Matplotlib 子图标题设置详解
Matplotlib 是 Python 中最流行的数据可视化库之一,它提供了丰富的绘图功能和灵活的自定义选项。在使用 Matplotlib 创建复杂的图表时,我们经常需要在一个图形中包含多个子图(subplots)。为了使这些子图更加清晰和易于理解,为每个子图添加标题是非常重要的。本文将深入探讨如何在 Matplotlib 中为子图设置标题,包括各种样式、位置和格式化选项。
1. 基本的子图标题设置
在 Matplotlib 中,我们可以使用 set_title() 方法为子图添加标题。这个方法可以直接在子图对象上调用,也可以通过 ax.set_title() 的方式使用,其中 ax 是子图对象。
让我们从一个简单的例子开始:
import matplotlib.pyplot as plt
import numpy as np
# 创建一个包含两个子图的图形
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(10, 5))
# 生成示例数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 在第一个子图中绘制 sin 函数
ax1.plot(x, y1)
ax1.set_title('Sin Function - how2matplotlib.com')
# 在第二个子图中绘制 cos 函数
ax2.plot(x, y2)
ax2.set_title('Cos Function - how2matplotlib.com')
# 调整子图之间的间距
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示")
Output:

在这个例子中,我们创建了一个包含两个子图的图形。使用 ax1.set_title() 和 ax2.set_title() 分别为两个子图设置了标题。set_title() 方法接受一个字符串参数,该参数就是我们想要显示的标题文本。
这个示例展示了最基本的子图标题设置方法。标题默认显示在子图的顶部中央位置,使用默认的字体和颜色。
2. 自定义标题样式
Matplotlib 提供了多种方式来自定义子图标题的样式,包括字体、颜色、大小和位置等。我们可以通过向 set_title() 方法传递额外的参数来实现这些自定义。
让我们看一个更复杂的例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建一个 2x2 的子图网格
fig, axs = plt.subplots(2, 2, figsize=(12, 10))
# 生成示例数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
y3 = np.tan(x)
y4 = x**2
# 自定义每个子图的标题
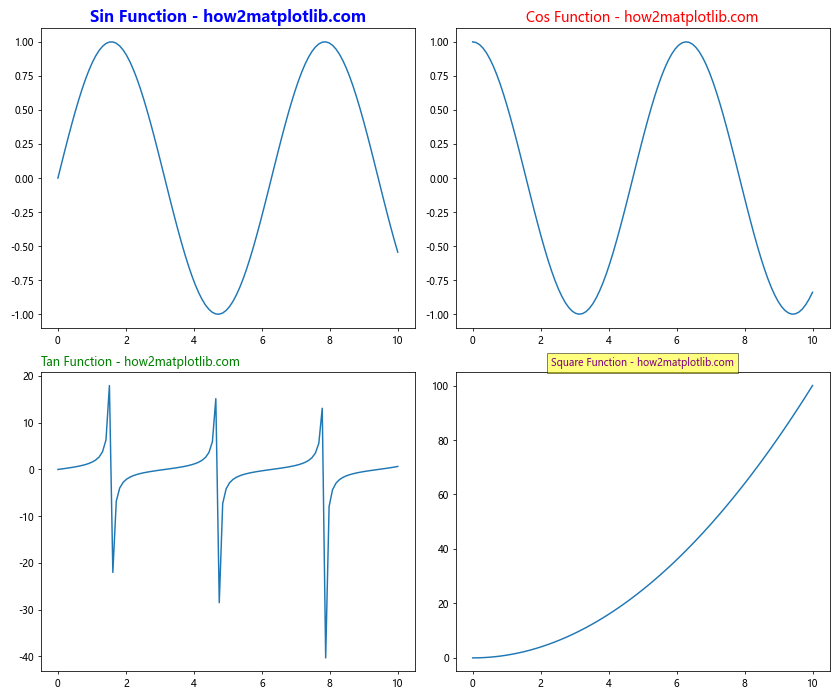
axs[0, 0].plot(x, y1)
axs[0, 0].set_title('Sin Function - how2matplotlib.com',
fontsize=16, color='blue', fontweight='bold')
axs[0, 1].plot(x, y2)
axs[0, 1].set_title('Cos Function - how2matplotlib.com',
fontsize=14, fontstyle='italic', color='red')
axs[1, 0].plot(x, y3)
axs[1, 0].set_title('Tan Function - how2matplotlib.com',
fontsize=12, color='green', loc='left')
axs[1, 1].plot(x, y4)
axs[1, 1].set_title('Square Function - how2matplotlib.com',
fontsize=10, color='purple', bbox=dict(facecolor='yellow', alpha=0.5))
# 调整子图之间的间距
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,包含4个自定义标题的子图")
Output:

在这个例子中,我们创建了一个 2×2 的子图网格,并为每个子图设置了不同样式的标题:
- 第一个子图的标题使用了较大的字体大小(16),蓝色,并设置为粗体。
- 第二个子图的标题使用了稍小的字体大小(14),红色,并设置为斜体。
- 第三个子图的标题使用了更小的字体大小(12),绿色,并将位置设置在左侧。
- 第四个子图的标题使用了最小的字体大小(10),紫色,并添加了一个黄色的背景框。
这个例子展示了 set_title() 方法的一些常用参数:
fontsize:设置字体大小color:设置字体颜色fontweight:设置字体粗细(如 ‘normal’, ‘bold’, ‘light’ 等)fontstyle:设置字体样式(如 ‘normal’, ‘italic’, ‘oblique’ 等)loc:设置标题位置(如 ‘center’, ‘left’, ‘right’ 等)bbox:为标题添加背景框,可以设置背景色、透明度等
3. 调整标题位置
除了使用 loc 参数来调整标题的水平位置,我们还可以更精细地控制标题的位置。这可以通过 set_title() 方法的 x 和 y 参数来实现。
让我们看一个例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建一个 2x2 的子图网格
fig, axs = plt.subplots(2, 2, figsize=(12, 10))
# 生成示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 调整每个子图标题的位置
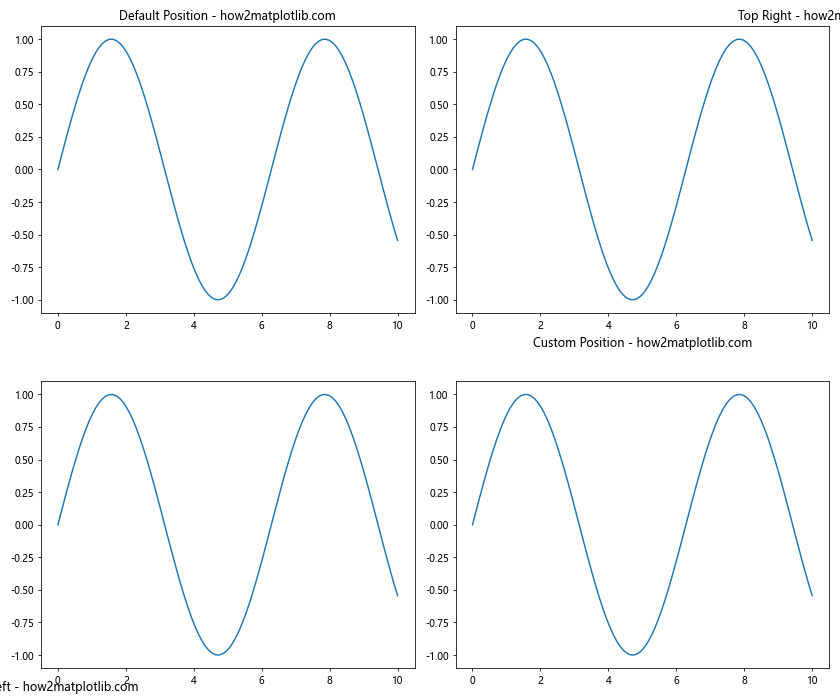
axs[0, 0].plot(x, y)
axs[0, 0].set_title('Default Position - how2matplotlib.com')
axs[0, 1].plot(x, y)
axs[0, 1].set_title('Top Right - how2matplotlib.com', x=1.0, y=1.0)
axs[1, 0].plot(x, y)
axs[1, 0].set_title('Bottom Left - how2matplotlib.com', x=0.0, y=-0.1)
axs[1, 1].plot(x, y)
