Matplotlib 文本框:如何在图表中添加和自定义文本注释
Matplotlib 是 Python 中最流行的数据可视化库之一,它提供了丰富的功能来创建各种类型的图表和图形。在数据可视化中,添加文本注释是一个常见且重要的需求,可以帮助解释数据、标记重要信息或提供额外的上下文。Matplotlib 的文本框功能允许用户在图表中添加自定义的文本区域,并对其进行灵活的样式设置和定位。本文将深入探讨 Matplotlib 中文本框的使用方法、样式定制以及高级技巧,帮助你更好地在图表中添加信息丰富的文本注释。
1. Matplotlib 文本框基础
在 Matplotlib 中,文本框主要通过 text() 函数和 annotate() 函数来实现。这两个函数都允许在图表的任意位置添加文本,但它们在使用方式和功能上有一些区别。
1.1 使用 text() 函数添加文本
text() 函数是添加文本的最基本方法。它允许你在图表的指定坐标位置添加文本。
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.set_xlim(0, 10)
ax.set_ylim(0, 10)
ax.text(5, 5, "Hello from how2matplotlib.com",
bbox=dict(facecolor='white', edgecolor='black', boxstyle='round'))
plt.show()
Output:

在这个例子中,我们在坐标 (5, 5) 的位置添加了一个文本框。bbox 参数用于设置文本框的样式,包括背景色、边框颜色和形状。
1.2 使用 annotate() 函数添加带箭头的注释
annotate() 函数更适合用于添加带有指向性的注释,它可以在文本和被注释的点之间添加一个箭头。
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.set_xlim(0, 10)
ax.set_ylim(0, 10)
ax.plot(5, 5, 'ro')
ax.annotate("Data point from how2matplotlib.com",
xy=(5, 5), xytext=(7, 7),
arrowprops=dict(facecolor='black', shrink=0.05),
bbox=dict(boxstyle="round", fc="white", ec="black"))
plt.show()
Output:

这个例子展示了如何使用 annotate() 函数添加一个指向数据点的带箭头注释。xy 参数指定了箭头的目标位置,xytext 参数指定了文本框的位置。
2. 文本框样式定制
Matplotlib 提供了丰富的选项来定制文本框的外观,包括字体、颜色、大小、对齐方式等。
2.1 字体样式设置
你可以通过 fontdict 参数来设置文本的字体样式。
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.set_xlim(0, 10)
ax.set_ylim(0, 10)
font_dict = {'family': 'serif',
'color': 'darkred',
'weight': 'normal',
'size': 16,
}
ax.text(5, 5, "Styled text from how2matplotlib.com", fontdict=font_dict,
bbox=dict(facecolor='lightgray', edgecolor='blue', boxstyle='round,pad=0.5'))
plt.show()
Output:

这个例子展示了如何使用 fontdict 来设置文本的字体系列、颜色、粗细和大小。
2.2 文本框形状和颜色
文本框的形状和颜色可以通过 bbox 参数来设置。
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.set_xlim(0, 10)
ax.set_ylim(0, 10)
ax.text(5, 5, "Fancy box from how2matplotlib.com",
bbox=dict(boxstyle="round,pad=0.3,rounding_size=0.2",
fc="yellow", ec="green", lw=3))
plt.show()
Output:

在这个例子中,我们创建了一个圆角矩形的文本框,设置了填充颜色、边框颜色和线宽。
2.3 文本对齐
文本在文本框中的对齐方式可以通过 ha(水平对齐)和 va(垂直对齐)参数来控制。
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.set_xlim(0, 10)
ax.set_ylim(0, 10)
ax.text(5, 5, "Aligned text\nfrom how2matplotlib.com", ha='center', va='center',
bbox=dict(boxstyle='round', facecolor='wheat', alpha=0.5))
plt.show()
Output:

这个例子展示了如何将文本在文本框中居中对齐。
3. 高级文本框技巧
除了基本的文本框功能,Matplotlib 还提供了一些高级技巧来创建更复杂和信息丰富的文本注释。
3.1 多行文本
你可以在文本字符串中使用 \n 来创建多行文本。
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.set_xlim(0, 10)
ax.set_ylim(0, 10)
ax.text(5, 5, "Line 1\nLine 2\nLine 3\nfrom how2matplotlib.com",
ha='center', va='center',
bbox=dict(boxstyle='round', facecolor='lightblue', alpha=0.8))
plt.show()
Output:

