Matplotlib 在图表内部添加标题
参考:matplotlib title inside plot
Matplotlib 是 Python 中最流行的数据可视化库之一,它提供了丰富的绘图功能和自定义选项。在数据可视化过程中,为图表添加标题是一个常见的需求。通常情况下,标题会被放置在图表的顶部。然而,有时我们可能希望将标题放置在图表的内部,以节省空间或创造独特的视觉效果。本文将详细介绍如何使用 Matplotlib 在图表内部添加标题,并提供多个示例代码来展示不同的实现方法和技巧。
1. 使用 text() 函数添加内部标题
最直接的方法是使用 Matplotlib 的 text() 函数在图表内部的指定位置添加文本,这个文本可以作为标题使用。text() 函数允许我们精确控制文本的位置、大小、颜色和其他属性。
以下是一个使用 text() 函数在图表内部添加标题的示例:
import matplotlib.pyplot as plt
import numpy as np
# 生成数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 创建图表
plt.figure(figsize=(10, 6))
plt.plot(x, y)
# 在图表内部添加标题
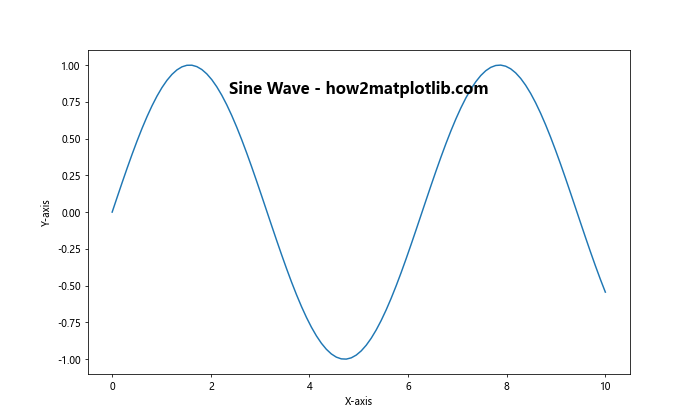
plt.text(5, 0.8, 'Sine Wave - how2matplotlib.com', fontsize=16, fontweight='bold', ha='center')
# 设置坐标轴标签
plt.xlabel('X-axis')
plt.ylabel('Y-axis')
# 显示图表
plt.show()
Output:

在这个示例中,我们使用 text() 函数在坐标 (5, 0.8) 处添加了标题文本 “Sine Wave – how2matplotlib.com”。fontsize 参数设置字体大小,fontweight='bold' 使文本加粗,ha='center' 使文本水平居中对齐。
这种方法的优点是灵活性高,我们可以精确控制标题的位置和样式。然而,它也需要我们手动计算合适的坐标位置,这在某些情况下可能不太方便。
2. 使用 annotate() 函数添加内部标题
annotate() 函数是 Matplotlib 中用于添加注释的强大工具,我们也可以利用它来添加内部标题。相比 text() 函数,annotate() 提供了更多的定位和样式选项。
下面是使用 annotate() 函数添加内部标题的示例:
import matplotlib.pyplot as plt
import numpy as np
# 生成数据
x = np.linspace(0, 10, 100)
y = np.cos(x)
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
# 使用 annotate() 添加内部标题
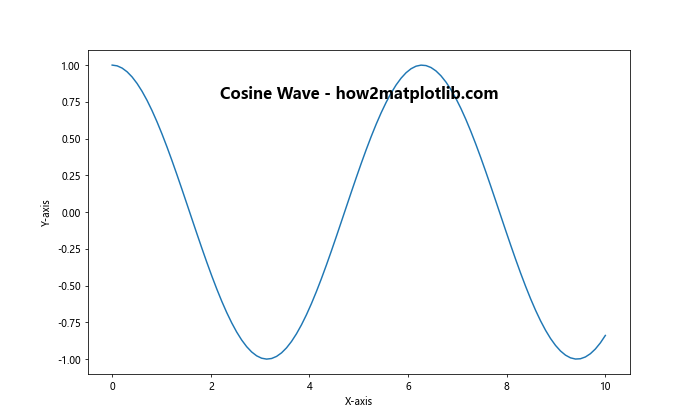
ax.annotate('Cosine Wave - how2matplotlib.com', xy=(5, 0.8), xytext=(5, 0.8),
fontsize=16, fontweight='bold', ha='center', va='center')
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图表
plt.show()
Output:

在这个例子中,我们使用 annotate() 函数在坐标 (5, 0.8) 处添加了标题。xy 和 xytext 参数都设置为相同的值,表示文本直接放置在指定位置,而不使用箭头。va='center' 使文本垂直居中对齐。
annotate() 函数的优势在于它提供了更多的定位选项,例如我们可以使用数据坐标、轴坐标或图表坐标来指定位置。此外,它还支持添加箭头,这在某些情况下可能会很有用。
3. 使用 transform 实现相对位置
有时,我们可能希望标题的位置相对于图表的大小来确定,而不是使用固定的数据坐标。这时可以使用 Matplotlib 的变换(transform)功能来实现。
以下是一个使用变换来定位内部标题的示例:
import matplotlib.pyplot as plt
import numpy as np
# 生成数据
x = np.linspace(0, 10, 100)
y = np.exp(-x/10) * np.sin(x)
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
# 使用变换添加内部标题
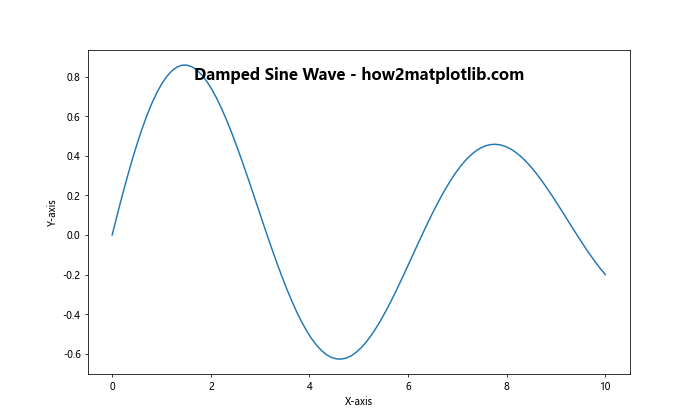
ax.text(0.5, 0.95, 'Damped Sine Wave - how2matplotlib.com',
transform=ax.transAxes, fontsize=16, fontweight='bold', ha='center', va='top')
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图表
plt.show()
Output:

在这个例子中,我们使用 ax.transAxes 变换将文本位置指定为轴的相对坐标。(0.5, 0.95) 表示水平居中(50%)和距离顶部 5% 的位置。这种方法的优点是,无论图表的大小如何变化,标题的相对位置都保持不变。
4. 使用 bbox 为标题添加背景
为了使内部标题更加醒目,我们可以为其添加背景框。这可以通过 bbox 参数来实现。
下面是一个为内部标题添加背景的示例:
import matplotlib.pyplot as plt
import numpy as np
# 生成数据
x = np.linspace(0, 10, 100)
y = np.tan(x)
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
# 添加带背景的内部标题
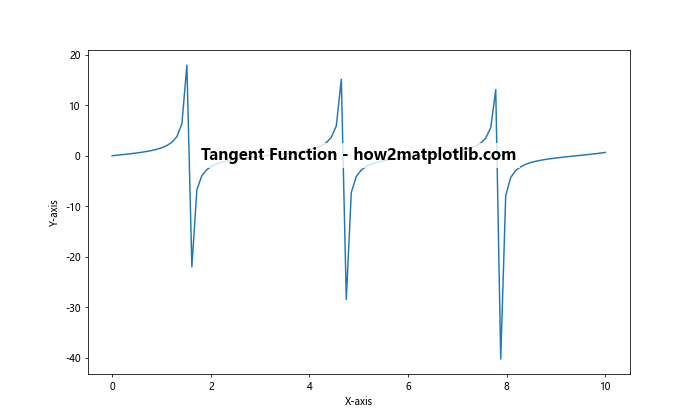
ax.text(5, 0, 'Tangent Function - how2matplotlib.com', fontsize=16, fontweight='bold',
ha='center', va='center', bbox=dict(facecolor='white', alpha=0.8, edgecolor='none'))
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图表
plt.show()
Output:

在这个例子中,我们使用 bbox 参数为标题文本添加了一个白色半透明的背景框。facecolor='white' 设置背景颜色为白色,alpha=0.8 设置透明度为 80%,edgecolor='none' 移除边框。
这种方法特别适用于背景复杂或颜色较深的图表,可以确保标题文本清晰可见。
5. 使用多行标题
有时,我们可能需要在图表内部添加多行标题。这可以通过在文本字符串中使用换行符 \n 来实现。
以下是一个添加多行内部标题的示例:
import matplotlib.pyplot as plt
import numpy as np
# 生成数据
x = np.linspace(0, 2*np.pi, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y1, label='Sine')
ax.plot(x, y2, label='Cosine')
# 添加多行内部标题
ax.text(np.pi, 0, 'Sine and Cosine Functions\nhow2matplotlib.com', fontsize=16,
fontweight='bold', ha='center', va='center', multialignment='center')
# 设置坐标轴标签和图例
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
ax.legend()
# 显示图表
plt.show()
Output:

在这个例子中,我们使用 \n 将标题分成两行。multialignment='center' 参数确保多行文本都居中对齐。
多行标题可以用来展示更多信息,或者在标题较长时改善布局。
6. 使用 AnchoredText 类
Matplotlib 提供了 AnchoredText 类,它可以更方便地在图表中添加锚定文本。这个类特别适合用于添加内部标题,因为它可以轻松地将文本锚定到图表的特定位置。
下面是使用 AnchoredText 添加内部标题的示例:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.offsetbox import AnchoredText
# 生成数据
x = np.linspace(0, 10, 100)
y = np.log(x + 1)
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
# 使用 AnchoredText 添加内部标题
anchored_text = AnchoredText('Logarithmic Function - how2matplotlib.com', loc='upper left',
pad=0.5, borderpad=0, prop=dict(size=14, weight='bold'))
ax.add_artist(anchored_text)
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图表
plt.show()
Output:

在这个例子中,我们创建了一个 AnchoredText 对象,并将其添加到图表中。loc='upper left' 指定了文本的位置,pad 和 borderpad 参数控制文本与图表边缘的距离,prop 参数用于设置文本的属性。
使用 AnchoredText 的优势在于它可以自动处理文本的定位,使得添加内部标题变得更加简单。
7. 使用 figtext() 函数
虽然 figtext() 函数通常用于在整个图形(而不是单个子图)上添加文本,但我们也可以巧妙地使用它来添加内部标题。这种方法特别适用于需要在多个子图之间共享标题的情况。
以下是使用 figtext() 添加内部标题的示例:
import matplotlib.pyplot as plt
import numpy as np
# 生成数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建图表
fig, (ax1, ax2) = plt.subplots(2, 1, figsize=(10, 8))
ax1.plot(x, y1)
ax2.plot(x, y2)
# 使用 figtext() 添加内部标题
fig.figtext(0.5, 0.95, 'Trigonometric Functions - how2matplotlib.com',
fontsize=16, fontweight='bold', ha='center', va='top')
# 设置坐标轴标签
ax1.set_xlabel('X-axis')
ax1.set_ylabel('Sine')
ax2.set_xlabel('X-axis')
ax2.set_ylabel('Cosine')
# 调整子图间距
plt.tight_layout(rect=[0, 0, 1, 0.95])
# 显示图表
plt.show()
在这个例子中,我们使用 figtext() 在整个图形的顶部添加了一个标题。通过调整 tight_layout() 的 rect 参数,我们为标题留出了空间。这种方法的优点是可以在多个子图之间共享一个标题,同时仍然保持标题在图表内部的效果。
8. 使用 axvline() 和 axhline() 创建标题背景
为了使内部标题更加突出,我们可以创建自定义的背景效果。一种有趣的方法是使用 axvline() 和 axhline() 函数创建交叉线作为标题的背景。
下面是一个使用交叉线作为标题背景的示例:
import matplotlib.pyplot as plt
import numpy as np
# 生成数据
x = np.linspace(0, 10, 100)
y = np.sin(x) * np.exp(-x/10)
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
# 添加交叉线作为标题背景
ax.axvline(x=5, ymin=0.7, ymax=0.9, color='lightgray', linewidth=20, alpha=0.5)
ax.axhline(y=0.8, xmin=0.4, xmax=0.6, color='lightgray', linewidth=20, alpha=0.5)
# 添加标题文本
ax.text(5, 0.8, 'Damped Sine Wave - how2matplotlib.com', fontsize=16,
fontweight='bold', ha='center', va='center')
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图表
plt.show()
Output:

在这个例子中,我们首先使用 axvline() 和 axhline() 创建了两条交叉的灰色线条作为标题的背景。然后,我们在交叉点添加了标题文本。这种方法创造了一个独特的视觉效果,使标题更加醒目。
9. 使用 patches 创建自定义形状背景
Matplotlib 的 patches 模块提供了多种形状,我们可以使用这些形状为内部标题创建独特的背景。这种方法可以让我们的内部标题更加个性化和吸引眼球。
以下是使用 patches 创建圆形背景的示例:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.patches import Circle
# 生成数据
x = np.linspace(0, 10, 100)
y = np.sin(x) * np.cos(x)
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
# 创建圆形背景
circle = Circle((5, 0), 0.3, facecolor='lightgray', edgecolor='none', alpha=0.5)
ax.add_patch(circle)
# 添加标题文本
ax.text(5, 0, 'Sin(x) * Cos(x) - how2matplotlib.com', fontsize=14,
fontweight='bold', ha='center', va='center')
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图表
plt.show()
Output:

在这个例子中,我们使用 Circle 类创建了一个圆形背景,然后将标题文本放置在圆形的中心。这种方法可以创造出独特的视觉效果,使标题更加突出。
10. 使用渐变背景
为了创造更加吸引眼球的效果,我们可以为内部标题添加渐变背景。这可以通过使用 Matplotlib 的 LinearGradient 来实现。
以下是一个使用渐变背景的示例:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.patches import Rectangle
from matplotlib.colors import LinearSegmentedColormap
# 生成数据
x = np.linspace(0, 10, 100)
y = np.exp(-x/5) * np.sin(x)
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
# 创建渐变颜色映射
cmap = LinearSegmentedColormap.from_list("", ["white", "lightblue"])
# 添加渐变背景
rect = Rectangle((4, 0.6), 2, 0.3, facecolor="none")
ax.add_patch(rect)
rect.set_facecolor(cmap(np.linspace(0, 1, 100)))
# 添加标题文本
ax.text(5, 0.75, 'Damped Sine Wave - how2matplotlib.com', fontsize=14,
fontweight='bold', ha='center', va='center')
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图表
plt.show()
在这个例子中,我们首先创建了一个从白色到浅蓝色的渐变颜色映射。然后,我们创建了一个矩形,并将渐变颜色应用到这个矩形上。最后,我们在渐变背景上添加了标题文本。这种方法可以创造出柔和而吸引人的背景效果。
11. 使用动态位置
有时,我们可能希望标题的位置根据数据的特征动态调整。例如,我们可以将标题放在数据的最高点或最低点附近。
以下是一个根据数据动态调整标题位置的示例:
import matplotlib.pyplot as plt
import numpy as np
# 生成数据
x = np.linspace(0, 10, 100)
y = np.sin(x) * np.exp(-x/10)
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
# 找到数据的最高点
max_index = np.argmax(y)
max_x, max_y = x[max_index], y[max_index]
# 添加标题文本在最高点附近
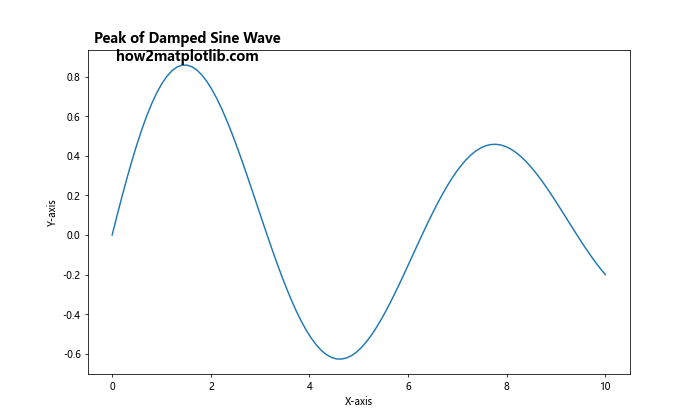
ax.text(max_x, max_y, 'Peak of Damped Sine Wave\nhow2matplotlib.com', fontsize=14,
fontweight='bold', ha='center', va='bottom')
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图表
plt.show()
Output:

在这个例子中,我们首先找到了数据的最高点,然后将标题放置在这个点的上方。这种方法可以使标题的位置与数据的特征相关联,增加信息的相关性。
12. 使用不同的字体和样式
为了使内部标题更加引人注目,我们可以尝试使用不同的字体和样式。Matplotlib 支持多种字体和文本样式,我们可以充分利用这些特性来创造独特的标题效果。
以下是一个使用特殊字体和样式的示例:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib import font_manager
# 生成数据
x = np.linspace(0, 10, 100)
y = np.sin(x) * np.cos(x/2)
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
# 加载特殊字体(请确保您的系统中有这个字体)
font_path = font_manager.findfont('Comic Sans MS')
prop = font_manager.FontProperties(fname=font_path)
# 添加使用特殊字体的标题
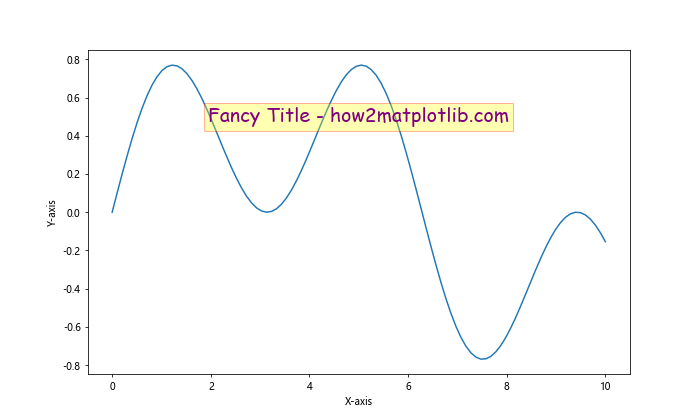
ax.text(5, 0.5, 'Fancy Title - how2matplotlib.com', fontsize=20,
fontproperties=prop, color='purple', ha='center', va='center',
bbox=dict(facecolor='yellow', alpha=0.3, edgecolor='red'))
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图表
plt.show()
Output:

在这个例子中,我们使用了 Comic Sans MS 字体(请确保您的系统中有这个字体,或者替换为其他可用的特殊字体)。我们还使用了紫色文本、黄色背景和红色边框来创造醒目的效果。这种方法可以使标题更加个性化和吸引眼球。
13. 使用 TextArea 和 HPacker
Matplotlib 提供了 TextArea 和 HPacker 类,可以用来创建更复杂的文本布局。这对于创建包含多个元素的内部标题特别有用。
以下是一个使用 TextArea 和 HPacker 创建复杂标题的示例:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.offsetbox import TextArea, HPacker, AnnotationBbox
# 生成数据
x = np.linspace(0, 10, 100)
y = np.sin(x) * np.exp(-x/10)
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
# 创建文本区域
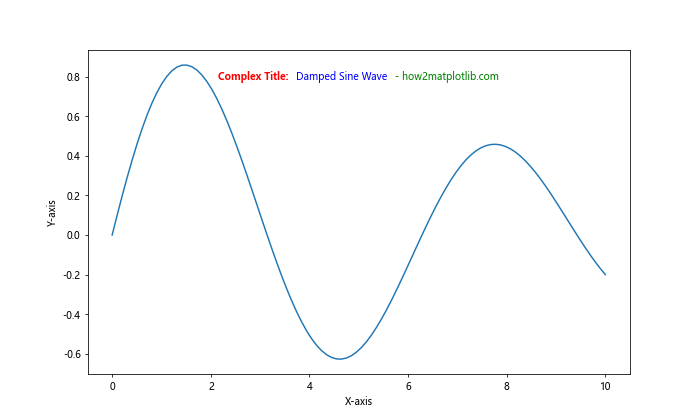
text1 = TextArea("Complex Title: ", textprops=dict(color="red", fontweight="bold"))
text2 = TextArea("Damped Sine Wave", textprops=dict(color="blue"))
text3 = TextArea(" - how2matplotlib.com", textprops=dict(color="green", style="italic"))
# 使用 HPacker 组合文本区域
packer = HPacker(children=[text1, text2, text3], align="center", pad=0, sep=5)
# 创建 AnnotationBbox
ab = AnnotationBbox(packer, (5, 0.8), xycoords='data', frameon=False)
# 添加 AnnotationBbox 到图表
ax.add_artist(ab)
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图表
plt.show()
Output:

在这个例子中,我们创建了三个不同的 TextArea 对象,每个对象都有不同的文本和样式。然后,我们使用 HPacker 将这些文本区域水平组合在一起。最后,我们将组合后的文本放入 AnnotationBbox 中,并将其添加到图表中。这种方法允许我们创建复杂的多部分标题,每个部分可以有不同的样式。
14. 使用动画效果
如果您的图表是交互式的或者是动画,您可能希望标题也具有动画效果。我们可以使用 Matplotlib 的动画功能来实现这一点。
以下是一个带有动画标题的示例:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.animation import FuncAnimation
# 生成初始数据
x = np.linspace(0, 2*np.pi, 100)
y = np.sin(x)
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
line, = ax.plot(x, y)
# 初始化标题
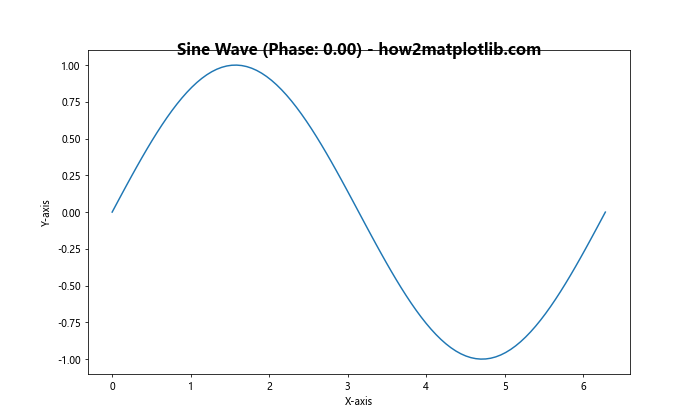
title = ax.text(np.pi, 1.1, 'Sine Wave - how2matplotlib.com', fontsize=16,
fontweight='bold', ha='center', va='center')
# 动画更新函数
def update(frame):
y = np.sin(x + frame/10)
line.set_ydata(y)
title.set_text(f'Sine Wave (Phase: {frame/10:.2f}) - how2matplotlib.com')
return line, title
# 创建动画
anim = FuncAnimation(fig, update, frames=np.linspace(0, 2*np.pi, 100),
interval=50, blit=True)
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示动画
plt.show()
Output:

在这个例子中,我们创建了一个正弦波的动画,同时标题也随着动画更新,显示当前的相位。这种方法可以使标题成为图表动态内容的一部分,提供实时的信息更新。
15. 使用 subplot_tool() 进行交互式调整
有时,我们可能需要在运行时交互式地调整内部标题的位置。Matplotlib 的 subplot_tool() 函数可以帮助我们实现这一点。
以下是一个使用 subplot_tool() 进行交互式调整的示例:
import matplotlib.pyplot as plt
import numpy as np
# 生成数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
# 添加内部标题
title = ax.text(5, 0.8, 'Sine Wave - how2matplotlib.com', fontsize=16,
fontweight='bold', ha='center', va='center')
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示子图工具
plt.subplot_tool()
# 显示图表
plt.show()
Output:

在这个例子中,我们添加了一个内部标题,然后调用 plt.subplot_tool()。这将打开一个交互式工具,允许您调整图表的边距。通过调整顶部边距,您可以为内部标题腾出更多或更少的空间。这种方法特别适用于需要在不同显示环境中微调图表布局的情况。
16. 使用极坐标系
对于某些类型的数据,使用极坐标系可能更合适。在极坐标系中添加内部标题需要稍微不同的方法。
以下是在极坐标系图表中添加内部标题的示例:
import matplotlib.pyplot as plt
import numpy as np
# 生成数据
theta = np.linspace(0, 2*np.pi, 100)
r = np.abs(np.sin(2*theta) * np.cos(2*theta))
# 创建极坐标图
fig, ax = plt.subplots(figsize=(10, 10), subplot_kw=dict(projection='polar'))
ax.plot(theta, r)
# 添加内部标题
ax.text(np.pi/4, 0.5, 'Rose Curve - how2matplotlib.com', fontsize=16,
fontweight='bold', ha='center', va='center',
bbox=dict(facecolor='white', alpha=0.7, edgecolor='none'))
# 显示图表
plt.show()
Output:

在这个例子中,我们创建了一个极坐标系图表,并在其中添加了内部标题。注意,在极坐标系中,文本的位置是用角度和半径来指定的。我们还为文本添加了一个半透明的白色背景,以确保它在复杂的图案上仍然清晰可见。
17. 使用颜色映射
我们可以使用颜色映射(colormap)来为内部标题创建渐变效果,使其更加吸引眼球。
以下是使用颜色映射为内部标题创建渐变效果的示例:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib import cm
# 生成数据
x = np.linspace(0, 10, 100)
y = np.sin(x) * np.exp(-x/10)
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
# 创建颜色映射
cmap = cm.get_cmap('viridis')
gradient = np.linspace(0, 1, 100)
gradient = np.vstack((gradient, gradient))
# 添加带渐变效果的内部标题
ax.imshow(gradient, extent=[3, 7, 0.7, 0.9], aspect='auto', cmap=cmap, alpha=0.6)
ax.text(5, 0.8, 'Damped Sine Wave - how2matplotlib.com', fontsize=16,
fontweight='bold', ha='center', va='center', color='white')
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图表
plt.show()
在这个例子中,我们使用 imshow() 函数创建了一个渐变背景,然后在其上添加了白色文本。这种方法可以创造出非常吸引眼球的效果,使内部标题更加突出。
18. 使用 LaTeX 渲染数学公式
对于包含数学公式的标题,我们可以使用 LaTeX 渲染来获得更专业的外观。Matplotlib 支持 LaTeX 渲染,只需要在文本字符串前加上 r’‘ 并在结尾加上 ‘‘。
以下是使用 LaTeX 渲染数学公式的示例:
import matplotlib.pyplot as plt
import numpy as np
# 生成数据
x = np.linspace(0, 2*np.pi, 100)
y = np.sin(x)
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
# 添加包含 LaTeX 公式的内部标题
ax.text(np.pi, 0.8, r'f(x) = \sin(x) - how2matplotlib.com', fontsize=16,
fontweight='bold', ha='center', va='center',
bbox=dict(facecolor='white', edgecolor='black', alpha=0.7))
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图表
plt.show()
Output:

在这个例子中,我们使用 LaTeX 语法渲染了正弦函数的数学表达式。这种方法特别适用于需要在标题中包含复杂数学公式的情况。
19. 使用多语言文本
如果您的图表需要支持多语言,您可以在内部标题中使用不同的语言。Matplotlib 支持 Unicode 字符,因此可以显示各种语言的文本。
以下是一个使用多语言文本的示例:
import matplotlib.pyplot as plt
import numpy as np
# 设置全局字体以支持多语言
plt.rcParams['font.sans-serif'] = ['Arial Unicode MS']
# 生成数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
# 添加多语言内部标题
ax.text(5, 0.8, 'Sine Wave - 正弦波 - Синусоида\nhow2matplotlib.com', fontsize=16,
fontweight='bold', ha='center', va='center',
bbox=dict(facecolor='white', edgecolor='black', alpha=0.7))
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图表
plt.show()
Output:

在这个例子中,我们使用了英语、中文和俄语来创建多语言标题。请注意,您可能需要安装支持这些语言的字体,并在 plt.rcParams['font.sans-serif'] 中指定该字体。
20. 使用自定义字体
最后,我们可以使用自定义字体来为内部标题创造独特的视觉效果。这需要我们先注册自定义字体,然后在文本中使用它。
以下是使用自定义字体的示例:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib import font_manager
# 注册自定义字体(请确保您有这个字体文件)
font_path = '/path/to/your/custom/font.ttf' # 替换为您的字体文件路径
font_manager.fontManager.addfont(font_path)
prop = font_manager.FontProperties(fname=font_path)
# 生成数据
x = np.linspace(0, 10, 100)
y = np.cos(x)
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
# 添加使用自定义字体的内部标题
ax.text(5, 0.8, 'Cosine Wave - how2matplotlib.com', fontsize=20,
fontproperties=prop, ha='center', va='center',
bbox=dict(facecolor='lightyellow', edgecolor='orange', alpha=0.7))
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图表
plt.show()
在这个例子中,我们首先注册了一个自定义字体(请确保替换为您实际拥有的字体文件路径),然后在创建文本时使用这个字体。这种方法可以让您的图表标题具有独特的视觉风格。
结论
通过以上 20 个详细的示例,我们探索了在 Matplotlib 中在图表内部添加标题的各种方法和技巧。从基本的文本放置到复杂的动画效果,从简单的样式调整到高级的布局技巧,这些方法涵盖了广泛的使用场景和需求。
在实际应用中,选择合适的方法取决于多个因素,如图表的类型、数据的特征、目标受众以及整体的设计风格。通过灵活运用这些技巧,您可以创建既信息丰富又视觉吸引的图表,有效地传达您的数据和见解。
记住,好的数据可视化不仅仅是展示数据,还要讲述数据背后的故事。内部标题作为图表的一个重要元素,可以帮助强调关键信息,引导观众的注意力,并增强图表的整体表现力。
 极客教程
极客教程