot([1, 2, 3, 4, 5], [2, 5, 3, 4, 1], label='how2matplotlib.com')
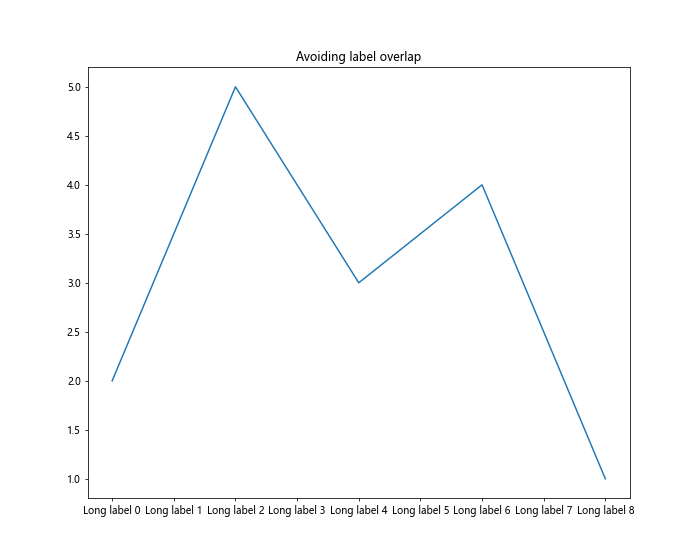
ax.set_title('Avoiding label overlap')
ax.set_xticks([1, 1.5, 2, 2.5, 3, 3.5, 4, 4.5, 5])
ax.set_xticklabels(['Long label ' + str(i) for i in range(9)])
xticks = ax.xaxis.get_major_ticks()
renderer = fig.canvas.get_renderer()
prev_bbox = None
for tick in xticks:
bbox = tick.get_window_extent(renderer=renderer)
if prev_bbox is not None and bbox.x0 < prev_bbox.x1:
tick.label1.set_visible(False)
else:
prev_bbox = bbox
plt.show()
Output:

这个例子中,我们检查每个标签的边界框是否与前一个标签重叠。如果重叠,我们就隐藏当前标签。
3.5 创建自定义刻度位置
我们可以使用get_window_extent()来创建自定义的刻度位置,例如在刻度之间添加额外的标记:
import matplotlib.pyplot as plt
fig, ax = plt.subplots(figsize=(12, 9))
ax.plot([1, 2, 3, 4, 5], [2, 5, 3, 4, 1], label='how2matplotlib.com')
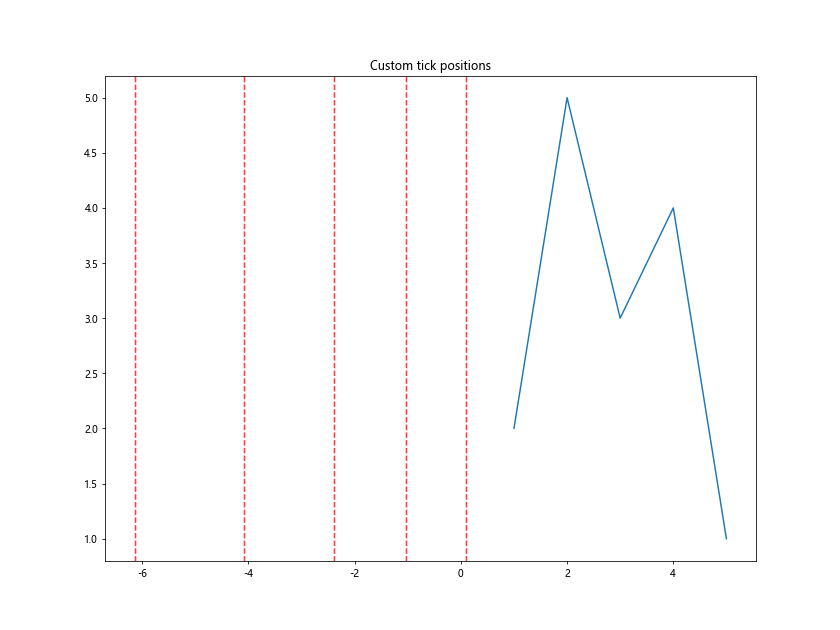
ax.set_title('Custom tick positions')
xticks = ax.xaxis.get_major_ticks()
renderer = fig.canvas.get_renderer()
for i in range(len(xticks) - 1):
bbox1 = xticks[i].get_window_extent(renderer=renderer)
bbox2 = xticks[i+1].get_window_extent(renderer=renderer)
mid_x = (bbox1.x1 + bbox2.x0) / 2
ax.axvline(x=ax.transData.inverted().transform((mid_x, 0))[0], color='r', linestyle='--', alpha=0.5)
plt.show()
Output:

在这个例子中,我们在每对相邻的x轴刻度之间添加了一条垂直的虚线。
3.6 调整图例位置
get_window_extent()也可以用来调整图例的位置,以避免与刻度或数据重叠:
import matplotlib.pyplot as plt
fig, ax = plt.subplots(figsize=(10, 8))
line, = ax.plot([1, 2, 3, 4, 5], [2, 5, 3, 4, 1], label='how2matplotlib.com')
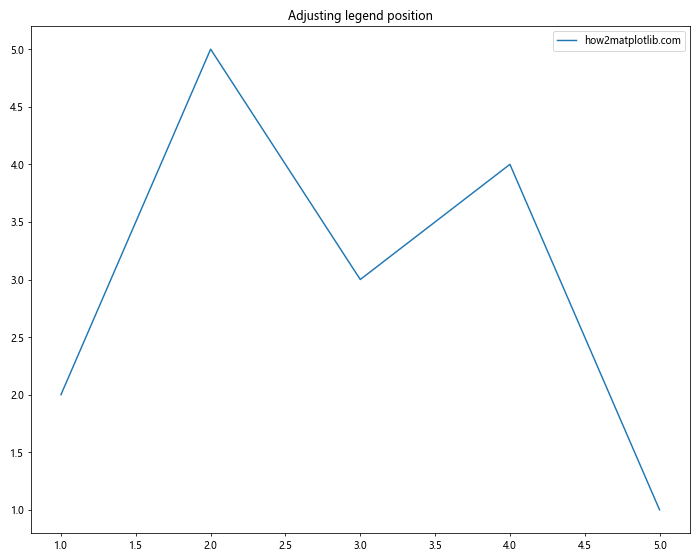
ax.set_title('Adjusting legend position')
legend = ax.legend(loc='upper right')
renderer = fig.canvas.get_renderer()
bbox = legend.get_window_extent(renderer=renderer)
xticks = ax.xaxis.get_major_ticks()
for tick in xticks:
tick_bbox = tick.get_window_extent(renderer=renderer)
if bbox.overlaps(tick_bbox):
legend.set_bbox_to_anchor((1.05, 1), transform=ax.transAxes)
break
plt.tight_layout()
plt.show()
Output:

这个例子检查图例是否与任何x轴刻度重叠。如果重叠,就将图例移到图形的右侧。
3.7 创建动态注释
我们可以使用get_window_extent()来创建动态的注释,根据刻度的位置来放置文本:
import matplotlib.pyplot as plt
fig, ax = plt.subplots(figsize=(12, 9))
ax.plot([1, 2, 3, 4, 5], [2, 5, 3, 4, 1], label='how2matplotlib.com')
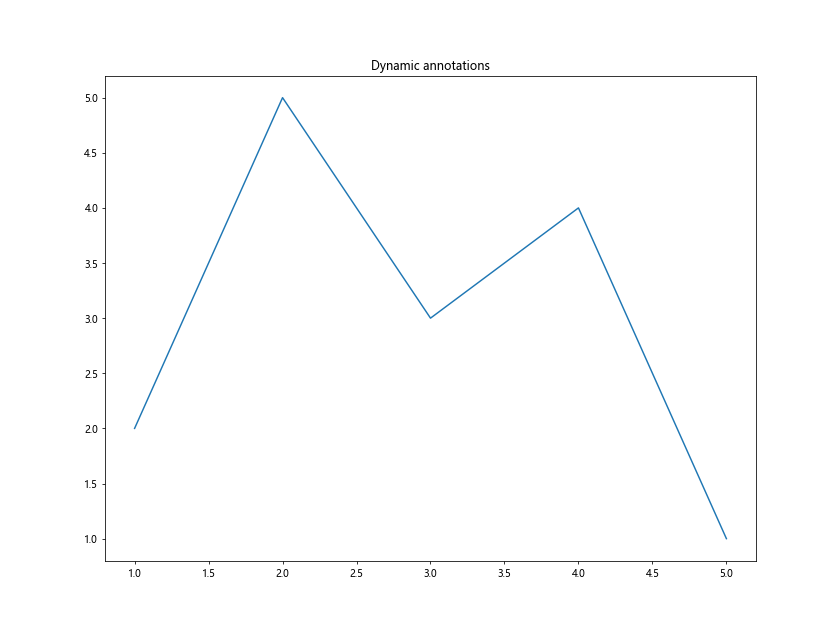
ax.set_title('Dynamic annotations')
xticks = ax.xaxis.get_major_ticks()
renderer = fig.canvas.get_renderer()
for i, tick in enumerate(xticks):
bbox = tick.get_window_extent(renderer=renderer)
ax.annotate(f'Tick {i}', xy=(bbox.x0, bbox.y1), xytext=(0, 10),
textcoords='offset points', ha='left', va='bottom',
bbox=dict(boxstyle='round,pad=0.5', fc='yellow', alpha=0.5),
arrowprops=dict(arrowstyle='->', connectionstyle='arc3,rad=0'))
plt.show()
Output:

这个例子为每个x轴刻度添加了一个动态注释,注释的位置基于刻度的窗口范围。
3.8 创建自定义刻度样式
我们可以使用get_window_extent()来创建自定义的刻度样式:
import matplotlib.pyplot as plt
fig, ax = plt.subplots(figsize=(10, 8))
ax.plot([1, 2, 3, 4, 5], [2, 5, 3, 4, 1], label='how2matplotlib.com')
ax.set_title('Custom tick styles')
xticks = ax.xaxis.get_major_ticks()
renderer = fig.canvas.get_renderer()
for tick in xticks:
bbox = tick.get_window_extent(renderer=renderer)
rect = plt.Rectangle((bbox.x0, bbox.y0), bbox.width, bbox.height,
fill=False, edgecolor='red', linewidth=2)
ax.add_patch(rect)
plt.show()
Output:

这个例子在每个x轴刻度周围添加了一个红色的矩形框,突出显示了刻度的位置和大小。
3.9 创建刻度热力图
我们可以使用get_window_extent()来创建一个表示刻度位置的热力图:
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots(figsize=(12, 9))
ax.plot([1, 2, 3, 4, 5], [2, 5, 3, 4, 1], label='how2matplotlib.com')
ax.set_title('Tick heatmap')
xticks = ax.xaxis.get_major_ticks()
yticks = ax.yaxis.get_major_ticks()
renderer = fig.canvas.get_renderer()
heatmap = np.zeros((len(yticks), len(xticks)))
for i, xtick in enumerate(xticks):
for j, ytick in enumerate(yticks):
xbbox = xtick.get_window_extent(renderer=renderer)
ybbox = ytick.get_window_extent(renderer=renderer)
distance = np.sqrt((xbbox.x0 - ybbox.x0)**2 + (xbbox.y0 - ybbox.y0)**2)
heatmap[j, i] = distance
ax.imshow(heatmap, cmap='hot', alpha=0.5, extent=[1, 5, 1, 5])
plt.show()
Output:

这个例子创建了一个热力图,显示了x轴和y轴刻度之间的距离关系。
3.10 创建刻度网格
我们可以使用get_window_extent()来创建一个基于刻度位置的自定义网格:
import matplotlib.pyplot as plt
fig, ax = plt.subplots(figsize=(12, 9))
ax.plot([1, 2, 3, 4, 5], [2, 5, 3, 4, 1], label='how2matplotlib.com')
ax.set_title('Custom tick grid')
xticks = ax.xaxis.get_major_ticks()
yticks = ax.yaxis.get_major_ticks()renderer = fig.canvas.get_renderer()
for xtick in xticks:
xbbox = xtick.get_window_extent(renderer=renderer)
ax.axvline(x=ax.transData.inverted().transform((xbbox.x0, 0))[0], color='gray', linestyle=':', alpha=0.5)
for ytick in yticks:
ybbox = ytick.get_window_extent(renderer=renderer)
ax.axhline(y=ax.transData.inverted().transform((0, ybbox.y0))[0], color='gray', linestyle=':', alpha=0.5)
plt.show()
这个例子创建了一个基于刻度位置的自定义网格,每个刻度位置都有一条垂直或水平的虚线。
4. axis.Tick.get_window_extent()函数的高级应用
4.1 动态调整子图间距
在创建多个子图时,我们可以使用get_window_extent()来动态调整子图之间的间距,以避免刻度标签重叠:
import matplotlib.pyplot as plt
fig, (ax1, ax2) = plt.subplots(2, 1, figsize=(10, 12))
ax1.plot([1, 2, 3, 4, 5], [2, 5, 3, 4, 1], label='how2matplotlib.com')
ax2.plot([1, 2, 3, 4, 5], [1, 4, 2, 5, 3], label='how2matplotlib.com')
ax1.set_title('Subplot 1')
ax2.set_title('Subplot 2')
renderer = fig.canvas.get_renderer()
# 获取第一个子图的底部刻度的边界框
bottom_ticks = ax1.xaxis.get_major_ticks()
bottom_bbox = bottom_ticks[-1].get_window_extent(renderer=renderer)
# 获取第二个子图的顶部刻度的边界框
top_ticks = ax2.xaxis.get_major_ticks()
top_bbox = top_ticks[0].get_window_extent(renderer=renderer)
# 计算所需的额外间距
extra_space = bottom_bbox.y0 - top_bbox.y1
# 调整子图间距
plt.subplots_adjust(hspace=extra_space / fig.dpi)
plt.show()
Output:

这个例子演示了如何根据刻度标签的实际大小来动态调整子图之间的间距。
4.2 创建自适应文本框
我们可以使用get_window_extent()来创建自适应的文本框,确保文本不会与刻度重叠:
import matplotlib.pyplot as plt
fig, ax = plt.subplots(figsize=(12, 9))
ax.plot([1, 2, 3, 4, 5], [2, 5, 3, 4, 1], label='how2matplotlib.com')
ax.set_title('Adaptive text box')
renderer = fig.canvas.get_renderer()
# 获取所有x轴刻度的边界框
xticks = ax.xaxis.get_major_ticks()
xbboxes = [tick.get_window_extent(renderer=renderer) for tick in xticks]
# 找到最高的刻度标签
max_height = max(bbox.height for bbox in xbboxes)
# 创建文本框
textstr = 'This is an\nadaptive text box'
props = dict(boxstyle='round', facecolor='wheat', alpha=0.5)
ax.text(0.05, 0.95, textstr, transform=ax.transAxes, fontsize=14,
verticalalignment='top', bbox=props)
# 调整底部边距以适应文本框
plt.subplots_adjust(bottom=max_height / fig.dpi + 0.1)
plt.show()
Output:

这个例子创建了一个自适应的文本框,确保它不会与x轴的刻度标签重叠。
4.3 创建刻度标签遮罩
有时,我们可能想要在某些区域遮挡刻度标签。我们可以使用get_window_extent()来实现这一点:
import matplotlib.pyplot as plt
import matplotlib.patches as patches
fig, ax = plt.subplots(figsize=(12, 9))
ax.plot([1, 2, 3, 4, 5], [2, 5, 3, 4, 1], label='how2matplotlib.com')
ax.set_title('Tick label mask')
renderer = fig.canvas.get_renderer()
# 获取所有x轴刻度的边界框
xticks = ax.xaxis.get_major_ticks()
xbboxes = [tick.get_window_extent(renderer=renderer) for tick in xticks]
# 创建一个矩形遮罩
mask = patches.Rectangle((0, 0), 0.4, 1, transform=ax.transAxes,
facecolor='white', edgecolor='none', alpha=0.8)
ax.add_patch(mask)
# 隐藏被遮罩覆盖的刻度标签
for tick, bbox in zip(xticks, xbboxes):
if mask.get_window_extent(renderer).overlaps(bbox):
tick.label1.set_visible(False)
plt.show()
Output:

这个例子创建了一个白色的矩形遮罩,覆盖了图表的左侧。然后,它隐藏了被遮罩覆盖的所有刻度标签。
4.4 创建刻度标签动画
我们可以使用get_window_extent()来创建刻度标签的动画效果:
import matplotlib.pyplot as plt
import matplotlib.animation as animation
fig, ax = plt.subplots(figsize=(12, 9))
ax.plot([1, 2, 3, 4, 5], [2, 5, 3, 4, 1], label='how2matplotlib.com')
ax.set_title('Tick label animation')
renderer = fig.canvas.get_renderer()
xticks = ax.xaxis.get_major_ticks()
xbboxes = [tick.get_window_extent(renderer=renderer) for tick in xticks]
def animate(frame):
for tick, bbox in zip(xticks, xbboxes):
tick.label1.set_alpha(abs(np.sin(frame * 0.1 + bbox.x0 * 0.01)))
return [tick.label1 for tick in xticks]
ani = animation.FuncAnimation(fig, animate, frames=100, interval=50, blit=True)
plt.show()
这个例子创建了一个动画,使x轴的刻度标签周期性地淡入淡出。
4.5 创建刻度标签热力图
我们可以使用get_window_extent()来创建一个基于刻度标签位置的热力图:
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots(figsize=(12, 9))
ax.plot([1, 2, 3, 4, 5], [2, 5, 3, 4, 1], label='how2matplotlib.com')
ax.set_title('Tick label heatmap')
renderer = fig.canvas.get_renderer()
xticks = ax.xaxis.get_major_ticks()
yticks = ax.yaxis.get_major_ticks()
xbboxes = [tick.get_window_extent(renderer=renderer) for tick in xticks]
ybboxes = [tick.get_window_extent(renderer=renderer) for tick in yticks]
heatmap = np.zeros((len(yticks), len(xticks)))
for i, xbbox in enumerate(xbboxes):
for j, ybbox in enumerate(ybboxes):
distance = np.sqrt((xbbox.x0 - ybbox.x0)**2 + (xbbox.y0 - ybbox.y0)**2)
heatmap[j, i] = distance
ax.imshow(heatmap, cmap='hot', alpha=0.5, extent=[1, 5, 1, 5])
plt.show()
Output:

这个例子创建了一个热力图,显示了x轴和y轴刻度标签之间的距离关系。
5. 注意事项和最佳实践
在使用axis.Tick.get_window_extent()函数时,有一些注意事项和最佳实践需要考虑:
- 渲染器:始终确保提供正确的渲染器。通常,可以使用
fig.canvas.get_renderer()来获取。 -
时机:
get_window_extent()应该在图形完全绘制后调用,以确保获得准确的边界框信息。 -
单位:返回的边界框坐标是以像素为单位的。如果需要在数据坐标系中工作,需要使用适当的转换方法。
-
性能:频繁调用
get_window_extent()可能会影响性能,特别是在大型图形或动画中。在这些情况下,考虑缓存结果或寻找替代方法。 -
兼容性:确保你的Matplotlib版本支持
get_window_extent()方法。在较旧的版本中,可能需要使用不同的方法。 -
图形大小:边界框的大小和位置会随着图形大小的变化而变化。在调整图形大小后,可能需要重新计算边界框。
-
DPI:边界框的大小也受DPI(每英寸点数)设置的影响。在不同的DPI设置下,可能需要调整你的代码。
-
交互性:在交互式环境中(如Jupyter Notebook),可能需要使用
plt.gcf().canvas.draw()来确保图形被正确渲染。
6. 总结
axis.Tick.get_window_extent()函数是Matplotlib中一个强大而灵活的工具,它允许我们精确地获取和操作刻度标签的位置和大小。通过本文的详细介绍和丰富的示例,我们看到了这个函数在各种场景下的应用,从简单的位置调整到复杂的动画和热力图创建。
掌握这个函数可以帮助我们创建更加精确和美观的图表,解决诸如标签重叠、布局调整等常见问题。同时,它也为我们提供了创造性地使用Matplotlib的机会,使我们能够实现一些独特的可视化效果。
然而,使用这个函数也需要注意一些细节,如正确使用渲染器、考虑性能影响等。通过遵循最佳实践并理解其工作原理,我们可以充分发挥get_window_extent()的潜力,创建出既精确又富有创意的数据可视化作品。
无论你是数据科学家、研究人员还是可视化爱好者,深入理解和灵活运用axis.Tick.get_window_extent()函数都将为你的Matplotlib使用技能带来显著提升。希望本文能够帮助你更好地掌握这个强大的工具,在数据可视化的道路上走得更远。
 极客教程
极客教程