Matplotlib中的axis.Axis.get_clip_on()函数详解与应用
参考:Matplotlib.axis.Axis.get_clip_on() function in Python
Matplotlib是Python中最流行的数据可视化库之一,它提供了丰富的绘图功能和自定义选项。在Matplotlib中,axis.Axis.get_clip_on()函数是一个重要的方法,用于获取轴线和刻度线的裁剪状态。本文将深入探讨这个函数的用法、应用场景以及相关的概念,帮助读者更好地理解和使用Matplotlib进行数据可视化。
1. axis.Axis.get_clip_on()函数简介
axis.Axis.get_clip_on()是Matplotlib库中Axis类的一个方法。这个函数用于获取轴线和刻度线的裁剪状态。裁剪是指是否将绘图元素限制在其容器(如坐标轴)的范围内。当裁剪开启时,超出轴范围的部分将不会被绘制。
这个函数不接受任何参数,返回一个布尔值:
– 如果返回True,表示裁剪已启用。
– 如果返回False,表示裁剪已禁用。
让我们通过一个简单的例子来了解如何使用这个函数:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([0, 1, 2], [0, 1, 2], label='how2matplotlib.com')
# 获取x轴的裁剪状态
x_clip_on = ax.xaxis.get_clip_on()
print(f"X轴裁剪状态: {x_clip_on}")
# 获取y轴的裁剪状态
y_clip_on = ax.yaxis.get_clip_on()
print(f"Y轴裁剪状态: {y_clip_on}")
plt.legend()
plt.show()
Output:

在这个例子中,我们创建了一个简单的线图,然后分别获取了x轴和y轴的裁剪状态。默认情况下,Matplotlib会启用裁剪,所以这两个值通常都是True。
2. 裁剪的概念和重要性
裁剪是计算机图形学中的一个重要概念,它指的是将图形限制在特定的区域内显示。在Matplotlib中,裁剪主要用于控制绘图元素(如线条、标记、文本等)是否应该被限制在坐标轴的范围内。
裁剪的重要性体现在以下几个方面:
- 性能优化:通过裁剪掉不可见的部分,可以减少渲染的计算量,提高绘图效率。
- 视觉清晰度:裁剪可以防止图形元素超出预期的显示区域,保持图表的整洁和美观。
- 数据聚焦:在某些情况下,我们可能只想关注特定范围内的数据,裁剪可以帮助我们实现这一目标。
让我们通过一个例子来说明裁剪的效果:
import matplotlib.pyplot as plt
import numpy as np
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 5))
# 生成数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 在第一个子图中绘制,启用裁剪(默认)
ax1.plot(x, y, label='how2matplotlib.com')
ax1.set_xlim(2, 8)
ax1.set_ylim(-0.5, 0.5)
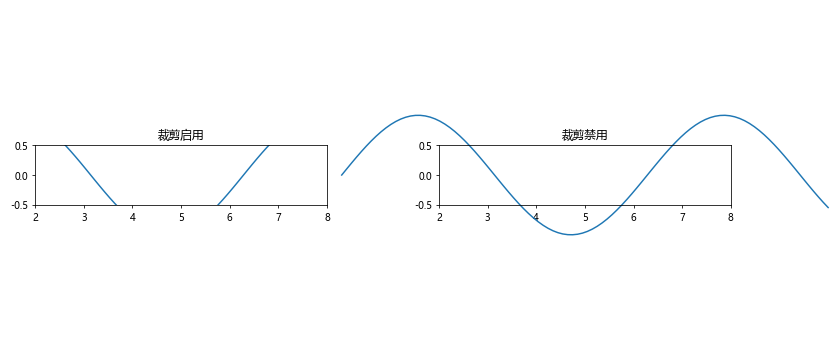
ax1.set_title('裁剪启用')
# 在第二个子图中绘制,禁用裁剪
ax2.plot(x, y, label='how2matplotlib.com', clip_on=False)
ax2.set_xlim(2, 8)
ax2.set_ylim(-0.5, 0.5)
ax2.set_title('裁剪禁用')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们创建了两个子图。左边的子图使用默认的裁剪设置(启用),右边的子图禁用了裁剪。你会发现,在左边的图中,超出坐标轴范围的线条被裁剪掉了,而在右边的图中,线条会延伸到坐标轴之外。
3. get_clip_on()函数的使用场景
get_clip_on()函数主要用于查询当前的裁剪状态。这在以下几种情况下特别有用:
- 调试和排错:当图形显示不符合预期时,检查裁剪状态可以帮助定位问题。
- 条件性绘图:根据裁剪状态决定是否执行某些绘图操作。