这个例子展示了如何创建一个包含多行文本的文本框。
3.2 使用 LaTeX 公式
Matplotlib 支持在文本中使用 LaTeX 公式,这对于添加数学表达式特别有用。
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.set_xlim(0, 10)
ax.set_ylim(0, 10)
ax.text(5, 5, r'\mathcal{O}(n\log n) from how2matplotlib.com',
ha='center', va='center',
bbox=dict(boxstyle='round', facecolor='white', edgecolor='black'))
plt.show()
Output:

在这个例子中,我们使用 LaTeX 语法添加了一个数学表达式。注意字符串前面的 r 表示这是一个原始字符串,防止 \ 被解释为转义字符。
3.3 文本框阴影效果
你可以为文本框添加阴影效果,使其在视觉上更加突出。
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.set_xlim(0, 10)
ax.set_ylim(0, 10)
ax.text(5, 5, "Shadow effect\nfrom how2matplotlib.com",
ha='center', va='center',
bbox=dict(boxstyle='round,pad=0.5', facecolor='white', edgecolor='gray',
alpha=1, shadow=True))
plt.show()
这个例子展示了如何通过设置 shadow=True 来为文本框添加阴影效果。
3.4 文本框旋转
有时候,你可能需要旋转文本框以适应特定的布局或强调某些信息。
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.set_xlim(0, 10)
ax.set_ylim(0, 10)
ax.text(5, 5, "Rotated text\nfrom how2matplotlib.com",
ha='center', va='center', rotation=45,
bbox=dict(boxstyle='round', facecolor='lightyellow', edgecolor='black'))
plt.show()
Output:

在这个例子中,我们通过 rotation 参数将文本框旋转了 45 度。
4. 文本框的动态定位
在某些情况下,你可能需要根据数据或图表的其他元素动态地定位文本框。Matplotlib 提供了几种方法来实现这一点。
4.1 使用数据坐标
默认情况下,text() 和 annotate() 函数使用数据坐标系来定位文本。这意味着文本的位置会随着数据的变化而变化。
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y = np.sin(x)
fig, ax = plt.subplots()
ax.plot(x, y)
max_y = np.max(y)
max_x = x[np.argmax(y)]
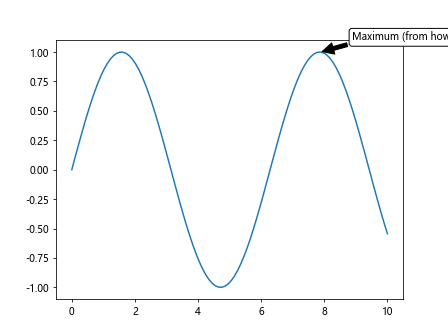
ax.annotate(f"Maximum (from how2matplotlib.com)",
xy=(max_x, max_y), xytext=(max_x+1, max_y+0.1),
arrowprops=dict(facecolor='black', shrink=0.05),
bbox=dict(boxstyle="round", fc="white", ec="black"))
plt.show()
Output:

这个例子展示了如何在正弦曲线的最高点添加一个注释。注释的位置会随着数据的变化而自动调整。
4.2 使用轴坐标
有时候,你可能想要使用轴的相对坐标来定位文本,而不是数据坐标。这可以通过 transform 参数来实现。
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.set_xlim(0, 10)
ax.set_ylim(0, 10)
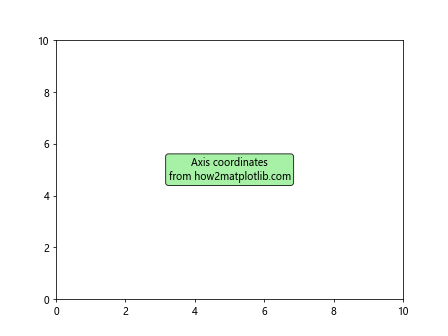
ax.text(0.5, 0.5, "Axis coordinates\nfrom how2matplotlib.com",
ha='center', va='center', transform=ax.transAxes,
bbox=dict(boxstyle='round', facecolor='lightgreen', alpha=0.8))
plt.show()
Output:

