Matplotlib中Artist对象的窗口范围获取:深入解析get_window_extent()方法
参考:Matplotlib.artist.Artist.get_window_extent() in Python
Matplotlib是Python中最流行的数据可视化库之一,它提供了丰富的绘图功能和灵活的自定义选项。在Matplotlib中,几乎所有可见的元素都是Artist对象,包括图形、轴、线条、文本等。了解如何操作这些Artist对象对于创建精确的可视化效果至关重要。本文将深入探讨Matplotlib中Artist对象的get_window_extent()方法,这是一个用于获取对象在图形窗口中占据的矩形区域的重要工具。
1. Artist对象简介
在Matplotlib中,Artist是所有可绘制对象的基类。它定义了一系列通用属性和方法,用于控制对象的外观和行为。常见的Artist对象包括:
- Figure:整个图形窗口
- Axes:图形中的坐标系
- Line2D:线条
- Text:文本
- Patch:各种形状(如矩形、圆形等)
每个Artist对象都有其特定的属性和方法,但它们都继承自基类Artist,因此共享一些通用功能,其中就包括get_window_extent()方法。
2. get_window_extent()方法概述
get_window_extent()方法是Artist类的一个重要方法,它返回一个Bbox(边界框)对象,表示该Artist在图形窗口中占据的矩形区域。这个方法对于以下场景特别有用:
- 确定对象的精确位置和大小
- 避免对象之间的重叠
- 调整布局
- 实现自动标注
让我们通过一个简单的例子来看看如何使用这个方法:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
text = ax.text(0.5, 0.5, 'how2matplotlib.com', ha='center', va='center')
bbox = text.get_window_extent()
print(f"Text bounding box: {bbox}")
plt.show()
Output:

在这个例子中,我们创建了一个文本对象,并使用get_window_extent()方法获取了它的边界框。这个边界框包含了文本在图形窗口中的位置和大小信息。
3. Bbox对象详解
get_window_extent()方法返回的Bbox对象是一个表示矩形区域的数据结构。它包含以下主要属性:
x0, y0:矩形左下角的坐标x1, y1:矩形右上角的坐标width, height:矩形的宽度和高度
我们可以通过以下示例来探索Bbox对象的属性:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
text = ax.text(0.5, 0.5, 'how2matplotlib.com', ha='center', va='center')
bbox = text.get_window_extent()
print(f"Left: {bbox.x0}, Bottom: {bbox.y0}")
print(f"Right: {bbox.x1}, Top: {bbox.y1}")
print(f"Width: {bbox.width}, Height: {bbox.height}")
plt.show()
Output:

这个例子展示了如何访问Bbox对象的各个属性,帮助我们更好地理解Artist对象在图形中的位置和大小。
4. 坐标系转换
get_window_extent()方法默认返回的是显示坐标系中的边界框。但在某些情况下,我们可能需要在不同的坐标系中获取边界框。Matplotlib提供了坐标系转换的功能,我们可以通过传递一个renderer对象来实现这一点。
以下是一个在数据坐标系中获取边界框的例子:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
line, = ax.plot([0, 1], [0, 1], label='how2matplotlib.com')
renderer = fig.canvas.get_renderer()
bbox = line.get_window_extent(renderer).transformed(ax.transData.inverted())
print(f"Line bounding box in data coordinates: {bbox}")
plt.show()
Output:

在这个例子中,我们首先获取了renderer对象,然后使用transformed()方法将窗口坐标系的边界框转换为数据坐标系。这对于需要在数据坐标系中进行计算或调整的场景非常有用。
5. 应用场景:避免标签重叠
get_window_extent()方法的一个常见应用是避免图形中的标签重叠。通过检查不同标签的边界框,我们可以调整它们的位置以确保可读性。下面是一个简单的例子:
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots()
x = np.linspace(0, 10, 10)
y = np.sin(x)
for i, (xi, yi) in enumerate(zip(x, y)):
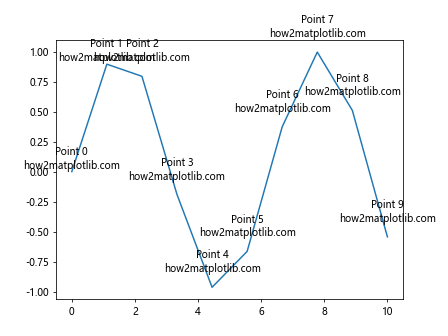
text = ax.annotate(f'Point {i}\nhow2matplotlib.com', (xi, yi), ha='center', va='bottom')
bbox = text.get_window_extent(fig.canvas.get_renderer())
# 如果标签与之前的标签重叠,则向上移动
if i > 0:
prev_bbox = ax.texts[i-1].get_window_extent(fig.canvas.get_renderer())
if bbox.overlaps(prev_bbox):
text.set_position((xi, yi + 0.1))
ax.plot(x, y)
plt.show()
Output:

这个例子展示了如何使用get_window_extent()方法检测标签之间的重叠,并通过调整位置来避免重叠。
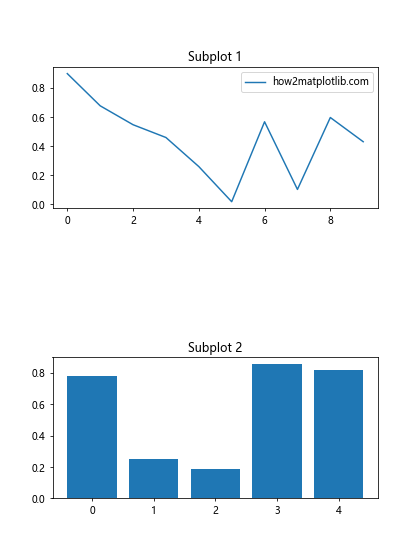
6. 动态调整图形布局
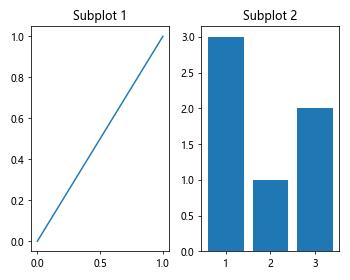
get_window_extent()方法还可以用于动态调整图形的布局。例如,我们可以根据内容的实际大小来调整子图的大小或位置。以下是一个示例:
import matplotlib.pyplot as plt
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(10, 4))
# 在第一个子图中绘制一些内容
ax1.plot([0, 1], [0, 1], label='how2matplotlib.com')
ax1.set_title('Subplot 1')
# 在第二个子图中绘制一些内容
ax2.bar([1, 2, 3], [3, 1, 2])
ax2.set_title('Subplot 2')
# 获取两个子图的边界框
renderer = fig.canvas.get_renderer()
bbox1 = ax1.get_window_extent(renderer)
bbox2 = ax2.get_window_extent(renderer)
# 调整子图的宽度比例
total_width = bbox1.width + bbox2.width
fig.set_size_inches(10 * bbox1.width / total_width, 4, forward=True)
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们根据两个子图的实际内容大小来调整整个图形的宽度比例,确保每个子图都有足够的空间来显示其内容。
7. 自动调整文本位置
get_window_extent()方法对于自动调整文本位置也非常有用。例如,我们可以确保文本标签不会超出图形的边界:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
# 添加一些文本
text = ax.text(0.9, 0.9, 'Long text\nhow2matplotlib.com', ha='right', va='top')
# 获取文本的边界框
renderer = fig.canvas.get_renderer()
bbox = text.get_window_extent(renderer)
# 检查是否超出图形边界
if bbox.x1 > ax.bbox.x1:
# 如果超出右边界,调整水平对齐方式
text.set_ha('left')
if bbox.y1 > ax.bbox.y1:
# 如果超出上边界,调整垂直对齐方式
text.set_va('bottom')
plt.show()
Output:

这个例子演示了如何使用get_window_extent()方法检测文本是否超出图形边界,并自动调整文本的对齐方式以确保其完全可见。
8. 创建自定义图例
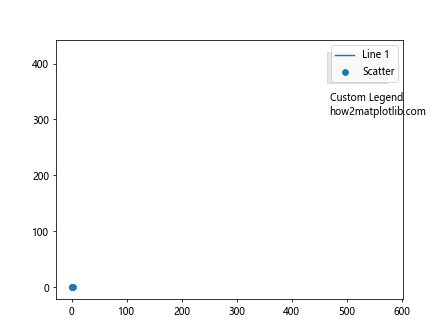
get_window_extent()方法还可以用于创建自定义图例。例如,我们可以根据图例项的实际大小来调整图例的位置和大小:
import matplotlib.pyplot as plt
import matplotlib.patches as patches
fig, ax = plt.subplots()
# 绘制一些数据
ax.plot([0, 1, 2], [0, 1, 0], label='Line 1')
ax.scatter([0, 1, 2], [1, 0, 1], label='Scatter')
# 创建自定义图例
legend = ax.legend(loc='upper right')
# 获取图例的边界框
renderer = fig.canvas.get_renderer()
bbox = legend.get_window_extent(renderer)
# 创建一个稍大的矩形作为图例背景
padding = 5
rect = patches.Rectangle((bbox.x0 - padding, bbox.y0 - padding),
bbox.width + 2*padding, bbox.height + 2*padding,
fill=True, alpha=0.2, color='gray')
ax.add_patch(rect)
# 添加自定义文本
ax.text(bbox.x0, bbox.y0 - 20, 'Custom Legend\nhow2matplotlib.com',
ha='left', va='top')
plt.show()
Output:

这个例子展示了如何使用get_window_extent()方法获取图例的大小和位置,然后创建一个自定义的背景和额外的文本说明。
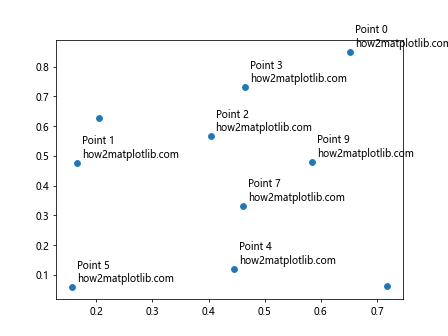
9. 实现自动标注
get_window_extent()方法对于实现自动标注功能也非常有用。我们可以使用它来确定最佳的标注位置,避免与其他元素重叠:
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots()
# 绘制一些数据点
x = np.random.rand(10)
y = np.random.rand(10)
ax.scatter(x, y)
# 自动添加标注
for i, (xi, yi) in enumerate(zip(x, y)):
label = f'Point {i}\nhow2matplotlib.com'
text = ax.annotate(label, (xi, yi), xytext=(5, 5), textcoords='offset points')
# 获取文本的边界框
renderer = fig.canvas.get_renderer()
bbox = text.get_window_extent(renderer).transformed(ax.transData.inverted())
# 检查是否与其他元素重叠
overlap = False
for other_text in ax.texts[:-1]: # 不包括刚刚添加的文本
other_bbox = other_text.get_window_extent(renderer).transformed(ax.transData.inverted())
if bbox.overlaps(other_bbox):
overlap = True
break
# 如果重叠,尝试其他位置
if overlap:
positions = [(5, -5), (-5, 5), (-5, -5)]
for dx, dy in positions:
text.xytext = (dx, dy)
bbox = text.get_window_extent(renderer).transformed(ax.transData.inverted())
if not any(bbox.overlaps(other_text.get_window_extent(renderer).transformed(ax.transData.inverted()))
for other_text in ax.texts[:-1]):
break
else:
# 如果所有位置都不行,删除这个标注
text.remove()
plt.show()
Output:

这个例子展示了如何使用get_window_extent()方法来实现自动标注功能,通过检查标注文本的边界框是否与其他元素重叠来调整标注的位置。
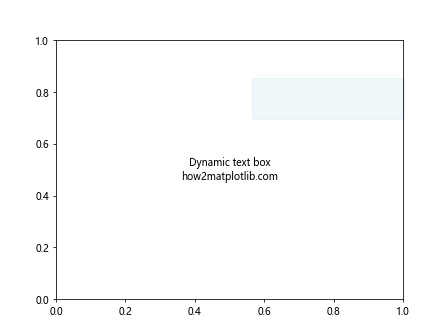
10. 创建自适应的文本框
get_window_extent()方法还可以用于创建自适应大小的文本框。这在需要根据文本内容动态调整背景大小时非常有用:
import matplotlib.pyplot as plt
import matplotlib.patches as patches
fig, ax = plt.subplots()
# 添加一些文本
text = ax.text(0.5, 0.5, 'Dynamic text box\nhow2matplotlib.com',
ha='center', va='center')
# 获取文本的边界框
renderer = fig.canvas.get_renderer()
bbox = text.get_window_extent(renderer)
# 创建一个稍大的矩形作为文本背景
padding = 5
rect = patches.Rectangle((bbox.x0 - padding, bbox.y0 - padding),
bbox.width + 2*padding, bbox.height + 2*padding,
fill=True, alpha=0.2, color='lightblue',
transform=None, clip_on=False)
ax.add_patch(rect)
# 确保矩形在文本之下
ax.set_zorder(rect.get_zorder()+1)
plt.show()
Output:

这个例子演示了如何使用get_window_extent()方法来创建一个自适应大小的背景矩形,使其刚好包围文本内容。
11. 调整子图间距
get_window_extent()方法还可以用于精确调整子图之间的间距。这在创建复杂的多子图布局时特别有用:
import matplotlib.pyplot as plt
import numpy as np
fig, (ax1, ax2) = plt.subplots(2, 1, figsize=(6, 8))
# 在两个子图中绘制一些内容
ax1.plot(np.random.rand(10), label='how2matplotlib.com')
ax1.set_title('Subplot 1')
ax1.legend()
ax2.bar(range(5), np.random.rand(5))
ax2.set_title('Subplot 2')
# 获取两个子图的边界框
renderer = fig.canvas.get_renderer()
bbox1 = ax1.get_window_extent(renderer)
bbox2 = ax2.get_window_extent(renderer)
# 计算所需的间距
desired_space = 50 # 像素
current_space = bbox2.y1 - bbox1.y0
adjustment = (desired_space - current_space) / fig.dpi
# 调整子图位置
fig.subplots_adjust(hspace=adjustment)
plt.show()
Output:

这个例子展示了如何使用get_window_extent()方法来精确计算子图之间的间距,并进行相应的调整,以达到理想的布局效果。
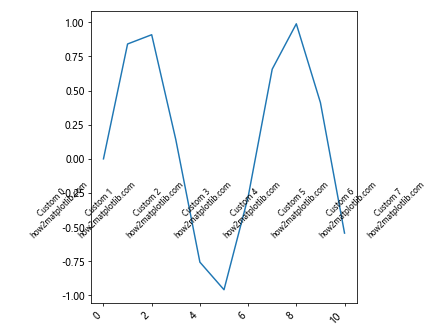
12. 创建自定义刻度标签
get_window_extent()方法对于创建自定义刻度标签也很有帮助。我们可以使用它来确保刻度标签不会重叠或超出图形边界:
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots()
# 创建一些数据
x = np.linspace(0, 10, 11)
y = np.sin(x)
ax.plot(x, y)
# 自定义刻度标签
for tick in ax.get_xticklabels():
tick.set_rotation(45)
tick.set_ha('right')
# 检查并调整刻度标签
renderer = fig.canvas.get_renderer()
for i, tick in enumerate(ax.get_xticklabels()):
bbox = tick.get_window_extent(renderer)
# 如果标签超出底部边界,向上移动
if bbox.y0 < 0:
tick.set_y(tick.get_position()[1] + 0.02)
# 如果与前一个标签重叠,隐藏它
if i > 0:
prev_bbox = ax.get_xticklabels()[i-1].get_window_extent(renderer)
if bbox.overlaps(prev_bbox):
tick.set_visible(False)
# 添加自定义文本
ax.text(tick.get_position()[0], tick.get_position()[1] - 0.1,
f'Custom {i}\nhow2matplotlib.com',
ha='center', va='top', rotation=45, fontsize=8)
plt.tight_layout()
plt.show()
Output:

这个例子演示了如何使用get_window_extent()方法来检查和调整刻度标签的位置,以及如何添加自定义文本而不造成重叠。
13. 创建自适应的图例
get_window_extent()方法可以用来创建一个自适应大小的图例,根据图例项的数量和内容自动调整大小:
import matplotlib.pyplot as plt
import matplotlib.patches as patches
fig, ax = plt.subplots()
# 绘制一些数据
for i in range(5):
ax.plot(range(10), [i]*10 + np.random.rand(10), label=f'Line {i}')
# 创建图例
legend = ax.legend(loc='center left', bbox_to_anchor=(1, 0.5))
# 获取图例的边界框
renderer = fig.canvas.get_renderer()
bbox = legend.get_window_extent(renderer)
# 创建一个自适应大小的背景
padding = 10
rect = patches.Rectangle((bbox.x0 - padding, bbox.y0 - padding),
bbox.width + 2*padding, bbox.height + 2*padding,
fill=True, alpha=0.1, color='gray',
transform=None, clip_on=False)
ax.add_patch(rect)
# 确保矩形在图例之下
legend.set_zorder(rect.get_zorder()+1)
# 调整图形大小以适应图例
fig.set_size_inches(fig.get_size_inches()[0] * 1.2, fig.get_size_inches()[1])
plt.tight_layout()
plt.show()
这个例子展示了如何使用get_window_extent()方法来创建一个自适应大小的图例背景,并相应地调整图形大小。
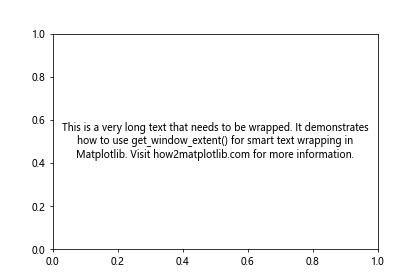
14. 实现智能文本换行
get_window_extent()方法可以帮助我们实现智能文本换行,确保长文本不会超出指定的宽度:
import matplotlib.pyplot as plt
import textwrap
fig, ax = plt.subplots(figsize=(6, 4))
long_text = "This is a very long text that needs to be wrapped. It demonstrates how to use get_window_extent() for smart text wrapping in Matplotlib. Visit how2matplotlib.com for more information."
def wrap_text(text, width):
wrapped_text = textwrap.fill(text, width=width)
return wrapped_text
# 初始尝试
text = ax.text(0.5, 0.5, long_text, ha='center', va='center')
# 获取文本的边界框
renderer = fig.canvas.get_renderer()
bbox = text.get_window_extent(renderer)
# 如果文本宽度超过图形宽度的80%,进行换行
if bbox.width > 0.8 * fig.get_window_extent().width:
max_width = int(len(long_text) * (0.8 * fig.get_window_extent().width / bbox.width))
wrapped_text = wrap_text(long_text, width=max_width)
text.set_text(wrapped_text)
plt.show()
Output:

这个例子展示了如何使用get_window_extent()方法来检测文本是否过长,并在需要时进行智能换行。
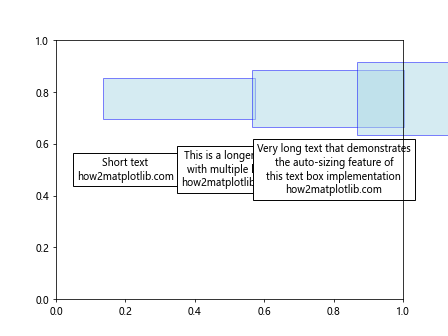
15. 创建自动调整大小的文本框
get_window_extent()方法可以用于创建一个自动调整大小的文本框,根据文本内容动态改变大小:
import matplotlib.pyplot as plt
import matplotlib.patches as patches
fig, ax = plt.subplots()
# 创建一个文本框类
class AutoSizeTextBox:
def __init__(self, ax, x, y, text):
self.text = ax.text(x, y, text, ha='center', va='center', bbox=dict(facecolor='white', edgecolor='black'))
self.rect = None
self.update()
def update(self):
renderer = fig.canvas.get_renderer()
bbox = self.text.get_window_extent(renderer)
if self.rect:
self.rect.remove()
padding = 5
self.rect = patches.Rectangle((bbox.x0 - padding, bbox.y0 - padding),
bbox.width + 2*padding, bbox.height + 2*padding,
facecolor='lightblue', edgecolor='blue', alpha=0.5,
transform=None, clip_on=False)
ax.add_patch(self.rect)
self.text.set_zorder(self.rect.get_zorder()+1)
# 创建几个自动调整大小的文本框
texts = [
"Short text\nhow2matplotlib.com",
"This is a longer text\nwith multiple lines\nhow2matplotlib.com",
"Very long text that demonstrates\nthe auto-sizing feature of\nthis text box implementation\nhow2matplotlib.com"
]
for i, text in enumerate(texts):
AutoSizeTextBox(ax, 0.2 + i*0.3, 0.5, text)
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
plt.show()
Output:

这个例子创建了一个AutoSizeTextBox类,它使用get_window_extent()方法来动态调整文本框的大小,以适应不同长度的文本内容。
结论
通过本文的详细探讨,我们深入了解了Matplotlib中Artist.get_window_extent()方法的工作原理和应用场景。这个方法为我们提供了精确控制图形元素位置和大小的能力,使得创建复杂、精美的可视化变得更加容易。
从避免标签重叠到创建自适应的图例,从实现智能文本换行到动态调整图形布局,get_window_extent()方法在各种场景下都展现出了其强大的功能。通过合理利用这个方法,我们可以大大提高Matplotlib图形的质量和可读性。
在实际应用中,get_window_extent()方法常常与其他Matplotlib功能结合使用,如坐标变换、自定义Artist对象等,以实现更加复杂和精细的可视化效果。掌握这个方法,将为您的数据可视化工作带来更多可能性和灵活性。
希望本文的介绍和示例能够帮助您更好地理解和使用get_window_extent()方法,为您的Matplotlib之旅增添新的工具和技巧。记住,实践是掌握这些概念的最佳方式,所以不要犹豫,立即开始在您的项目中尝试这些技巧吧!
 极客教程
极客教程