axs[1, 1].set_title('Custom Position - how2matplotlib.com', x=0.5, y=1.1)
# 调整子图之间的间距
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,展示了不同位置的子图标题")
Output:

在这个例子中:
- 第一个子图使用默认位置(顶部中央)。
- 第二个子图的标题被放置在右上角(x=1.0, y=1.0)。
- 第三个子图的标题被放置在左下方(x=0.0, y=-0.1)。
- 第四个子图的标题被放置在稍高于默认位置的地方(x=0.5, y=1.1)。
x 和 y 参数的值是相对于子图区域的比例。x=0 表示最左边,x=1 表示最右边;y=0 表示底部,y=1 表示顶部。通过调整这些值,我们可以将标题放置在子图区域的任何位置。
4. 使用 LaTeX 格式的标题
Matplotlib 支持在标题中使用 LaTeX 格式的数学公式。这对于需要在标题中包含复杂数学表达式的科学或工程图表特别有用。
要使用 LaTeX 格式,我们需要将标题文本用 $ 符号包围起来。
让我们看一个使用 LaTeX 格式标题的例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建一个 2x2 的子图网格
fig, axs = plt.subplots(2, 2, figsize=(12, 10))
# 生成示例数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
y3 = np.exp(x)
y4 = np.log(x)
# 为每个子图设置 LaTeX 格式的标题
axs[0, 0].plot(x, y1)
axs[0, 0].set_title(r'f(x) = \sin(x) - how2matplotlib.com')
axs[0, 1].plot(x, y2)
axs[0, 1].set_title(r'f(x) = \cos(x) - how2matplotlib.com')
axs[1, 0].plot(x, y3)
axs[1, 0].set_title(r'f(x) = e^x - how2matplotlib.com')
axs[1, 1].plot(x, y4)
axs[1, 1].set_title(r'f(x) = \log(x) - how2matplotlib.com')
# 调整子图之间的间距
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,展示了使用 LaTeX 格式的子图标题")
在这个例子中,我们为四个不同的数学函数创建了子图,并使用 LaTeX 格式来表示每个函数的数学表达式。注意以下几点:
- 我们在每个标题字符串前面加上了
r前缀,这表示这是一个原始字符串(raw string),可以防止反斜杠被误解为转义字符。 - 数学表达式被
$符号包围,这告诉 Matplotlib 使用 LaTeX 渲染器来处理这部分文本。 - 在 LaTeX 表达式中,我们使用
\sin,\cos,\log等命令来表示数学函数,使用^表示指数。
使用 LaTeX 格式可以让我们的标题看起来更加专业和精确,特别是在需要表示复杂数学公式的情况下。
5. 多行标题
有时,我们可能需要在子图标题中包含多行文本。Matplotlib 允许我们通过在标题文本中使用换行符 \n 来创建多行标题。
让我们看一个使用多行标题的例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建一个 2x2 的子图网格
fig, axs = plt.subplots(2, 2, figsize=(12, 10))
# 生成示例数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
y3 = np.tan(x)
y4 = x**2
# 为每个子图设置多行标题
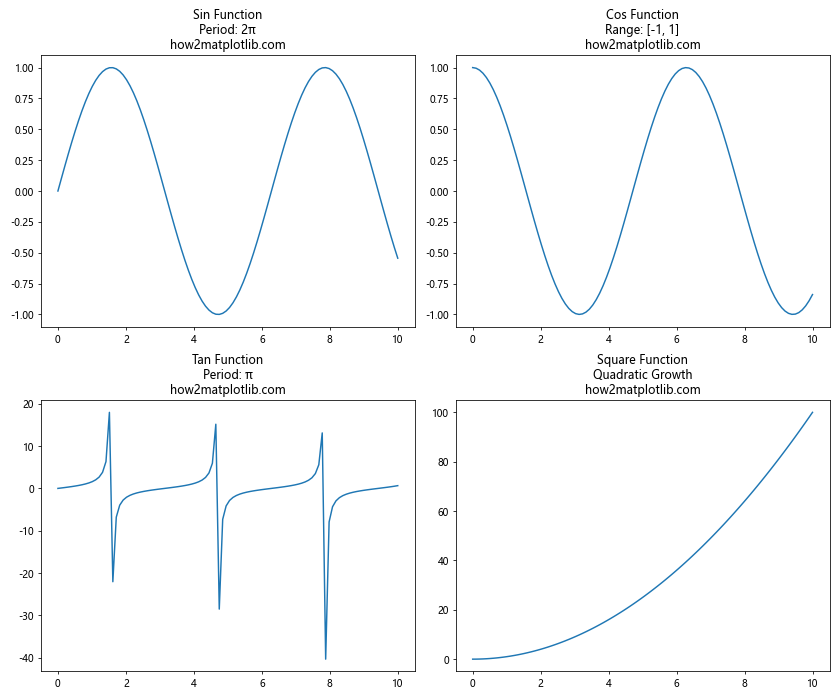
axs[0, 0].plot(x, y1)
axs[0, 0].set_title('Sin Function\nPeriod: 2π\nhow2matplotlib.com')
axs[0, 1].plot(x, y2)
axs[0, 1].set_title('Cos Function\nRange: [-1, 1]\nhow2matplotlib.com')
axs[1, 0].plot(x, y3)
axs[1, 0].set_title('Tan Function\nPeriod: π\nhow2matplotlib.com')
axs[1, 1].plot(x, y4)
axs[1, 1].set_title('Square Function\nQuadratic Growth\nhow2matplotlib.com')
# 调整子图之间的间距
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,展示了多行子图标题")
Output:

在这个例子中,我们为每个子图设置了三行标题:
- 第一行是函数名称。
- 第二行是函数的一个特性。
- 第三行是网站名称。
使用多行标题可以让我们在标题中包含更多信息,而不会使单行标题变得过长或难以阅读。这对于需要在标题中提供额外上下文或详细信息的情况特别有用。
6. 调整标题与子图的间距
有时,我们可能需要调整标题与子图内容之间的间距。这可以通过 set_title() 方法的 pad 参数来实现。pad 参数控制标题文本底部与子图顶部之间的距离,单位是点(points)。
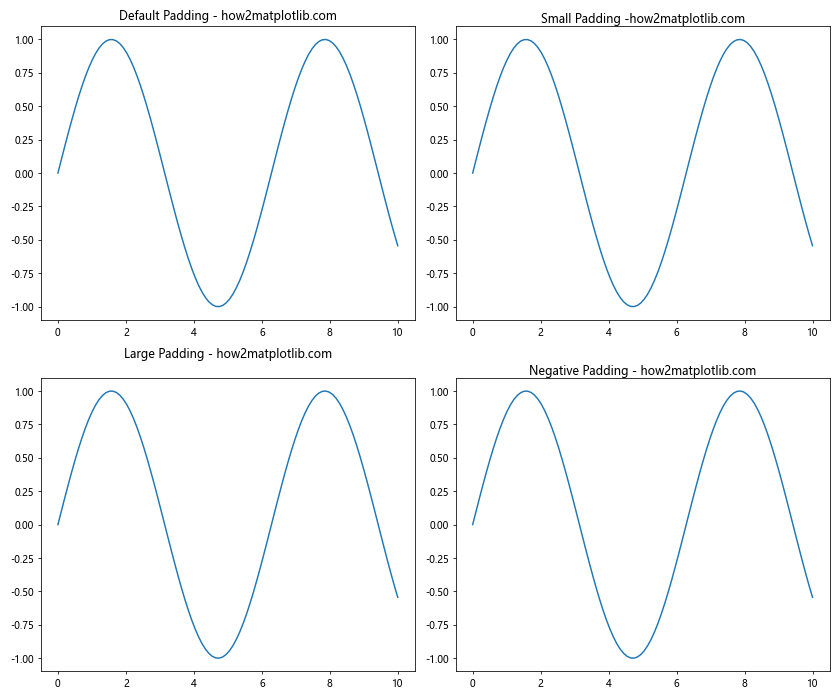
让我们看一个调整标题间距的例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建一个 2x2 的子图网格
fig, axs = plt.subplots(2, 2, figsize=(12, 10))
# 生成示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 为每个子图设置不同的标题间距
axs[0, 0].plot(x, y)
axs[0, 0].set_title('Default Padding - how2matplotlib.com')
axs[0, 1].plot(x, y)
axs[0, 1].set_title('Small Padding -how2matplotlib.com', pad=2)
axs[1, 0].plot(x, y)