在这个例子中,文本被放置在轴的中心位置(0.5, 0.5),不管数据范围如何变化。
4.3 使用图形坐标
如果你想要相对于整个图形来定位文本,可以使用图形坐标系。
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.set_xlim(0, 10)
ax.set_ylim(0, 10)
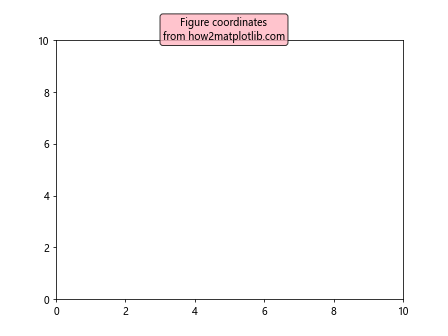
fig.text(0.5, 0.95, "Figure coordinates\nfrom how2matplotlib.com",
ha='center', va='top',
bbox=dict(boxstyle='round', facecolor='lightpink', alpha=0.8))
plt.show()
Output:

这个例子在图形的顶部中央添加了一个文本框,不管子图的布局如何变化。
5. 文本框与其他图表元素的交互
文本框不仅可以用于添加静态注释,还可以与图表的其他元素进行交互,以提供更丰富的信息展示。
5.1 动态更新文本内容
你可以创建一个函数来动态更新文本框的内容,例如根据鼠标位置显示数据值。
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots()
x = np.linspace(0, 10, 100)
y = np.sin(x)
line, = ax.plot(x, y)
text_box = ax.text(0.5, 0.95, '', transform=ax.transAxes, ha='center', va='top',
bbox=dict(boxstyle='round', facecolor='white', alpha=0.8))
def update_text(event):
if event.inaxes == ax:
text_box.set_text(f'x={event.xdata:.2f}, y={event.ydata:.2f}\nfrom how2matplotlib.com')
fig.canvas.draw_idle()
fig.canvas.mpl_connect('motion_notify_event', update_text)
plt.show()
Output:

这个例子创建了一个动态更新的文本框,显示鼠标在图表上的当前位置。
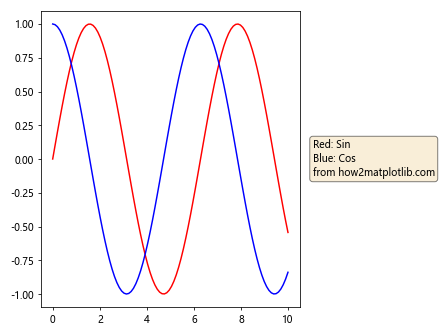
5.2 文本框作为图例
你可以使用文本框来创建自定义的图例,特别是当标准的图例不能满足需求时。
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots()
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
ax.plot(x, y1, 'r-', label='Sin')
ax.plot(x, y2, 'b-', label='Cos')
legend_text = "Red: Sin\nBlue: Cos\nfrom how2matplotlib.com"
ax.text(1.05, 0.5, legend_text, transform=ax.transAxes, va='center',
bbox=dict(boxstyle='round', facecolor='wheat', alpha=0.5))
plt.tight_layout()
plt.show()
Output:

这个例子展示了如何使用文本框创建一个自定义的图例,位于图表的右侧。
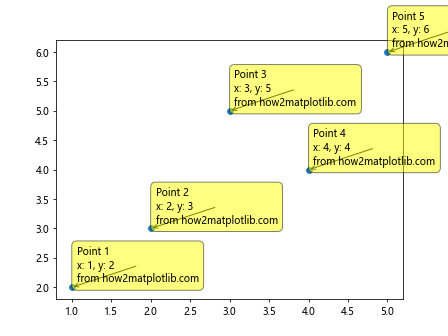
5.3 文本框作为数据标签
你可以使用文本框来为数据点添加标签,特别是当你需要显示多行信息时。
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots()
x = [1, 2, 3, 4, 5]
y = [2, 3, 5, 4, 6]
ax.scatter(x, y)
for i, (xi, yi) in enumerate(zip(x, y)):
label = f"Point {i+1}\nx: {xi}, y: {yi}\nfrom how2matplotlib.com"
ax.annotate(label, (xi, yi), xytext=(5, 5), textcoords='offset points',
bbox=dict(boxstyle='round,pad=0.5', fc='yellow', alpha=0.5),
arrowprops=dict(arrowstyle='->', connectionstyle='arc3,rad=0'))
plt.show()
Output:

这个例子展示了如何为散点图中的每个数据点添加详细的标签信息。
6. 文本框的高级样式设置
Matplotlib 提供了丰富的选项来进一步定制文本框的外观,使其更加美观和专业。
6.1 使用自定义字体
你可以使用系统中安装的任何字体来设置文本框的样式。
import matplotlib.pyplot as plt
from matplotlib import font_manager
fig, ax = plt.subplots()
ax.set_xlim(0, 10)
ax.set_ylim(0, 10)
font_path = font_manager.findfont(font_manager.FontProperties(family='Arial'))
prop = font_manager.FontProperties(fname=font_path)
ax.text(5, 5, "Custom font from how2matplotlib.com", fontproperties=prop, fontsize=16,
ha='center', va='center',
bbox=dict(boxstyle='round', facecolor='lightblue', edgecolor='navy'))
plt.show()
Output:

这个例子展示了如何使用自定义字体(这里是 Arial)来设置文本样式。
6.2 渐变背景
你可以使用 Matplotlib 的渐变功能为文本框创建渐变背景。
import matplotlib.pyplot as plt
from matplotlib.patches import Rectangle
from matplotlib.colors import LinearSegmentedColormap
fig, ax = plt.subplots()
ax.set_xlim(0, 10)
ax.set_ylim(0, 10)
# 创建渐变色映射
cmap = LinearSegmentedColormap.from_list("", ["lightblue", "navy"])
# 创建一个矩形作为背景
rect = Rectangle((4, 4), 2, 2, fill=True, facecolor=cmap(0.5))
ax.add_patch(rect)
ax.text(5, 5, "Gradient background\nfrom how2matplotlib.com",
ha='center', va='center', color='white')
plt.show()
Output:

这个例子创建了一个带有蓝色渐变背景的文本框。
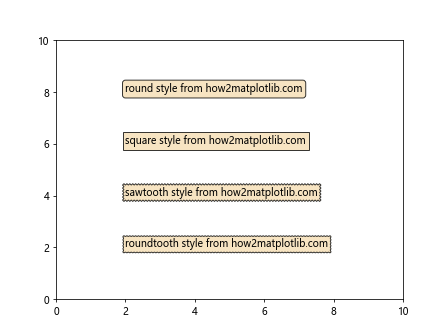
6.3 文本框边框样式
Matplotlib 提供了多种边框样式选项,你可以根据需要选择合适的样式。
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.set_xlim(0, 10)
ax.set_ylim(0, 10)
styles = ['round', 'square', 'sawtooth', 'roundtooth']
for i, style in enumerate(styles):
ax.text(2, 8-2*i, f"{style} style from how2matplotlib.com",
bbox=dict(boxstyle=style, facecolor='wheat', alpha=0.8))
plt.show()
Output:

这个例子展示了四种不同的文本框边框样式。
7. 文本框在实际应用中的使用
文本框在数据可视化中有广泛的应用,下面我们将探讨一些常见的使用场景。
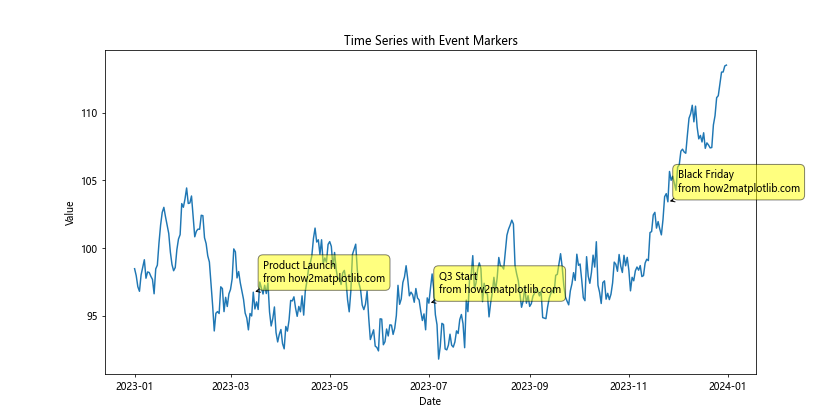
7.1 在时间序列图中添加事件标记
在时间序列图中,我们经常需要标记重要事件。文本框可以很好地完成这个任务。
import matplotlib.pyplot as plt
import numpy as np
import pandas as pd
# 创建示例数据
dates = pd.date_range(start='2023-01-01', end='2023-12-31', freq='D')
values = np.cumsum(np.random.randn(len(dates))) + 100
fig, ax = plt.subplots(figsize=(12, 6))
ax.plot(dates, values)
# 添加事件标记
events = [
('2023-03-15', 'Product Launch'),
('2023-07-01', 'Q3 Start'),
('2023-11-25', 'Black Friday')
]
for date, event in events:
event_date = pd.to_datetime(date)
event_value = values[dates == event_date][0]
ax.annotate(f"{event}\nfrom how2matplotlib.com",
xy=(event_date, event_value),
xytext=(10, 10),
textcoords='offset points',
bbox=dict(boxstyle='round,pad=0.5', fc='yellow', alpha=0.5),
arrowprops=dict(arrowstyle='->', connectionstyle='arc3,rad=0'))
plt.title('Time Series with Event Markers')
plt.xlabel('Date')
plt.ylabel('Value')
plt.show()
Output:

这个例子展示了如何在时间序列图中使用文本框来标记重要事件。
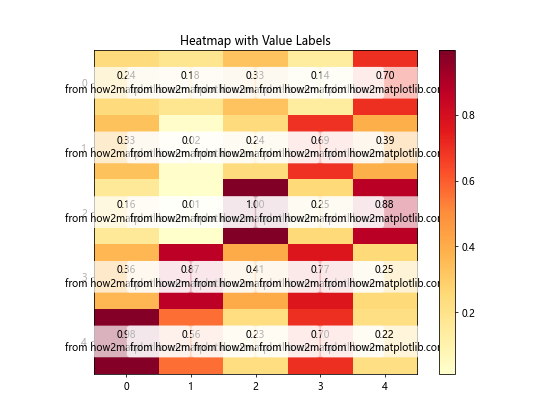
7.2 在热力图中添加数值标签
在热力图中,我们可以使用文本框来显示每个单元格的具体数值。
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
data = np.random.rand(5, 5)
fig, ax = plt.subplots(figsize=(8, 6))
im = ax.imshow(data, cmap='YlOrRd')
# 添加数值标签
for i in range(5):
for j in range(5):
text = ax.text(j, i, f"{data[i, j]:.2f}\nfrom how2matplotlib.com",
ha="center", va="center", color="black",
bbox=dict(boxstyle='round', facecolor='white', edgecolor='none', alpha=0.7))
plt.colorbar(im)
plt.title('Heatmap with Value Labels')
plt.show()
Output:

这个例子展示了如何在热力图的每个单元格中添加数值标签。
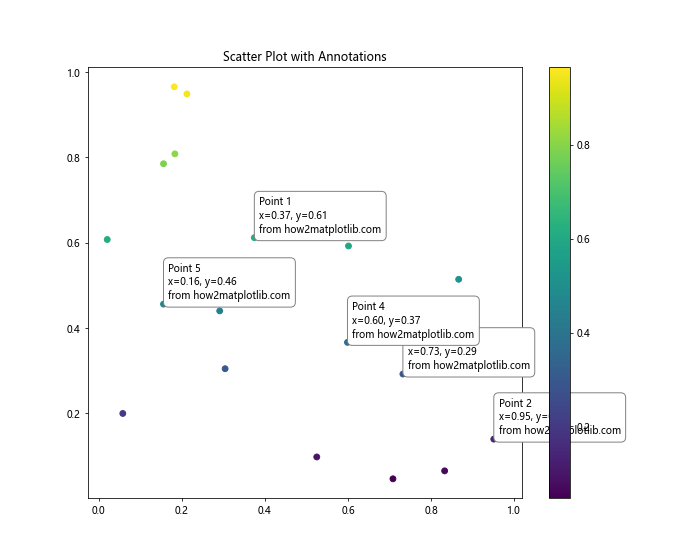
7.3 在散点图中添加数据点注释
在散点图中,我们可能需要为特定的数据点添加详细信息。
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
np.random.seed(42)
x = np.random.rand(20)
y = np.random.rand(20)
fig, ax = plt.subplots(figsize=(10, 8))
scatter = ax.scatter(x, y, c=y, cmap='viridis')
# 为前5个点添加注释
for i in range(5):
ax.annotate(f"Point {i+1}\nx={x[i]:.2f}, y={y[i]:.2f}\nfrom how2matplotlib.com",
(x[i], y[i]),
xytext=(5, 5), textcoords='offset points',
bbox=dict(boxstyle='round,pad=0.5', fc='white', ec='gray'),
arrowprops=dict(arrowstyle='->', connectionstyle='arc3,rad=0'))
plt.colorbar(scatter)
plt.title('Scatter Plot with Annotations')
plt.show()
Output:

这个例子展示了如何在散点图中为选定的数据点添加详细的注释信息。
8. 文本框的性能考虑
当在图表中添加大量文本框时,可能会影响渲染性能。以下是一些优化建议:
8.1 使用 blended transformations
当需要在数据坐标和轴坐标之间进行转换时,使用 blended transformations 可以提高性能。
import matplotlib.pyplot as plt
from matplotlib.transforms import blended_transform_factory
fig, ax = plt.subplots()
ax.set_xlim(0, 10)
ax.set_ylim(0, 10)
# 创建一个混合变换
trans = blended_transform_factory(ax.transData, ax.transAxes)
for i in range(10):
ax.text(i, 1.05, f"Label {i}\nfrom how2matplotlib.com",
transform=trans, ha='center', va='bottom',
bbox=dict(boxstyle='round', facecolor='white', edgecolor='gray'))
plt.show()
Output:

这个例子展示了如何使用 blended transformations 来高效地在 x 轴的数据坐标和 y 轴的轴坐标之间放置文本。
8.2 使用 TextArea 和 AnnotationBbox
对于需要频繁更新的文本,使用 TextArea 和 AnnotationBbox 可能比直接使用 text() 更高效。
import matplotlib.pyplot as plt
from matplotlib.offsetbox import TextArea, AnnotationBbox
fig, ax = plt.subplots()
ax.set_xlim(0, 10)
ax.set_ylim(0, 10)
for i in range(5):
text = f"Efficient text {i}\nfrom how2matplotlib.com"
ta = TextArea(text, textprops=dict(color="black", size=10))
ab = AnnotationBbox(ta, (i*2, i*2),
xybox=(0, 0),
xycoords='data',
boxcoords="offset points",
box_alignment=(0.5, 0.5),
bboxprops=dict(boxstyle="round", fc="white", ec="black"))
ax.add_artist(ab)
plt.show()
Output:

这个例子展示了如何使用 TextArea 和 AnnotationBbox 来创建高效的文本注释。
9. 结论
Matplotlib 的文本框功能为数据可视化提供了强大而灵活的工具。通过本文介绍的各种技巧和方法,你可以在图表中添加信息丰富、视觉吸引力强的文本注释,从而增强数据的可读性和解释性。无论是简单的标签还是复杂的注释,文本框都能满足各种需求,帮助你创建更加专业和信息丰富的数据可视化作品。
在实际应用中,合理使用文本框可以大大提升图表的表现力。但同时也要注意,过多或不恰当的文本注释可能会使图表变得杂乱。因此,在添加文本框时,应当权衡信息的重要性和图表的整体美观性,确保文本注释能够有效地补充和解释数据,而不是干扰读者的理解。
随着对 Matplotlib 文本框功能的深入掌握,你将能够创建出更加专业、信息丰富且视觉上吸引人的数据可视化作品。不断实践和探索,你会发现文本框在数据故事讲述中扮演着越来越重要的角色,帮助你更好地传达数据背后的洞察和信息。
 极客教程
极客教程