- 自动化脚本:在批量处理图表时,可能需要根据裁剪状态来调整其他参数。
让我们看一个使用get_clip_on()进行条件性绘图的例子:
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots()
x = np.linspace(0, 10, 100)
y = np.sin(x)
ax.plot(x, y, label='how2matplotlib.com')
# 检查x轴的裁剪状态
if ax.xaxis.get_clip_on():
# 如果裁剪已启用,添加一个文本说明
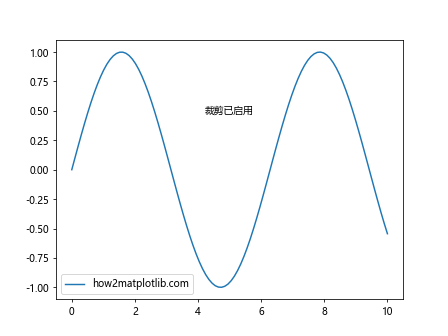
ax.text(5, 0.5, '裁剪已启用', ha='center', va='center')
else:
# 如果裁剪已禁用,绘制一个矩形框
ax.add_patch(plt.Rectangle((0, -1), 10, 2, fill=False, edgecolor='red'))
plt.legend()
plt.show()
Output:

在这个例子中,我们根据x轴的裁剪状态来决定是添加一个文本说明还是绘制一个矩形框。这种方法可以帮助我们创建更加动态和信息丰富的图表。
4. 与set_clip_on()函数的关系
get_clip_on()函数与set_clip_on()函数是一对互补的方法。While get_clip_on()用于获取当前的裁剪状态,set_clip_on()用于设置裁剪状态。
让我们看一个结合使用这两个函数的例子:
import matplotlib.pyplot as plt
import numpy as np
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 5))
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 在第一个子图中,保持默认设置
ax1.plot(x, y, label='how2matplotlib.com')
ax1.set_xlim(2, 8)
ax1.set_ylim(-0.5, 0.5)
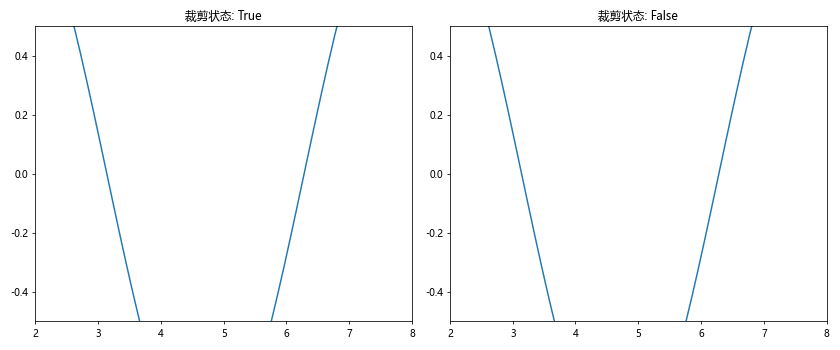
ax1.set_title(f'裁剪状态: {ax1.xaxis.get_clip_on()}')
# 在第二个子图中,禁用裁剪
ax2.plot(x, y, label='how2matplotlib.com')
ax2.xaxis.set_clip_on(False)
ax2.yaxis.set_clip_on(False)
ax2.set_xlim(2, 8)
ax2.set_ylim(-0.5, 0.5)
ax2.set_title(f'裁剪状态: {ax2.xaxis.get_clip_on()}')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们创建了两个子图。左边的子图保持默认设置(裁剪启用),右边的子图通过set_clip_on(False)禁用了裁剪。然后,我们使用get_clip_on()获取裁剪状态,并将其显示在图表标题中。
5. 裁剪对不同绘图元素的影响
裁剪不仅影响线条,还会影响其他绘图元素,如点、文本、填充区域等。让我们通过一些例子来探讨裁剪对不同元素的影响:
5.1 对散点图的影响
import matplotlib.pyplot as plt
import numpy as np
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 5))
x = np.random.rand(100) * 10
y = np.random.rand(100) * 10
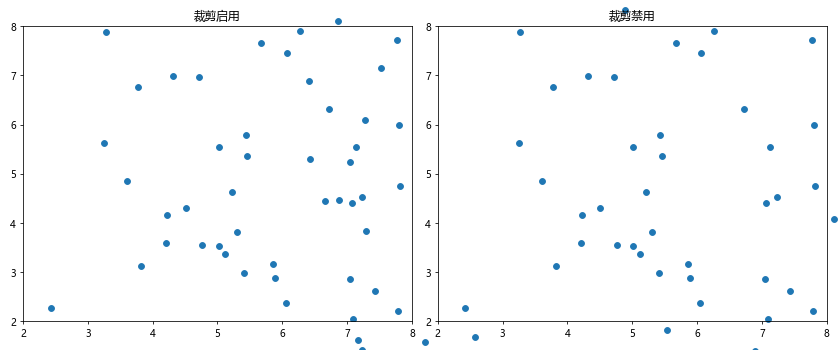
# 启用裁剪的散点图
ax1.scatter(x, y, label='how2matplotlib.com')
ax1.set_xlim(2, 8)
ax1.set_ylim(2, 8)
ax1.set_title('裁剪启用')
# 禁用裁剪的散点图
ax2.scatter(x, y, label='how2matplotlib.com', clip_on=False)