axs[1, 0].set_title('Large Padding - how2matplotlib.com', pad=20)
axs[1, 1].plot(x, y)
axs[1, 1].set_title('Negative Padding - how2matplotlib.com', pad=-10)
# 调整子图之间的间距
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,展示了不同标题间距的子图")
Output:

在这个例子中:
- 第一个子图使用默认的标题间距。
- 第二个子图使用很小的间距(pad=2),使标题更接近子图内容。
- 第三个子图使用较大的间距(pad=20),使标题远离子图内容。
- 第四个子图使用负的间距(pad=-10),使标题部分重叠在子图内容上。
通过调整 pad 参数,我们可以精确控制标题与子图内容之间的距离,以满足不同的布局需求。
7. 为子图集合设置全局标题
除了为每个子图单独设置标题外,我们还可能需要为整个子图集合设置一个全局标题。这可以通过 fig.suptitle() 方法来实现。
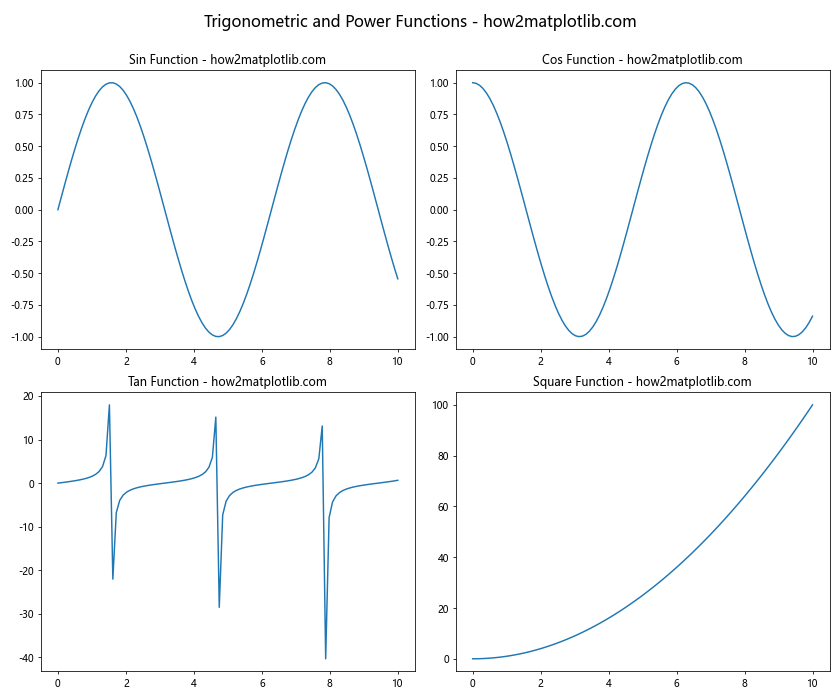
让我们看一个包含全局标题的例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建一个 2x2 的子图网格
fig, axs = plt.subplots(2, 2, figsize=(12, 10))
# 生成示例数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
y3 = np.tan(x)
y4 = x**2
# 为每个子图设置标题
axs[0, 0].plot(x, y1)
axs[0, 0].set_title('Sin Function - how2matplotlib.com')
axs[0, 1].plot(x, y2)
axs[0, 1].set_title('Cos Function - how2matplotlib.com')
axs[1, 0].plot(x, y3)
axs[1, 0].set_title('Tan Function - how2matplotlib.com')
axs[1, 1].plot(x, y4)
axs[1, 1].set_title('Square Function - how2matplotlib.com')
# 设置全局标题
fig.suptitle('Trigonometric and Power Functions - how2matplotlib.com', fontsize=16)
# 调整子图之间的间距和全局标题的位置
plt.tight_layout()
plt.subplots_adjust(top=0.9)
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,包含全局标题和子图标题")
Output:

在这个例子中:
- 我们使用
fig.suptitle()方法为整个图形设置了一个全局标题。 - 全局标题的字体大小通过
fontsize参数设置为 16。 - 我们使用
plt.tight_layout()来自动调整子图之间的间距。 plt.subplots_adjust(top=0.9)用于为全局标题留出空间,防止它与子图重叠。
全局标题对于概括整个图形的内容或主题非常有用,特别是在创建包含多个相关子图的复杂图形时。
8. 动态设置子图标题
在某些情况下,我们可能需要根据数据或其他条件动态设置子图的标题。这可以通过在循环中设置标题或使用列表推导式来实现。
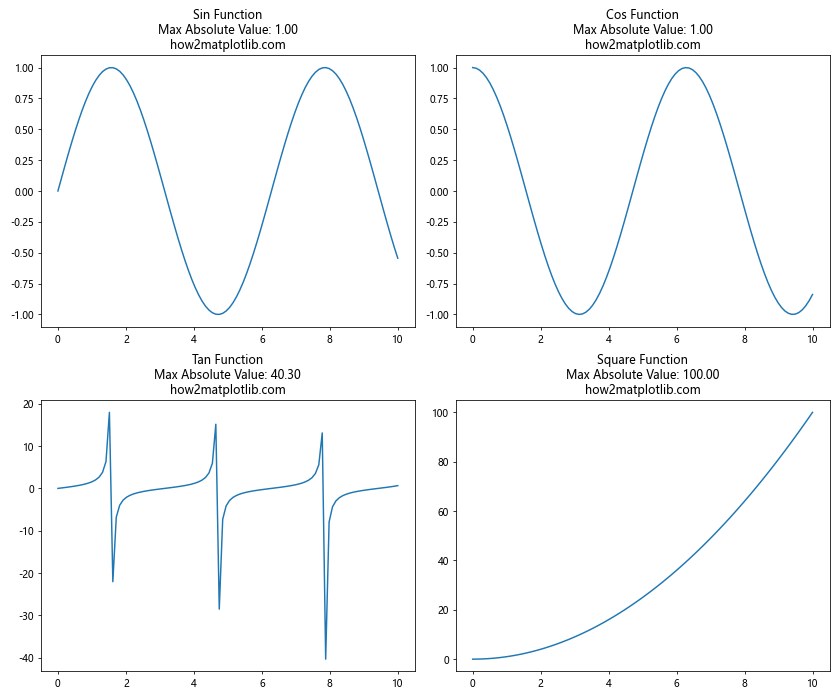
让我们看一个动态设置子图标题的例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建一个 2x2 的子图网格
fig, axs = plt.subplots(2, 2, figsize=(12, 10))
# 生成示例数据
x = np.linspace(0, 10, 100)
functions = [np.sin, np.cos, np.tan, np.square]
titles = ['Sin', 'Cos', 'Tan', 'Square']
# 动态设置子图内容和标题
for ax, func, title in zip(axs.flat, functions, titles):
y = func(x)
ax.plot(x, y)
max_y = np.max(np.abs(y))
ax.set_title(f'{title} Function\nMax Absolute Value: {max_y:.2f}\nhow2matplotlib.com')
# 调整子图之间的间距
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,展示了动态设置的子图标题")
Output:

在这个例子中:
- 我们定义了一个函数列表
functions和对应的标题列表titles。 - 使用
zip(axs.flat, functions, titles)来同时遍历子图、函数和标题。 - 对于每个子图,我们计算函数的最大绝对值,并将其包含在标题中。
- 标题使用 f-string 格式化,包含函数名称、最大绝对值和网站名称。
这种方法允许我们根据实际数据或计算结果来定制每个子图的标题,使图形更具信息量和动态性。
9. 使用不同字体的子图标题
Matplotlib 允许我们为子图标题使用不同的字体。这可以通过 fontproperties 参数来实现,该参数接受一个 FontProperties 对象。
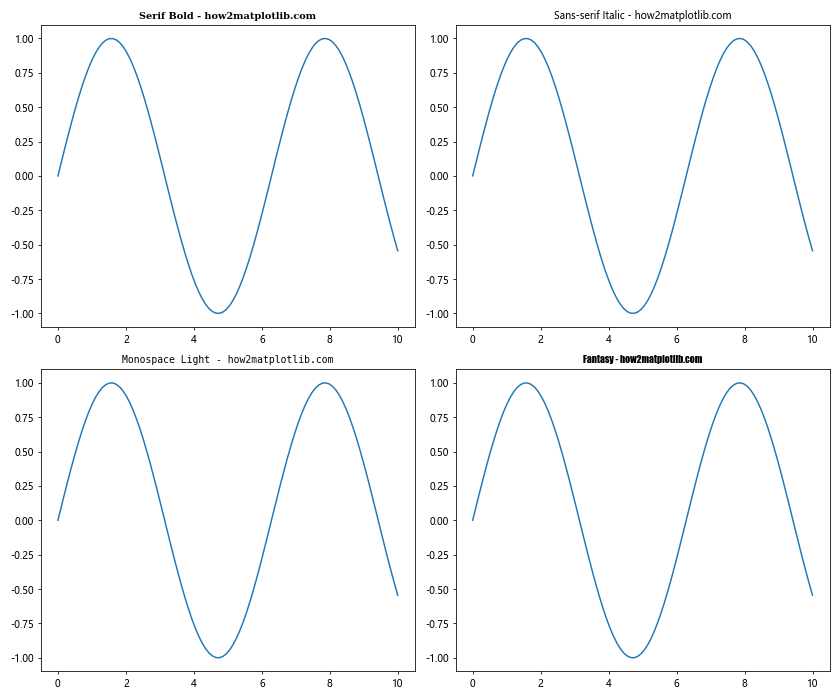
让我们看一个使用不同字体的例子:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.font_manager import FontProperties
# 创建一个 2x2 的子图网格
fig, axs = plt.subplots(2, 2, figsize=(12, 10))
# 生成示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 定义不同的字体
font1 = FontProperties(family='serif', weight='bold')
font2 = FontProperties(family='sans-serif', style='italic')
font3 = FontProperties(family='monospace', weight='light')
