Matplotlib中Artist对象的变换裁剪路径和仿射变换:深入解析get_transformed_clip_path_and_affine()方法
参考:Matplotlib.artist.Artist.get_transformed_clip_path_and_affine() in Python
Matplotlib是Python中最流行的数据可视化库之一,它提供了丰富的绘图功能和灵活的自定义选项。在Matplotlib的架构中,Artist对象扮演着核心角色,负责绘制图形元素并管理其属性。本文将深入探讨Artist类中的get_transformed_clip_path_and_affine()方法,这是一个强大而复杂的功能,用于获取变换后的裁剪路径和仿射变换矩阵。
1. Artist对象简介
在Matplotlib中,Artist是所有可视化元素的基类。它包括简单的图形原语(如Line2D、Rectangle等)以及容器对象(如Axis、Axes和Figure)。Artist对象负责管理图形元素的属性,如颜色、线型、透明度等,并提供了一系列方法来操作和查询这些属性。
import matplotlib.pyplot as plt
import matplotlib.patches as patches
fig, ax = plt.subplots()
circle = patches.Circle((0.5, 0.5), 0.2, facecolor='red')
ax.add_patch(circle)
ax.set_title('How2matplotlib.com - Simple Artist Example')
plt.show()
Output:

在这个简单的例子中,我们创建了一个Circle对象,它是Artist的一个子类。我们可以通过设置其属性来控制圆的外观,然后将其添加到Axes对象中。
2. 裁剪路径(Clip Path)概念
裁剪路径是一种用于限制绘图区域的技术。它定义了一个边界,只有在这个边界内的图形部分才会被显示,超出边界的部分会被裁剪掉。这在创建复杂的图形或限制某些元素的可见区域时非常有用。
import matplotlib.pyplot as plt
import matplotlib.patches as patches
import numpy as np
fig, ax = plt.subplots()
# 创建一个矩形作为裁剪路径
clip_rect = patches.Rectangle((0.2, 0.2), 0.6, 0.6, fill=False)
ax.add_patch(clip_rect)
# 创建一个大圆,并使用矩形作为裁剪路径
circle = patches.Circle((0.5, 0.5), 0.5, facecolor='blue')
circle.set_clip_path(clip_rect)
ax.add_patch(circle)
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
ax.set_title('How2matplotlib.com - Clip Path Example')
plt.show()
Output:

在这个例子中,我们创建了一个矩形作为裁剪路径,然后将一个大圆的可见部分限制在这个矩形内。
3. 仿射变换(Affine Transform)概述
仿射变换是一种保持直线和平行关系的几何变换。它可以包括平移、旋转、缩放和剪切等操作。在Matplotlib中,仿射变换用于调整Artist对象的位置、大小和方向。
import matplotlib.pyplot as plt
import matplotlib.patches as patches
import matplotlib.transforms as transforms
fig, ax = plt.subplots()
# 创建一个矩形
rect = patches.Rectangle((0.2, 0.2), 0.3, 0.3, facecolor='green')
# 创建一个仿射变换
t = transforms.Affine2D().rotate_deg(45).translate(0.1, 0.1)
rect.set_transform(t + ax.transData)
ax.add_patch(rect)
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
ax.set_title('How2matplotlib.com - Affine Transform Example')
plt.show()
Output:

这个例子展示了如何使用仿射变换来旋转和平移一个矩形。我们首先创建了一个矩形,然后定义了一个仿射变换,将矩形旋转45度并平移一定距离。
4. get_transformed_clip_path_and_affine()方法详解
get_transformed_clip_path_and_affine()是Artist类中的一个重要方法。它返回两个值:变换后的裁剪路径和用于将裁剪路径转换到显示坐标系的仿射变换。这个方法在内部渲染过程中被广泛使用,特别是在确定哪些部分of an Artist需要被绘制时。
方法签名如下:
def get_transformed_clip_path_and_affine(self):
"""
Return the clip path with the non-affine part of its transformation
applied, and the remaining affine part of its transformation.
"""
这个方法的主要作用是:
1. 获取Artist对象的裁剪路径
2. 应用非仿射变换到裁剪路径
3. 返回变换后的裁剪路径和剩余的仿射变换
让我们通过一个例子来理解这个方法的使用:
import matplotlib.pyplot as plt
import matplotlib.patches as patches
import matplotlib.transforms as transforms
fig, ax = plt.subplots()
# 创建一个矩形
rect = patches.Rectangle((0.2, 0.2), 0.3, 0.3, facecolor='purple')
# 创建一个复杂的变换
t = transforms.Affine2D().rotate_deg(30).scale(1.5)
rect.set_transform(t + ax.transData)
# 获取变换后的裁剪路径和仿射变换
clip_path, affine = rect.get_transformed_clip_path_and_affine()
# 使用获取的裁剪路径和仿射变换
circle = patches.Circle((0.5, 0.5), 0.2, facecolor='orange')
circle.set_clip_path(clip_path, transform=affine)
ax.add_patch(rect)
ax.add_patch(circle)
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
ax.set_title('How2matplotlib.com - Transformed Clip Path Example')
plt.show()
Output:

在这个例子中,我们首先创建了一个矩形并应用了旋转和缩放变换。然后,我们使用get_transformed_clip_path_and_affine()方法获取变换后的裁剪路径和仿射变换。最后,我们创建了一个圆,并使用获取的裁剪路径和仿射变换来限制圆的可见区域。
5. 裁剪路径的变换过程
当我们调用get_transformed_clip_path_and_affine()方法时,Matplotlib会执行以下步骤:
- 获取原始的裁剪路径
- 应用Artist对象的变换到裁剪路径
- 分离变换中的仿射和非仿射部分
- 将非仿射变换应用到裁剪路径
- 返回变换后的裁剪路径和剩余的仿射变换
这个过程确保了裁剪路径能够正确地跟随Artist对象的变换,同时保持了效率,因为仿射变换可以在后续步骤中更快地应用。
import matplotlib.pyplot as plt
import matplotlib.patches as patches
import matplotlib.transforms as transforms
fig, ax = plt.subplots()
# 创建一个星形路径
star = patches.RegularPolygon((0.5, 0.5), 5, 0.2, orientation=0)
star_path = star.get_path()
# 创建一个非仿射变换(极坐标变换)
r = transforms.Affine2D().scale(0.5).rotate_deg(45)
t = transforms.PolarTransform() + r
# 应用变换并获取新的裁剪路径和仿射变换
transformed_path = star_path.transformed(t)
clip_path, affine = transformed_path.get_transformed_path_and_affine()
# 使用变换后的裁剪路径
rect = patches.Rectangle((0, 0), 1, 1, facecolor='yellow')
rect.set_clip_path(clip_path, transform=affine)
ax.add_patch(rect)
ax.set_xlim(-1, 1)
ax.set_ylim(-1, 1)
ax.set_title('How2matplotlib.com - Complex Clip Path Transformation')
plt.show()
这个例子展示了如何创建一个复杂的裁剪路径(星形),应用非仿射变换(极坐标变换),然后使用结果来裁剪一个矩形。
6. 仿射变换的分离和应用
在get_transformed_clip_path_and_affine()方法中,仿射变换的分离是一个关键步骤。这是因为仿射变换可以更高效地应用,而非仿射变换通常需要更复杂的计算。
import matplotlib.pyplot as plt
import matplotlib.patches as patches
import matplotlib.transforms as transforms
fig, ax = plt.subplots()
# 创建一个椭圆
ellipse = patches.Ellipse((0.5, 0.5), 0.3, 0.2, angle=0, facecolor='cyan')
# 创建一个复合变换
t1 = transforms.Affine2D().rotate_deg(30)
t2 = transforms.ScaleTransform(2, 0.5)
t = t1 + t2 + ax.transData
ellipse.set_transform(t)
# 获取变换后的裁剪路径和仿射变换
clip_path, affine = ellipse.get_transformed_clip_path_and_affine()
# 使用获取的裁剪路径和仿射变换
rect = patches.Rectangle((0, 0), 1, 1, facecolor='magenta')
rect.set_clip_path(clip_path, transform=affine)
ax.add_patch(ellipse)
ax.add_patch(rect)
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
ax.set_title('How2matplotlib.com - Affine Transform Separation')
plt.show()
在这个例子中,我们创建了一个椭圆并应用了旋转和缩放变换。通过调用get_transformed_clip_path_and_affine(),我们获得了变换后的裁剪路径和分离出的仿射变换。然后,我们使用这些来裁剪一个矩形。
7. 在自定义Artist中使用get_transformed_clip_path_and_affine()
当你创建自定义的Artist类时,正确实现get_transformed_clip_path_and_affine()方法是很重要的。这确保了你的自定义Artist能够正确地处理裁剪和变换。
import matplotlib.pyplot as plt
import matplotlib.patches as patches
import matplotlib.transforms as transforms
from matplotlib.artist import Artist
class CustomArtist(Artist):
def __init__(self, xy, width, height):
super().__init__()
self.xy = xy
self.width = width
self.height = height
self._path = patches.Rectangle(xy, width, height).get_path()
self.set_transform(transforms.IdentityTransform())
def draw(self, renderer):
path, affine = self.get_transformed_clip_path_and_affine()
if path is not None:
clip_path = path.transformed(affine)
renderer.draw_path(self._path, self.get_transform(), clip_path=clip_path)
else:
renderer.draw_path(self._path, self.get_transform())
fig, ax = plt.subplots()
custom_artist = CustomArtist((0.2, 0.2), 0.4, 0.3)
custom_artist.set_clip_box(ax.bbox)
custom_artist.set_clip_on(True)
ax.add_artist(custom_artist)
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
ax.set_title('How2matplotlib.com - Custom Artist with Clip Path')
plt.show()
在这个例子中,我们创建了一个自定义的Artist类,它实现了自己的draw方法。在draw方法中,我们使用get_transformed_clip_path_and_affine()来获取裁剪路径,并在绘制时应用它。
8. 裁剪路径的性能考虑
虽然裁剪路径是一个强大的工具,但它也可能影响渲染性能,特别是当处理复杂的路径或大量的Artist对象时。因此,在使用get_transformed_clip_path_and_affine()时,需要考虑性能问题。
import matplotlib.pyplot as plt
import matplotlib.patches as patches
import time
fig, ax = plt.subplots()
# 创建多个使用裁剪路径的对象
clip_path = patches.Circle((0.5, 0.5), 0.4).get_path()
start_time = time.time()
for i in range(100):
rect = patches.Rectangle((0, 0), 1, 1, facecolor='none', edgecolor='blue', alpha=0.1)
rect.set_clip_path(clip_path, transform=ax.transData)
ax.add_patch(rect)
end_time = time.time()
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
ax.set_title(f'How2matplotlib.com - Clip Path Performance\nTime: {end_time - start_time:.4f}s')
plt.show()
Output:

这个例子创建了100个使用相同裁剪路径的矩形,并测量了添加这些对象所需的时间。在实际应用中,你可能需要权衡使用裁剪路径带来的视觉效果和可能的性能影响。
9. ## 9. 裁剪路径与动画
get_transformed_clip_path_and_affine()方法在创建动画时也非常有用,特别是当你需要动态更新裁剪区域时。通过在每一帧更新裁剪路径,你可以创建出复杂的动画效果。
import matplotlib.pyplot as plt
import matplotlib.patches as patches
import matplotlib.animation as animation
import numpy as np
fig, ax = plt.subplots()
# 创建一个矩形
rect = patches.Rectangle((0, 0), 1, 1, facecolor='green')
ax.add_patch(rect)
# 创建一个动态的裁剪路径
clip_circle = patches.Circle((0.5, 0.5), 0.3, transform=ax.transData)
def animate(frame):
# 更新裁剪路径的位置
x = 0.5 + 0.2 * np.sin(frame / 10)
y = 0.5 + 0.2 * np.cos(frame / 10)
clip_circle.center = (x, y)
# 获取新的裁剪路径和仿射变换
clip_path, affine = clip_circle.get_transformed_clip_path_and_affine()
rect.set_clip_path(clip_path, transform=affine)
return rect,
ani = animation.FuncAnimation(fig, animate, frames=100, interval=50, blit=True)
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
ax.set_title('How2matplotlib.com - Animated Clip Path')
plt.show()
Output:

在这个例子中,我们创建了一个矩形,并使用一个移动的圆形作为裁剪路径。通过在每一帧更新裁剪路径的位置,我们创建了一个动画效果,展示了裁剪区域如何动态变化。
10. 多重裁剪路径的应用
有时,你可能需要对一个Artist应用多个裁剪路径。虽然get_transformed_clip_path_and_affine()方法本身只返回单个裁剪路径,但你可以通过组合多个路径来创建复杂的裁剪效果。
import matplotlib.pyplot as plt
import matplotlib.patches as patches
import matplotlib.path as mpath
fig, ax = plt.subplots()
# 创建一个复杂的裁剪路径
circle1 = patches.Circle((0.3, 0.5), 0.2).get_path()
circle2 = patches.Circle((0.7, 0.5), 0.2).get_path()
combined_path = mpath.Path.make_compound_path(circle1, circle2)
# 创建一个矩形并应用复合裁剪路径
rect = patches.Rectangle((0, 0), 1, 1, facecolor='yellow')
rect.set_clip_path(combined_path, transform=ax.transData)
ax.add_patch(rect)
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
ax.set_title('How2matplotlib.com - Multiple Clip Paths')
plt.show()
Output:

这个例子展示了如何创建一个由两个圆组成的复合裁剪路径,并将其应用到一个矩形上。这种技术可以用来创建非常复杂的裁剪形状。
11. 裁剪路径与文本对象
get_transformed_clip_path_and_affine()方法不仅适用于图形对象,也可以用于文本对象。这允许你创建一些有趣的文本效果,比如将文本限制在特定的形状内。
import matplotlib.pyplot as plt
import matplotlib.patches as patches
fig, ax = plt.subplots()
# 创建一个圆形裁剪路径
clip_circle = patches.Circle((0.5, 0.5), 0.4, transform=ax.transData)
# 创建一个长文本
text = ax.text(0.5, 0.5, "How2matplotlib.com\n" * 20,
ha='center', va='center', wrap=True)
# 应用裁剪路径到文本
text.set_clip_path(clip_circle)
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
ax.set_title('How2matplotlib.com - Clipped Text')
plt.show()
Output:

在这个例子中,我们创建了一个长文本,并使用一个圆形作为裁剪路径。这导致文本只在圆形区域内可见,创造出一种独特的视觉效果。
12. 裁剪路径与图像
get_transformed_clip_path_and_affine()方法也可以应用于图像对象,允许你创建不规则形状的图像或在图像上应用有趣的蒙版效果。
import matplotlib.pyplot as plt
import matplotlib.patches as patches
import numpy as np
fig, ax = plt.subplots()
# 创建一个示例图像
image = np.random.rand(100, 100)
# 显示图像
im = ax.imshow(image, extent=[0, 1, 0, 1])
# 创建一个星形裁剪路径
star = patches.RegularPolygon((0.5, 0.5), 5, 0.4, orientation=0)
clip_path = star.get_path()
# 应用裁剪路径到图像
im.set_clip_path(clip_path, transform=ax.transData)
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
ax.set_title('How2matplotlib.com - Clipped Image')
plt.show()
这个例子展示了如何使用一个星形作为裁剪路径来裁剪一个随机生成的图像。这种技术可以用来创建各种有趣的图像效果。
13. 在3D图形中使用裁剪路径
虽然get_transformed_clip_path_and_affine()主要用于2D图形,但它也可以在3D图形中发挥作用,特别是当你需要在3D空间中创建复杂的裁剪效果时。
import matplotlib.pyplot as plt
import matplotlib.patches as patches
from mpl_toolkits.mplot3d import Axes3D
import numpy as np
fig = plt.figure()
ax = fig.add_subplot(111, projection='3d')
# 创建一个3D曲面
X = np.arange(-5, 5, 0.25)
Y = np.arange(-5, 5, 0.25)
X, Y = np.meshgrid(X, Y)
R = np.sqrt(X**2 + Y**2)
Z = np.sin(R)
# 绘制曲面
surf = ax.plot_surface(X, Y, Z, cmap='viridis')
# 创建一个圆形裁剪路径
clip_circle = patches.Circle((0, 0), 3, transform=ax.transData)
# 应用裁剪路径到曲面
surf.set_clip_path(clip_circle)
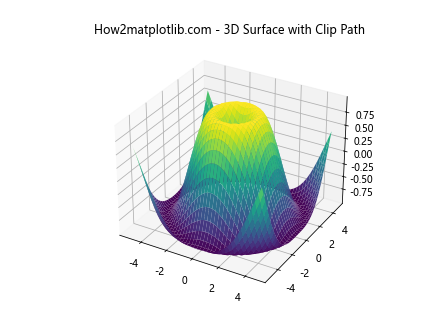
ax.set_title('How2matplotlib.com - 3D Surface with Clip Path')
plt.show()
Output:

这个例子展示了如何在3D图形中使用裁剪路径。我们创建了一个3D曲面,然后使用一个圆形裁剪路径来限制其可见区域。这种技术可以用来突出3D图形中的特定区域。
14. 裁剪路径与自定义变换
get_transformed_clip_path_and_affine()方法允许你结合自定义变换来创建复杂的视觉效果。通过定义你自己的变换,你可以实现独特的裁剪形状和效果。
import matplotlib.pyplot as plt
import matplotlib.patches as patches
import matplotlib.transforms as transforms
import numpy as np
fig, ax = plt.subplots()
# 创建一个自定义变换
class SineTransform(transforms.Transform):
input_dims = output_dims = 2
def transform_non_affine(self, values):
x, y = values
return x, y + 0.1 * np.sin(5 * x)
def inverted(self):
return SineTransform()
# 创建一个矩形
rect = patches.Rectangle((0, 0), 1, 1, facecolor='blue')
# 应用自定义变换
t = SineTransform() + ax.transData
rect.set_transform(t)
# 获取变换后的裁剪路径和仿射变换
clip_path, affine = rect.get_transformed_clip_path_and_affine()
# 创建一个圆并应用裁剪路径
circle = patches.Circle((0.5, 0.5), 0.4, facecolor='red')
circle.set_clip_path(clip_path, transform=affine)
ax.add_patch(rect)
ax.add_patch(circle)
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
ax.set_title('How2matplotlib.com - Custom Transform with Clip Path')
plt.show()
在这个例子中,我们定义了一个自定义的正弦变换,并将其应用到一个矩形上。然后,我们使用变换后的矩形作为裁剪路径来裁剪一个圆。这展示了如何结合自定义变换和裁剪路径来创建独特的视觉效果。
15. 裁剪路径与交互式图形
get_transformed_clip_path_and_affine()方法也可以在交互式图形中发挥作用,允许用户动态地修改裁剪区域。
import matplotlib.pyplot as plt
import matplotlib.patches as patches
from matplotlib.widgets import Slider
fig, ax = plt.subplots()
# 创建一个矩形
rect = patches.Rectangle((0, 0), 1, 1, facecolor='green')
ax.add_patch(rect)
# 创建一个初始的裁剪圆
clip_circle = patches.Circle((0.5, 0.5), 0.3, transform=ax.transData)
# 应用初始裁剪路径
clip_path, affine = clip_circle.get_transformed_clip_path_and_affine()
rect.set_clip_path(clip_path, transform=affine)
# 创建一个滑块来控制裁剪圆的半径
ax_slider = plt.axes([0.2, 0.02, 0.6, 0.03])
slider = Slider(ax_slider, 'Radius', 0.1, 0.5, valinit=0.3)
def update(val):
# 更新裁剪圆的半径
clip_circle.radius = val
# 获取新的裁剪路径和仿射变换
clip_path, affine = clip_circle.get_transformed_clip_path_and_affine()
# 应用新的裁剪路径
rect.set_clip_path(clip_path, transform=affine)
fig.canvas.draw_idle()
slider.on_changed(update)
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
ax.set_title('How2matplotlib.com - Interactive Clip Path')
plt.show()
Output:

这个例子创建了一个交互式图形,用户可以通过滑块来调整裁剪圆的半径。每次滑块值改变时,我们都会重新计算裁剪路径并应用它,从而实现动态的裁剪效果。
结论
get_transformed_clip_path_and_affine()方法是Matplotlib中一个强大而灵活的工具,它允许我们精确控制图形元素的可见区域。通过本文的深入探讨,我们了解了这个方法的工作原理,以及如何在各种场景中应用它来创建复杂的视觉效果。
从基本的裁剪操作到复杂的动画和交互式图形,get_transformed_clip_path_and_affine()方法都展现出了其广泛的应用潜力。它不仅可以用于简单的形状裁剪,还可以结合各种变换来创建独特的视觉效果。
在实际应用中,这个方法可以帮助我们创建更加精确和吸引人的数据可视化。无论是在科学绘图、数据分析还是艺术创作中,掌握这个方法都能让我们的Matplotlib使用技能更上一层楼。
然而,需要注意的是,过度使用复杂的裁剪路径可能会影响渲染性能,特别是在处理大量数据或创建动画时。因此,在使用这个方法时,我们需要权衡视觉效果和性能需求。
总的来说,get_transformed_clip_path_and_affine()方法是Matplotlib中一个强大的工具,掌握它可以让我们在数据可视化和图形创作中拥有更多的创意空间和技术手段。通过不断实践和探索,我们可以充分发挥这个方法的潜力,创造出更加丰富和有吸引力的可视化作品。
 极客教程
极客教程