ax2.set_xlim(2, 8)
ax2.set_ylim(2, 8)
ax2.set_title('裁剪禁用')
plt.tight_layout()
plt.show()
Output:

在这个例子中,左边的散点图启用了裁剪,所以只显示了坐标轴范围内的点。右边的散点图禁用了裁剪,所以所有的点都被显示出来,即使它们超出了坐标轴的范围。
5.2 对文本的影响
import matplotlib.pyplot as plt
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 5))
# 启用裁剪的文本
ax1.text(0.5, 0.5, 'how2matplotlib.com', fontsize=20)
ax1.set_xlim(0, 1)
ax1.set_ylim(0, 1)
ax1.set_title('裁剪启用')
# 禁用裁剪的文本
ax2.text(0.5, 0.5, 'how2matplotlib.com', fontsize=20, clip_on=False)
ax2.set_xlim(0, 1)
ax2.set_ylim(0, 1)
ax2.set_title('裁剪禁用')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们可以看到裁剪对文本的影响。左边的图中,超出坐标轴范围的文本部分被裁剪掉了,而右边的图中,整个文本都被显示出来,即使它超出了坐标轴的范围。
5.3 对填充区域的影响
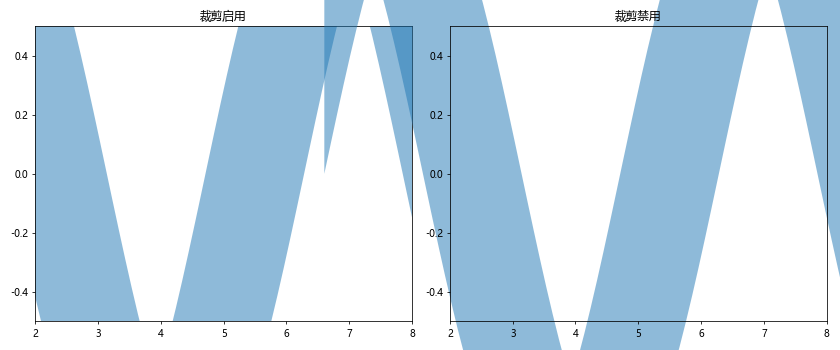
import matplotlib.pyplot as plt
import numpy as np
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 5))
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 启用裁剪的填充区域
ax1.fill_between(x, y1, y2, alpha=0.5, label='how2matplotlib.com')
ax1.set_xlim(2, 8)
ax1.set_ylim(-0.5, 0.5)
ax1.set_title('裁剪启用')
# 禁用裁剪的填充区域
ax2.fill_between(x, y1, y2, alpha=0.5, label='how2matplotlib.com', clip_on=False)
ax2.set_xlim(2, 8)
ax2.set_ylim(-0.5, 0.5)
ax2.set_title('裁剪禁用')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们可以看到裁剪对填充区域的影响。左边的图中,超出坐标轴范围的填充区域被裁剪掉了,而右边的图中,整个填充区域都被显示出来,即使它超出了坐标轴的范围。
6. 裁剪与图形叠加
裁剪在处理图形叠加时特别有用。当我们需要在同一个坐标系中绘制多个图形元素时,适当的裁剪可以帮助我们控制每个元素的显示范围,从而创建更加复杂和信息丰富的图表。
让我们看一个结合多种图形元素的例子:
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots(figsize=(10, 6))
# 生成数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 绘制主要的线条
ax.plot(x, y1, label='sin(x) - how2matplotlib.com')
ax.plot(x, y2, label='cos(x) - how2matplotlib.com')
# 添加一个不受裁剪影响的背景矩形
ax.add_patch(plt.Rectangle((0, -1), 10, 2, fill=True, color='lightgray', alpha=0.3, clip_on=False))
# 添加一个受裁剪影响的填充区域
ax.fill_between(x, y1, y2, alpha=0.3, label='填充区域')