font4 = FontProperties(family='fantasy')
# 为每个子图设置不同字体的标题
axs[0, 0].plot(x, y)
axs[0, 0].set_title('Serif Bold - how2matplotlib.com', fontproperties=font1)
axs[0, 1].plot(x, y)
axs[0, 1].set_title('Sans-serif Italic - how2matplotlib.com', fontproperties=font2)
axs[1, 0].plot(x, y)
axs[1, 0].set_title('Monospace Light - how2matplotlib.com', fontproperties=font3)
axs[1, 1].plot(x, y)
axs[1, 1].set_title('Fantasy - how2matplotlib.com', fontproperties=font4)
# 调整子图之间的间距
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,展示了不同字体的子图标题")
Output:

在这个例子中:
- 我们使用
FontProperties类创建了四种不同的字体样式。 - 每个字体都有不同的特性,如字体族(family)、粗细(weight)和样式(style)。
- 通过
fontproperties参数将这些字体应用到不同的子图标题上。
使用不同的字体可以增加图形的视觉多样性,也可以用来强调某些特定的子图或信息。
10. 旋转子图标题
在某些情况下,我们可能需要旋转子图的标题,例如当标题文本较长或为了适应特定的布局需求。这可以通过 set_title() 方法的 rotation 参数来实现。
让我们看一个旋转子图标题的例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建一个 2x2 的子图网格
fig, axs = plt.subplots(2, 2, figsize=(12, 10))
# 生成示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 为每个子图设置不同旋转角度的标题
axs[0, 0].plot(x, y)
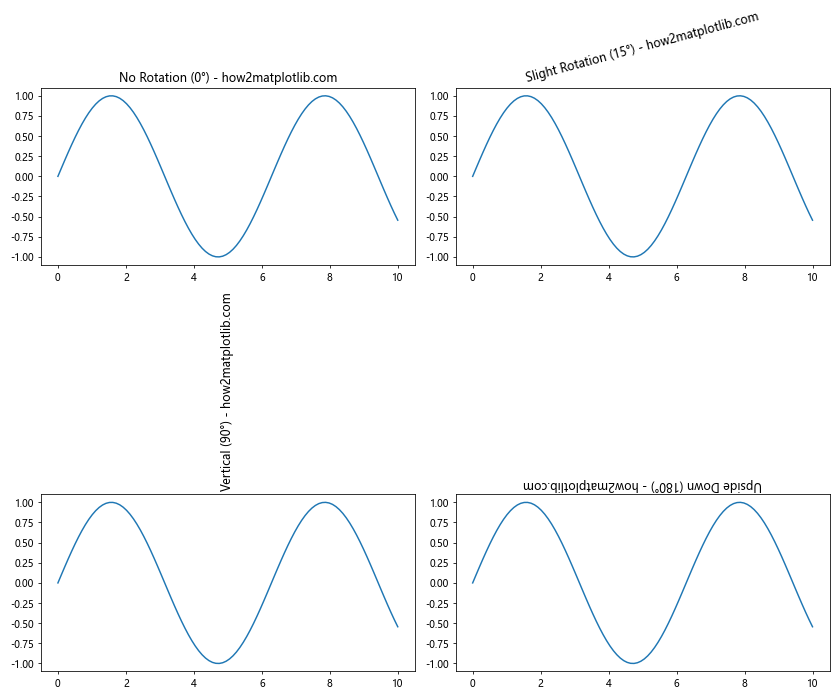
axs[0, 0].set_title('No Rotation (0°) - how2matplotlib.com', rotation=0)
axs[0, 1].plot(x, y)
axs[0, 1].set_title('Slight Rotation (15°) - how2matplotlib.com', rotation=15)
axs[1, 0].plot(x, y)
axs[1, 0].set_title('Vertical (90°) - how2matplotlib.com', rotation=90)
axs[1, 1].plot(x, y)
axs[1, 1].set_title('Upside Down (180°) - how2matplotlib.com', rotation=180)
# 调整子图之间的间距
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,展示了不同旋转角度的子图标题")
Output:

在这个例子中:
- 第一个子图使用默认的水平标题(旋转角度为0°)。
- 第二个子图的标题稍微倾斜(旋转角度为15°)。
- 第三个子图的标题垂直显示(旋转角度为90°)。
- 第四个子图的标题上下颠倒(旋转角度为180°)。
通过调整 rotation 参数,我们可以将标题旋转到任何所需的角度。这在处理长标题或特殊布局需求时特别有用。
11. 使用HTML样式的子图标题
Matplotlib 还支持在标题中使用有限的 HTML 样式。这可以让我们在标题中添加一些基本的格式,如粗体、斜体、上标、下标等。要使用 HTML 样式,我们需要将标题文本包裹在 HTML 标签中,并设置 set_title() 方法的 usetex=False 参数。
让我们看一个使用 HTML 样式的例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建一个 2x2 的子图网格
fig, axs = plt.subplots(2, 2, figsize=(12, 10))
# 生成示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 为每个子图设置使用HTML样式的标题
axs[0, 0].plot(x, y)
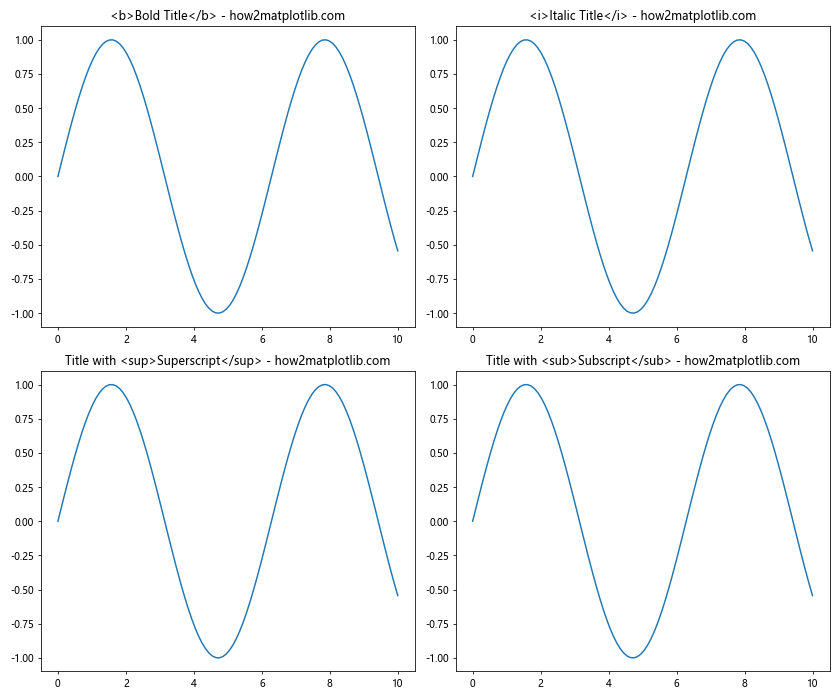
axs[0, 0].set_title('<b>Bold Title</b> - how2matplotlib.com', usetex=False)
axs[0, 1].plot(x, y)
axs[0, 1].set_title('<i>Italic Title</i> - how2matplotlib.com', usetex=False)
axs[1, 0].plot(x, y)
axs[1, 0].set_title('Title with <sup>Superscript</sup> - how2matplotlib.com', usetex=False)
axs[1, 1].plot(x, y)
axs[1, 1].set_title('Title with <sub>Subscript</sub> - how2matplotlib.com', usetex=False)
# 调整子图之间的间距
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,展示了使用HTML样式的子图标题")
Output:

在这个例子中:
- 第一个子图的标题使用
<b>标签来创建粗体文本。 - 第二个子图的标题使用
<i>标签来创建斜体文本。 - 第三个子图的标题使用
<sup>标签来创建上标文本。 - 第四个子图的标题使用
<sub>标签来创建下标文本。
注意,我们在每个 set_title() 调用中都设置了 usetex=False。这是必要的,因为 HTML 样式与 LaTeX 渲染不兼容。
使用 HTML 样式可以让我们在不使用 LaTeX 的情况下为标题添加一些基本的格式化。这对于需要在标题中突出显示某些部分或添加简单数学表达式的情况非常有用。
12. 为子图标题添加阴影效果