# 添加一些点
ax.scatter([2, 4, 6, 8], [0.5, -0.5, 0.5, -0.5], color='red', s=50, label='特殊点')
# 添加一个不受裁剪影响的文本
ax.text(5, 1.2, 'how2matplotlib.com', ha='center', va='center', fontsize=16, clip_on=False)
# 设置坐标轴范围
ax.set_xlim(2, 8)
ax.set_ylim(-0.8, 0.8)
ax.legend()
plt.title'复杂图形示例')
plt.show()
在这个例子中,我们结合了多种图形元素:
1. 两条主要的线条(正弦和余弦函数)
2. 一个不受裁剪影响的背景矩形
3. 一个受裁剪影响的填充区域
4. 一些散点
5. 一个不受裁剪影响的文本
通过控制不同元素的裁剪状态,我们可以创建一个层次分明、信息丰富的图表。背景矩形和文本不受裁剪影响,可以提供全局的上下文信息,而其他元素则被限制在指定的坐标范围内,聚焦于我们感兴趣的数据区域。
7. 裁剪与坐标变换
裁剪通常是在”数据坐标系”中进行的,即与实际数据值相对应的坐标系。然而,Matplotlib还支持其他类型的坐标系,如”轴坐标系”(相对于轴的范围)和”图形坐标系”(相对于整个图形)。在使用不同坐标系时,裁剪的行为可能会有所不同。
让我们通过一个例子来探讨裁剪在不同坐标系中的表现:
import matplotlib.pyplot as plt
import matplotlib.transforms as transforms
fig, (ax1, ax2, ax3) = plt.subplots(1, 3, figsize=(15, 5))
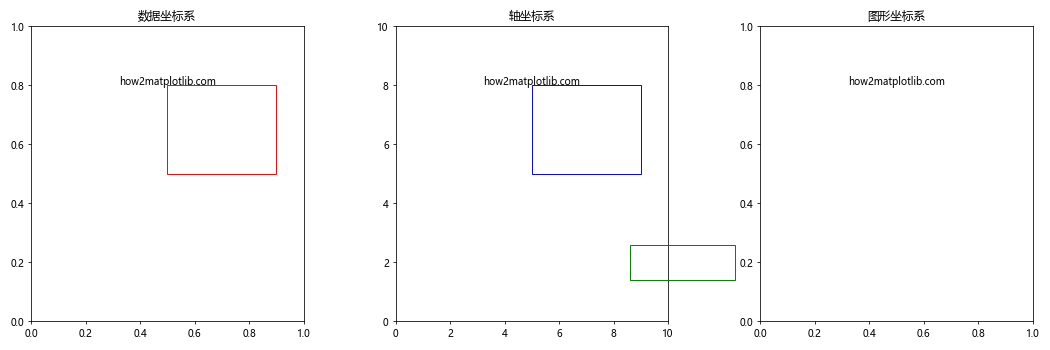
# 数据坐标系中的矩形
rect1 = plt.Rectangle((0.5, 0.5), 0.4, 0.3, fill=False, color='red')
ax1.add_patch(rect1)
ax1.set_xlim(0, 1)
ax1.set_ylim(0, 1)
ax1.set_title('数据坐标系')
ax1.text(0.5, 0.8, 'how2matplotlib.com', ha='center')
# 轴坐标系中的矩形
rect2 = plt.Rectangle((0.5, 0.5), 0.4, 0.3, fill=False, color='blue',
transform=ax2.transAxes)
ax2.add_patch(rect2)
ax2.set_xlim(0, 10)
ax2.set_ylim(0, 10)
ax2.set_title('轴坐标系')
ax2.text(0.5, 0.8, 'how2matplotlib.com', ha='center', transform=ax2.transAxes)
# 图形坐标系中的矩形
rect3 = plt.Rectangle((0.6, 0.2), 0.1, 0.1, fill=False, color='green',
transform=fig.transFigure, clip_on=False)
ax3.add_patch(rect3)
ax3.set_xlim(0, 1)
ax3.set_ylim(0, 1)
ax3.set_title('图形坐标系')
ax3.text(0.5, 0.8, 'how2matplotlib.com', ha='center')
plt.tight_layout()
plt.show()
Output:

在这个例子中:
1. 第一个子图中的矩形使用数据坐标系,它会被限制在坐标轴的范围内。
2. 第二个子图中的矩形使用轴坐标系,它的位置和大小相对于轴的范围保持不变,不受xlim和ylim的影响。
3. 第三个子图中的矩形使用图形坐标系,并禁用了裁剪。它的位置和大小相对于整个图形保持不变,可以超出子图的范围。
理解这些不同的坐标系和裁剪的相互作用,可以帮助我们更灵活地控制图形元素的位置和显示范围。
8. 裁剪与图例
图例是图表中的重要元素,它帮助读者理解不同数据系列的含义。默认情况下,图例通常不受裁剪的影响,但我们可以通过设置来改变这一行为。
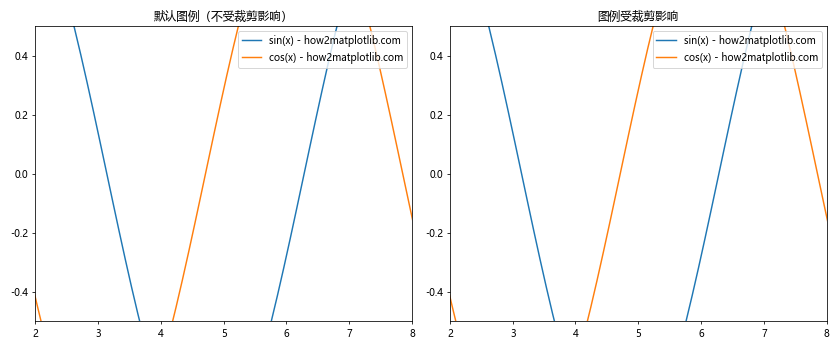
让我们看一个关于裁剪如何影响图例的例子:
import matplotlib.pyplot as plt
import numpy as np
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 5))
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 第一个子图:默认设置
ax1.plot(x, y1, label='sin(x) - how2matplotlib.com')
ax1.plot(x, y2, label='cos(x) - how2matplotlib.com')
ax1.set_xlim(2, 8)
ax1.set_ylim(-0.5, 0.5)
ax1.legend(loc='upper right')
ax1.set_title('默认图例(不受裁剪影响)')
# 第二个子图:图例受裁剪影响
ax2.plot(x, y1, label='sin(x) - how2matplotlib.com')
ax2.plot(x, y2, label='cos(x) - how2matplotlib.com')
ax2.set_xlim(2, 8)
ax2.set_ylim(-0.5, 0.5)
legend = ax2.legend(loc='upper right')
legend.set_clip_on(True)
ax2.set_title('图例受裁剪影响')
plt.tight_layout()
plt.show()
Output:

在这个例子中:
1. 第一个子图使用默认设置,图例不受裁剪影响,即使它部分超出了坐标轴的范围。
2. 第二个子图中,我们通过legend.set_clip_on(True)使图例受到裁剪的影响。你会发现,超出坐标轴范围的图例部分被裁剪掉了。
控制图例的裁剪行为可以帮助我们在有限的空间内更好地组织图表元素,特别是在处理复杂的多图表布局时。
9. 裁剪与动画
在创建动画图表时,裁剪也扮演着重要的角色。它可以帮助我们控制动画元素的可见范围,创造出更加流畅和专业的视觉效果。
让我们看一个简单的动画例子,展示裁剪的作用:
import matplotlib.pyplot as plt
import matplotlib.animation as animation
import numpy as np
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 5))
x = np.linspace(0, 10, 100)
line1, = ax1.plot([], [], lw=2)
line2, = ax2.plot([], [], lw=2)
ax1.set_xlim(0, 10)
ax1.set_ylim(-1.5, 1.5)
ax1.set_title('裁剪启用')
ax2.set_xlim(0, 10)
ax2.set_ylim(-1.5, 1.5)
ax2.set_title('裁剪禁用')
def init():
line1.set_data([], [])
line2.set_data([], [])
return line1, line2
def animate(i):
y = np.sin(x - 0.1 * i)
line1.set_data(x, y)
line2.set_data(x, y)
line2.set_clip_on(False)
return line1, line2
ani = animation.FuncAnimation(fig, animate, init_func=init,
frames=100, interval=50, blit=True)
plt.tight_layout()
plt.show()
Output:

在这个动画中:
1. 左边的子图使用默认的裁剪设置,所以波形会被限制在坐标轴范围内。
2. 右边的子图禁用了裁剪,所以你会看到完整的波形,即使它超出了坐标轴的范围。
通过控制裁剪,我们可以创建不同的视觉效果,适应不同的动画需求。
10. 裁剪与性能优化
虽然裁剪主要用于控制视觉效果,但它也可以在某些情况下提高绘图性能。当我们处理大量数据或复杂图形时,裁剪可以减少需要渲染的元素数量,从而加快绘图速度。