为了使子图标题更加醒目或增加视觉深度,我们可以为标题添加阴影效果。这可以通过设置 set_title() 方法的 path_effects 参数来实现。
让我们看一个为子图标题添加阴影效果的例子:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.patheffects import withStroke
# 创建一个 2x2 的子图网格
fig, axs = plt.subplots(2, 2, figsize=(12, 10))
# 生成示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 定义不同的阴影效果
shadow1 = withStroke(linewidth=3, foreground='lightgray')
shadow2 = withStroke(linewidth=5, foreground='pink')
shadow3 = withStroke(linewidth=4, foreground='lightblue')
shadow4 = withStroke(linewidth=6, foreground='lightyellow')
# 为每个子图设置带有不同阴影效果的标题
axs[0, 0].plot(x, y)
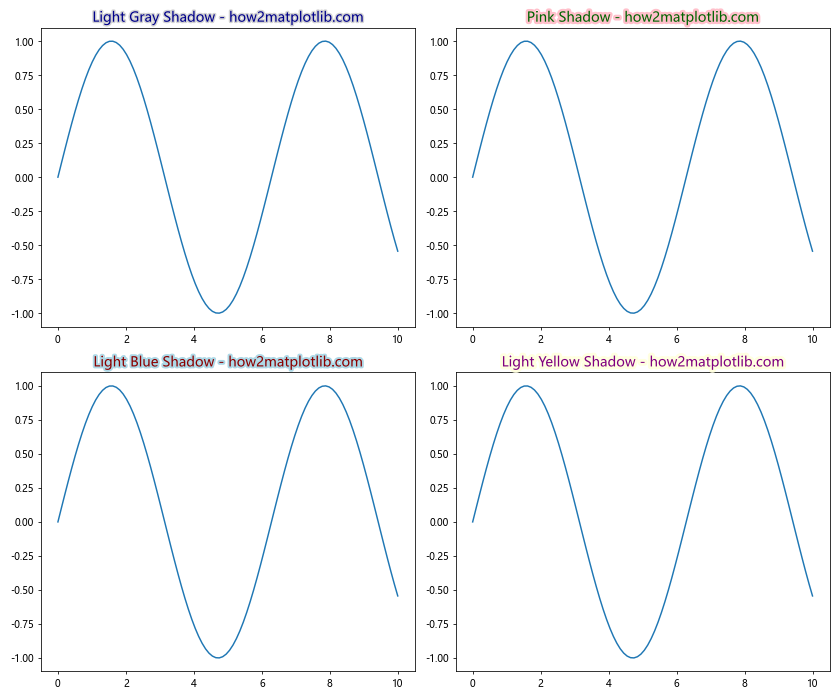
axs[0, 0].set_title('Light Gray Shadow - how2matplotlib.com', color='darkblue', fontsize=14, path_effects=[shadow1])
axs[0, 1].plot(x, y)
axs[0, 1].set_title('Pink Shadow - how2matplotlib.com', color='darkgreen', fontsize=14, path_effects=[shadow2])
axs[1, 0].plot(x, y)
axs[1, 0].set_title('Light Blue Shadow - how2matplotlib.com', color='darkred', fontsize=14, path_effects=[shadow3])
axs[1, 1].plot(x, y)
axs[1, 1].set_title('Light Yellow Shadow - how2matplotlib.com', color='purple', fontsize=14, path_effects=[shadow4])
# 调整子图之间的间距
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,展示了带有阴影效果的子图标题")
Output:

在这个例子中:
- 我们使用
matplotlib.patheffects.withStroke创建了四种不同的阴影效果。 - 每种阴影效果都有不同的线宽(
linewidth)和前景色(foreground)。 - 通过
path_effects参数将这些阴影效果应用到不同的子图标题上。 - 我们还为每个标题设置了不同的文本颜色和字体大小,以增强视觉效果。
添加阴影效果可以使标题在视觉上更加突出,特别是当背景和标题颜色对比度不高时。这种技术可以用来强调重要的信息或创造独特的视觉风格。
13. 使用颜色渐变的子图标题
为了创造更吸引眼球的效果,我们可以为子图标题添加颜色渐变。虽然 Matplotlib 没有直接支持文本渐变,但我们可以通过创建多个重叠的文本对象来模拟这种效果。
让我们看一个使用颜色渐变的子图标题的例子:
import matplotlib.pyplot as plt
import numpy as np
def gradient_text(ax, x, y, text, colors, fontweight='bold', fontsize=14, ha='center', va='center'):
t = ax.text(x, y, text, ha=ha, va=va, fontweight=fontweight, fontsize=fontsize)
t.set_path_effects([plt.patheffects.withSimplePatchShadow()])
gradient = np.linspace(0, 1, len(text))
gradient = np.vstack((gradient, gradient, gradient)).T
t.set_color(colors[0])
t.set_path_effects([
plt.patheffects.withSimplePatchShadow(),
plt.patheffects.PathPatchEffect(
offset=(0, 0), hatch='/', facecolor='none'),
plt.patheffects.PathPatchEffect(
edgecolor=colors[1], linewidth=3, facecolor=colors[0])
])
# 创建一个 2x2 的子图网格
fig, axs = plt.subplots(2, 2, figsize=(12, 10))
# 生成示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 为每个子图设置带有颜色渐变的标题
gradient_text(axs[0, 0], 0.5, 1.05, 'Red to Blue Gradient - how2matplotlib.com', ['red', 'blue'])
axs[0, 0].plot(x, y)
gradient_text(axs[0, 1], 0.5, 1.05, 'Green to Yellow Gradient - how2matplotlib.com', ['green', 'yellow'])
axs[0, 1].plot(x, y)
gradient_text(axs[1, 0], 0.5, 1.05, 'Purple to Orange Gradient - how2matplotlib.com', ['purple', 'orange'])
axs[1, 0].plot(x, y)
gradient_text(axs[1, 1], 0.5, 1.05, 'Cyan to Magenta Gradient - how2matplotlib.com', ['cyan', 'magenta'])
axs[1, 1].plot(x, y)
# 调整子图之间的间距
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,展示了带有颜色渐变的子图标题")