让我们看一个简单的性能比较例子:
import matplotlib.pyplot as plt
import numpy as np
import time
def plot_with_clip(clip_on):
fig, ax = plt.subplots(figsize=(8, 6))
# 生成大量数据点
x = np.random.rand(1000000)
y = np.random.rand(1000000)
start_time = time.time()
ax.scatter(x, y, s=1, alpha=0.5, clip_on=clip_on)
ax.set_xlim(0.4, 0.6)
ax.set_ylim(0.4, 0.6)
end_time = time.time()
ax.set_title(f'裁剪{"启用" if clip_on else "禁用"} - how2matplotlib.com')
plt.close(fig) # 关闭图形以节省内存
return end_time - start_time
clip_on_time = plot_with_clip(True)
clip_off_time = plot_with_clip(False)
print(f"裁剪启用时间: {clip_on_time:.4f} 秒")
print(f"裁剪禁用时间: {clip_off_time:.4f} 秒")
这个例子比较了绘制大量散点时,启用和禁用裁剪的性能差异。通常情况下,启用裁剪会略微提高性能,特别是当我们只关注数据的一小部分时。
然而,需要注意的是,裁剪本身也需要计算资源。在某些情况下,如果几乎所有的数据点都在可见范围内,禁用裁剪可能会更快。性能优化应该根据具体的使用场景来决定。
11. 裁剪与自定义绘图函数
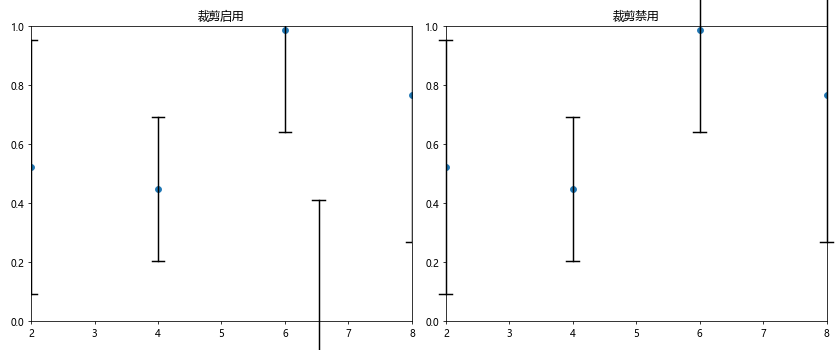
在创建复杂的自定义绘图函数时,了解和控制裁剪行为可以帮助我们创建更加灵活和强大的可视化工具。让我们看一个例子,展示如何在自定义函数中使用裁剪:
import matplotlib.pyplot as plt
import numpy as np
def custom_error_bar(ax, x, y, yerr, clip_on=True):
"""
自定义误差条绘制函数
"""
for xi, yi, yerri in zip(x, y, yerr):
ax.plot([xi, xi], [yi-yerri, yi+yerri], 'k-', clip_on=clip_on)
ax.plot([xi-0.1, xi+0.1], [yi-yerri, yi-yerri], 'k-', clip_on=clip_on)
ax.plot([xi-0.1, xi+0.1], [yi+yerri, yi+yerri], 'k-', clip_on=clip_on)
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 5))
x = np.arange(0, 10, 2)
y = np.random.rand(5)
yerr = np.random.rand(5) * 0.5
# 使用裁剪的自定义误差条
ax1.scatter(x, y, label='数据点 - how2matplotlib.com')
custom_error_bar(ax1, x, y, yerr, clip_on=True)
ax1.set_xlim(2, 8)
ax1.set_ylim(0, 1)
ax1.set_title('裁剪启用')
# 不使用裁剪的自定义误差条
ax2.scatter(x, y, label='数据点 - how2matplotlib.com')
custom_error_bar(ax2, x, y, yerr, clip_on=False)
ax2.set_xlim(2, 8)
ax2.set_ylim(0, 1)
ax2.set_title('裁剪禁用')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们创建了一个自定义的误差条绘制函数。通过控制clip_on参数,我们可以决定误差条是否应该被裁剪。这种灵活性允许我们在不同的情况下重用同一个函数,同时保持对视觉效果的精确控制。
12. 裁剪与图形导出
当我们将Matplotlib图形导出为图像文件(如PNG、PDF等)时,裁剪设置也会影响最终的输出结果。了解这一点对于创建精确的图形输出非常重要。
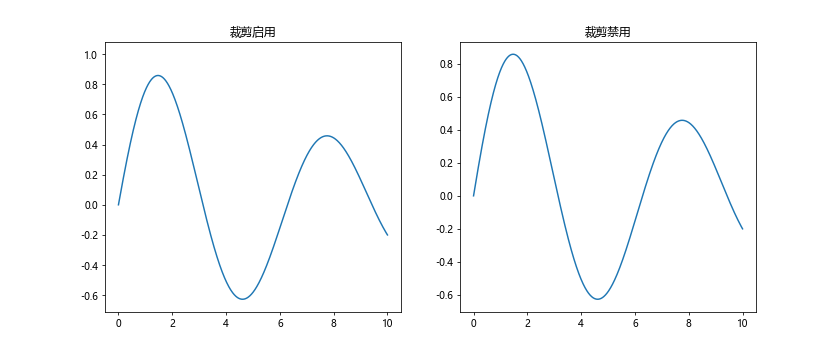
让我们看一个例子,展示裁剪如何影响图形导出:
import matplotlib.pyplot as plt
import numpy as np
def create_plot(clip_on):
fig, ax = plt.subplots(figsize=(8, 6))
x = np.linspace(0, 10, 100)
y = np.sin(x)
ax.plot(x, y, label='sin(x) - how2matplotlib.com', clip_on=clip_on)
ax.set_xlim(2, 8)
ax.set_ylim(-0.5, 0.5)
ax.legend()
ax.set_title(f'裁剪{"启用" if clip_on else "禁用"}')
return fig
# 创建并保存裁剪启用的图形
fig_clip_on = create_plot(True)
fig_clip_on.savefig('clip_on.png', bbox_inches='tight')
plt.close(fig_clip_on)
# 创建并保存裁剪禁用的图形
fig_clip_off = create_plot(False)
fig_clip_off.savefig('clip_off.png', bbox_inches='tight')
plt.close(fig_clip_off)
print("图形已保存为 'clip_on.png' 和 'clip_off.png'")
在这个例子中,我们创建了两个图形,一个启用裁剪,一个禁用裁剪,然后将它们保存为PNG文件。你会发现:
- 在裁剪启用的图形中,保存的图像只显示了坐标轴范围内的线条。
- 在裁剪禁用的图形中,保存的图像显示了完整的正弦波,即使部分线条超出了坐标轴的范围。
这个例子展示了裁剪设置如何影响最终的图形输出。在准备出版或演示用的图形时,仔细考虑裁剪设置可以帮助我们创建更专业、更符合预期的图表。
13. 裁剪与交互式绘图
在创建交互式Matplotlib图形时,裁剪也扮演着重要角色。特别是当我们实现缩放、平移等功能时,了解和控制裁剪行为可以帮助我们创建更好的用户体验。
让我们看一个简单的交互式绘图例子:
import matplotlib.pyplot as plt
from matplotlib.widgets import RectangleSelector
import numpy as np
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 5))
x = np.linspace(0, 10, 1000)
y = np.sin(x) * np.exp(-x/10)
line1, = ax1.plot(x, y, label='how2matplotlib.com')
line2, = ax2.plot(x, y, label='how2matplotlib.com', clip_on=False)
ax1.set_title('裁剪启用')
ax2.set_title('裁剪禁用')
def line_select_callback(eclick, erelease):
x1, y1 = eclick.xdata, eclick.ydata
x2, y2 = erelease.xdata, erelease.ydata
ax1.set_xlim(min(x1, x2), max(x1, x2))
ax1.set_ylim(min(y1, y2), max(y1, y2))
ax2.set_xlim(min(x1, x2), max(x1, x2))
ax2.set_ylim(min(y1, y2), max(y1, y2))
fig.canvas.draw_idle()
rs = RectangleSelector(ax1, line_select_callback, useblit=True,