在这个例子中:
- 我们定义了一个
gradient_text函数来创建渐变文本效果。 - 这个函数使用
PathPatchEffect来创建一个从一种颜色到另一种颜色的渐变效果。 - 我们为每个子图创建了不同颜色组合的渐变标题。
- 渐变文本被放置在子图的上方(y=1.05)。
使用颜色渐变可以创造出非常吸引人的视觉效果,特别适合用于强调重要的标题或创造独特的设计风格。然而,需要注意的是,过度使用这种效果可能会分散对实际数据的注意力,所以在使用时要适度。
14. 为子图标题添加背景色
有时,我们可能想要为子图标题添加背景色,以使其更加突出或与整体设计相协调。这可以通过设置 bbox 参数来实现。
让我们看一个为子图标题添加背景色的例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建一个 2x2 的子图网格
fig, axs = plt.subplots(2, 2, figsize=(12, 10))
# 生成示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 为每个子图设置带有不同背景色的标题
axs[0, 0].plot(x, y)
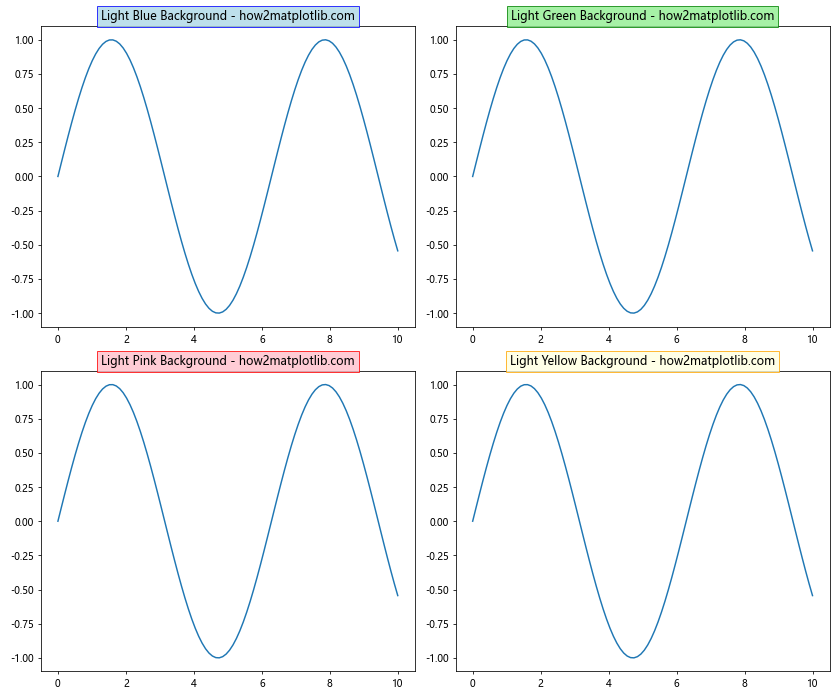
axs[0, 0].set_title('Light Blue Background - how2matplotlib.com',
bbox=dict(facecolor='lightblue', edgecolor='blue', alpha=0.8))
axs[0, 1].plot(x, y)
axs[0, 1].set_title('Light Green Background - how2matplotlib.com',
bbox=dict(facecolor='lightgreen', edgecolor='green', alpha=0.8))
axs[1, 0].plot(x, y)
axs[1, 0].set_title('Light Pink Background - how2matplotlib.com',
bbox=dict(facecolor='pink', edgecolor='red', alpha=0.8))
axs[1, 1].plot(x, y)
axs[1, 1].set_title('Light Yellow Background - how2matplotlib.com',
bbox=dict(facecolor='lightyellow', edgecolor='orange', alpha=0.8))
# 调整子图之间的间距
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,展示了带有背景色的子图标题")
Output:

在这个例子中:
- 我们使用
bbox参数为每个子图标题添加了背景色。 bbox是一个字典,包含以下键:facecolor:背景填充颜色edgecolor:背景边框颜色alpha:背景的透明度(0到1之间的值)
- 每个子图的标题都有不同的背景色和边框色组合。
添加背景色可以使标题更加醒目,也可以用来分组或分类不同的子图。通过调整颜色和透明度,我们可以创造出与整体图表设计协调的效果。
15. 使用自定义字体的子图标题
在某些情况下,我们可能想要使用系统中安装的自定义字体来设置子图标题。这可以通过 FontProperties 对象来实现,该对象允许我们指定字体文件的路径。
让我们看一个使用自定义字体的例子:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.font_manager import FontProperties
# 创建一个 2x2 的子图网格
fig, axs = plt.subplots(2, 2, figsize=(12, 10))
# 生成示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 定义自定义字体(请确保这些字体文件存在于您的系统中)
font1 = FontProperties(fname='path/to/your/font1.ttf', size=14)
font2 = FontProperties(fname='path/to/your/font2.ttf', size=14)
font3 = FontProperties(fname='path/to/your/font3.ttf', size=14)
font4 = FontProperties(fname='path/to/your/font4.ttf', size=14)
# 为每个子图设置使用自定义字体的标题
axs[0, 0].plot(x, y)
axs[0, 0].set_title('Custom Font 1 - how2matplotlib.com', fontproperties=font1)
axs[0, 1].plot(x, y)
axs[0, 1].set_title('Custom Font 2 - how2matplotlib.com', fontproperties=font2)
axs[1, 0].plot(x, y)
axs[1, 0].set_title('Custom Font 3 - how2matplotlib.com', fontproperties=font3)
axs[1, 1].plot(x, y)
axs[1, 1].set_title('Custom Font 4 - how2matplotlib.com', fontproperties=font4)
# 调整子图之间的间距
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,展示了使用自定义字体的子图标题")
在这个例子中:
- 我们使用
FontProperties类来加载自定义字体文件。 fname参数指定了字体文件的路径。请确保将路径替换为您系统中实际的字体文件路径。size参数设置字体大小。- 通过
fontproperties参数将这些自定义字体应用到不同的子图标题上。
使用自定义字体可以让您的图表具有独特的视觉风格,特别是当您需要使用特定的品牌字体或非常规字体时。但请注意,使用自定义字体可能会影响图表的可移植性,因为其他系统上可能没有安装这些字体。
16. 为子图标题添加图标或表情符号
在某些情况下,我们可能想要在子图标题中添加图标或表情符号,以增加视觉吸引力或传达额外的信息。这可以通过在标题文本中直接包含 Unicode 字符来实现。
让我们看一个在子图标题中添加表情符号的例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建一个 2x2 的子图网格
fig, axs = plt.subplots(2, 2, figsize=(12, 10))
# 生成示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 为每个子图设置带有表情符号的标题
axs[0, 0].plot(x, y)
axs[0, 0].set_title('📊 Bar Chart - how2matplotlib.com')
axs[0, 1].plot(x, y)
axs[0, 1].set_title('🍕 Pie Chart - how2matplotlib.com')
axs[1, 0].plot(x, y)
axs[1, 0].set_title('📈 Line Graph - how2matplotlib.com')
axs[1, 1].plot(x, y)
axs[1, 1].set_title('🌈 Scatter Plot - how2matplotlib.com')
# 调整子图之间的间距
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,展示了带有表情符号的子图标题")
在这个例子中:
- 我们在每个子图的标题前面添加了一个相关的表情符号。
- 这些表情符号是直接作为 Unicode 字符包含在标题字符串中的。
- 我们使用了与图表类型相关的表情符号,如条形图、饼图、折线图和散点图的图标。
使用表情符号或图标可以使您的图表更加生动和直观。它们可以快速传达信息,并使图表更加吸引人。然而,需要注意的是,并非所有系统或字体都支持所有的 Unicode 字符,所以在使用时要确保它们能在目标平台上正确显示。
17. 为子图标题添加超链接
虽然 Matplotlib 本身不直接支持在图表中添加可点击的超链接,但我们可以在保存图表为 HTML 或其他支持超链接的格式时,为标题添加超链接。这里我们将展示如何在保存为 HTML 时为子图标题添加超链接。
让我们看一个例子:
import matplotlib.pyplot as plt
import numpy as np
import mpld3
# 创建一个 2x2 的子图网格
fig, axs = plt.subplots(2, 2, figsize=(12, 10))
# 生成示例数据
x = np.linspace(0, 10, 100)y = np.sin(x)
# 为每个子图设置带有超链接的标题
for i, ax in enumerate(axs.flat):
ax.plot(x, y)
title = ax.set_title(f'Subplot {i+1} - how2matplotlib.com')
url = f'https://how2matplotlib.com/subplot{i+1}'
mpld3.plugins.connect(fig, mpld3.plugins.LinkedBrush(ax))
mpld3.plugins.connect(fig, mpld3.plugins.HTMLTooltip(title, html=f'<a href="{url}" target="_blank">Click for more info</a>'))
# 调整子图之间的间距
plt.tight_layout()
# 将图表保存为HTML文件
mpld3.save_html(fig, 'subplots_with_links.html')
# 显示图形(注意:在这种情况下,显示的图形不会有可点击的链接)
plt.show()
# 打印输出结果
print("图形已保存为HTML文件,子图标题包含超链接")
在这个例子中:
- 我们使用
mpld3库来将 Matplotlib 图形转换为交互式的 HTML。 - 对于每个子图,我们设置了一个标题。
- 我们使用
mpld3.plugins.HTMLTooltip为每个标题添加了一个工具提示,其中包含一个超链接。 - 超链接的 URL 是动态生成的,指向一个假设的网页(
https://how2matplotlib.com/subplot1等)。 - 我们使用
mpld3.save_html()将图形保存为 HTML 文件。
请注意,这个方法只在保存为 HTML 并在 Web 浏览器中查看时才有效。在常规的 Matplotlib 显示中(如使用 plt.show()),这些链接不会是可点击的。
这种方法可以用来创建更加交互式的图表,允许用户通过点击标题来获取更多信息或导航到相关页面。
18. 动态调整子图标题的大小
在某些情况下,我们可能需要根据图表的大小或其他因素动态调整子图标题的大小。这可以通过计算适当的字体大小并在设置标题时应用它来实现。
让我们看一个动态调整子图标题大小的例子:
import matplotlib.pyplot as plt
import numpy as np
def adjust_title_font_size(fig, ax, base_size=12):
# 获取图形的大小(英寸)
fig_width, fig_height = fig.get_size_inches()
# 计算图形的面积
fig_area = fig_width * fig_height
# 根据图形面积调整字体大小
font_size = base_size * (fig_area / 100) # 100是一个任意的基准面积
# 限制字体大小在合理范围内
font_size = max(8, min(font_size, 24))
return font_size
# 创建一个 2x2 的子图网格
fig, axs = plt.subplots(2, 2, figsize=(12, 10))
# 生成示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 为每个子图设置动态大小的标题
for i, ax in enumerate(axs.flat):
ax.plot(x, y)
font_size = adjust_title_font_size(fig, ax)
ax.set_title(f'Subplot {i+1} - how2matplotlib.com', fontsize=font_size)
# 调整子图之间的间距
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,子图标题大小根据图形大小动态调整")
Output:

在这个例子中:
- 我们定义了一个
adjust_title_font_size函数,它根据图形的面积计算适当的字体大小。 - 这个函数考虑了图形的宽度和高度,并使用一个基准大小来计算字体大小。