button=[1], minspanx=5, minspany=5,
spancoords='pixels', interactive=True)
plt.show()
Output:

在这个交互式例子中:
- 我们创建了两个子图,左边启用裁剪,右边禁用裁剪。
- 用户可以在左边的图上拖动鼠标来选择一个矩形区域。
- 选择后,两个图都会缩放到选定的区域。
- 你会发现,在启用裁剪的图中,超出新范围的线条部分被裁掉了,而在禁用裁剪的图中,你仍然可以看到完整的线条。
这个例子展示了裁剪在交互式绘图中的作用。通过控制裁剪,我们可以决定在缩放或平移时是否显示超出可见范围的图形元素,从而创造不同的视觉效果和用户体验。
14. 裁剪与 3D 绘图
虽然get_clip_on()主要用于 2D 绘图,但了解裁剪在 3D 绘图中的行为也很重要。在 Matplotlib 的 3D 绘图中,裁剪的行为可能会有所不同,而且可能会影响性能。
让我们看一个 3D 绘图的例子:
import matplotlib.pyplot as plt
import numpy as np
from mpl_toolkits.mplot3d import Axes3D
fig = plt.figure(figsize=(12, 5))
# 创建两个 3D 子图
ax1 = fig.add_subplot(121, projection='3d')
ax2 = fig.add_subplot(122, projection='3d')
# 生成数据
x = np.linspace(-5, 5, 100)
y = np.linspace(-5, 5, 100)
X, Y = np.meshgrid(x, y)
Z = np.sin(np.sqrt(X**2 + Y**2))
# 在第一个子图中绘制,启用裁剪
surf1 = ax1.plot_surface(X, Y, Z, cmap='viridis', label='how2matplotlib.com')
ax1.set_title('裁剪启用')
# 在第二个子图中绘制,禁用裁剪
surf2 = ax2.plot_surface(X, Y, Z, cmap='viridis', label='how2matplotlib.com')
surf2.set_clip_on(False)
ax2.set_title('裁剪禁用')
# 设置视角
ax1.view_init(elev=20, azim=45)
ax2.view_init(elev=20, azim=45)
plt.tight_layout()
plt.show()
Output:

在这个 3D 绘图例子中:
- 我们创建了两个 3D 子图,分别启用和禁用裁剪。
- 绘制了一个三维曲面图。
- 你可能会注意到,在 3D 绘图中,裁剪的视觉效果可能不如 2D 绘图中那么明显。
在 3D 绘图中,裁剪主要影响性能而不是视觉效果。禁用裁剪可能会导致渲染速度变慢,特别是在处理大量数据点时。因此,在创建复杂的 3D 图形时,需要权衡视觉效果和性能。
15. 总结
通过本文的详细探讨,我们深入了解了 Matplotlib 中 axis.Axis.get_clip_on() 函数的用法及其在数据可视化中的重要性。我们学习了:
get_clip_on()函数的基本用法和返回值含义。- 裁剪的概念及其在图形绘制中的重要性。
- 裁剪对不同绘图元素(如线条、散点、文本、填充区域等)的影响。
- 如何结合
set_clip_on()函数来控制裁剪行为。 - 裁剪在不同坐标系中的表现。
- 裁剪与图例、动画、性能优化的关系。
- 如何在自定义绘图函数中使用裁剪。
- 裁剪对图形导出和交互式绘图的影响。
- 裁剪在 3D 绘图中的应用和注意事项。
掌握裁剪技术可以帮助我们创建更精确、更专业的数据可视化图表。它允许我们精细控制图形元素的显示范围,优化性能,并在需要时创造特殊的视觉效果。
在实际应用中,我们应该根据具体需求来决定是否启用裁剪。对于大多数标准图表,默认的裁剪设置通常就足够了。但在处理特殊的可视化需求时,了解并灵活运用裁剪技术可以帮助我们突破常规,创造出更加独特和有效的数据可视化作品。
最后,建议读者在实践中多尝试不同的裁剪设置,观察其对图表的影响,以便更好地理解和运用这一重要的 Matplotlib 功能。
 极客教程
极客教程