- 我们设置了字体大小的上下限(8到24),以确保标题始终保持可读性。
- 在设置每个子图的标题时,我们调用这个函数来获取动态计算的字体大小。
这种方法可以确保无论图形的大小如何变化,标题的大小都能保持适当的比例。这对于创建可以灵活调整大小的图表特别有用,例如在交互式环境或响应式网页中使用的图表。
19. 为子图标题添加阴影和边框
为了进一步增强子图标题的视觉效果,我们可以同时为标题添加阴影和边框。这可以通过组合使用 bbox 和 path_effects 参数来实现。
让我们看一个为子图标题添加阴影和边框的例子:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.patheffects import withStroke
# 创建一个 2x2 的子图网格
fig, axs = plt.subplots(2, 2, figsize=(12, 10))
# 生成示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 定义标题样式
title_style = {
'fontsize': 14,
'fontweight': 'bold',
'bbox': dict(facecolor='white', edgecolor='black', boxstyle='round,pad=0.5'),
'path_effects': [withStroke(linewidth=3, foreground='lightgray')]
}
# 为每个子图设置带有阴影和边框的标题
axs[0, 0].plot(x, y)
axs[0, 0].set_title('Subplot 1 - how2matplotlib.com', **title_style)
axs[0, 1].plot(x, y)
axs[0, 1].set_title('Subplot 2 - how2matplotlib.com', **title_style)
axs[1, 0].plot(x, y)
axs[1, 0].set_title('Subplot 3 - how2matplotlib.com', **title_style)
axs[1, 1].plot(x, y)
axs[1, 1].set_title('Subplot 4 - how2matplotlib.com', **title_style)
# 调整子图之间的间距
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,子图标题带有阴影和边框")
Output:

在这个例子中:
- 我们定义了一个
title_style字典,包含了标题的各种样式设置。 bbox参数用于添加一个带有边框的白色背景框。path_effects参数用于添加灰色阴影效果。- 我们使用
**title_style语法将这些样式设置应用到每个子图的标题上。
这种组合使用边框和阴影的方法可以使标题在视觉上更加突出,特别是当图表背景比较复杂时。它可以提高标题的可读性,并为整个图表添加一个专业的外观。
20. 使用子图标题创建图例效果
在某些情况下,我们可能想要使用子图标题来创建类似图例的效果,特别是当每个子图代表不同的数据类别时。我们可以通过在标题中包含颜色块或符号来实现这一点。
让我们看一个使用子图标题创建图例效果的例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建一个 2x2 的子图网格
fig, axs = plt.subplots(2, 2, figsize=(12, 10))
# 生成示例数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
y3 = np.tan(x)
y4 = x**2
# 定义颜色和标记
colors = ['red', 'blue', 'green', 'purple']
markers = ['o', 's', '^', 'D']
# 为每个子图设置带有颜色块的标题
for i, (ax, color, marker) in enumerate(zip(axs.flat, colors, markers)):
if i == 0:
ax.plot(x, y1, color=color, marker=marker)
title = f'\\bf{{\color{{{color}}}■}} Sin Function - how2matplotlib.com'
elif i == 1:
ax.plot(x, y2, color=color, marker=marker)
title = f'\\bf{{\color{{{color}}}■}} Cos Function - how2matplotlib.com'
elif i == 2:
ax.plot(x, y3, color=color, marker=marker)
title = f'\\bf{{\color{{{color}}}■}} Tan Function - how2matplotlib.com'
else:
ax.plot(x, y4, color=color, marker=marker)
title = f'\\bf{{\color{{{color}}}■}} Square Function - how2matplotlib.com'
ax.set_title(title, fontsize=12, loc='left')
# 调整子图之间的间距
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,子图标题包含颜色块作为图例效果")
在这个例子中:
- 我们为每个子图绘制了不同的函数,使用不同的颜色和标记。
- 在每个子图的标题中,我们添加了一个与线条颜色相匹配的彩色方块。
- 我们使用 LaTeX 格式来创建彩色方块:
$\\bf{{\color{{{color}}}■}}$。 - 标题被设置在左侧(
loc='left'),以模仿图例的外观。
这种方法可以在不使用传统图例的情况下,为每个子图提供清晰的标识。它特别适用于多个子图各自代表不同数据集或类别的情况。这种”内置图例”可以节省空间,并使图表看起来更加整洁。
总结:
通过这20个详细的示例,我们深入探讨了 Matplotlib 中子图标题的各种高级设置和创意用法。从基本的样式调整到复杂的视觉效果,这些技巧可以帮助您创建更加专业、信息丰富和视觉吸引力的图表。记住,虽然这些技巧可以大大增强您的图表外观,但最重要的是确保它们服务于您的数据展示目的,而不是分散对关键信息的注意力。通过适当地运用这些技巧,您可以创建既美观又有效的数据可视化作品。
 极客教程
极客教程