Matplotlib Annotate:轻松为图表添加注释和标记
Matplotlib是Python中最流行的数据可视化库之一,它提供了丰富的功能来创建各种类型的图表和绘图。在数据可视化中,为图表添加注释和标记是一个非常重要的步骤,它可以帮助我们突出显示重要信息,解释数据点的含义,或者为图表添加额外的上下文。Matplotlib的annotate函数就是为此而设计的,它允许我们在图表上添加文本注释和箭头,使我们的可视化更加清晰和信息丰富。
在本文中,我们将深入探讨Matplotlib的annotate函数,了解它的用法、参数和各种应用场景。我们将通过多个示例来展示如何使用annotate函数来增强图表的可读性和表现力。无论你是数据科学家、研究人员还是学生,掌握annotate函数都将帮助你创建更专业、更有洞察力的数据可视化。
1. Matplotlib Annotate的基本用法
annotate函数是Matplotlib中用于添加注释的主要工具。它的基本语法如下:
plt.annotate(text, xy, xytext=None, xycoords='data', textcoords='data', arrowprops=None, **kwargs)
让我们来看一个简单的例子,了解annotate的基本用法:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 创建图表
plt.figure(figsize=(10, 6))
plt.plot(x, y, label='sin(x)')
# 添加注释
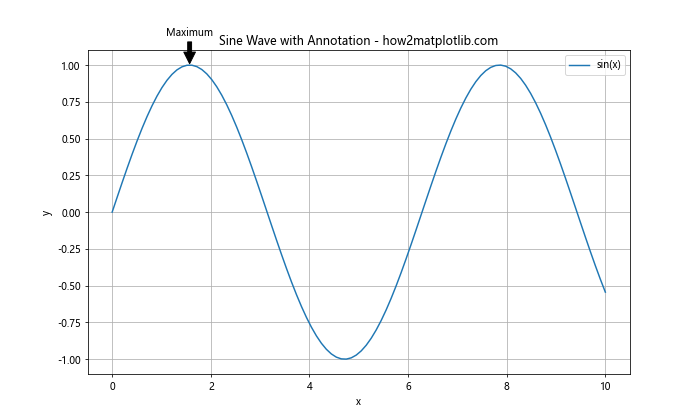
plt.annotate('Maximum', xy=(np.pi/2, 1), xytext=(np.pi/2, 1.2),
arrowprops=dict(facecolor='black', shrink=0.05),
horizontalalignment='center')
plt.title('Sine Wave with Annotation - how2matplotlib.com')
plt.xlabel('x')
plt.ylabel('y')
plt.legend()
plt.grid(True)
plt.show()
Output:

在这个例子中,我们绘制了一个正弦波,并在其最大值处添加了一个注释。annotate函数的主要参数如下:
text:要显示的注释文本。xy:要标注的点的坐标。xytext:注释文本的坐标。如果不指定,默认与xy相同。arrowprops:箭头的属性,这里我们设置了箭头的颜色和收缩比例。
2. 自定义注释样式
annotate函数提供了多种方式来自定义注释的样式。我们可以调整文本的大小、颜色、字体,以及箭头的样式和颜色。下面是一个更复杂的例子:
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y = np.exp(-x/10) * np.cos(2*np.pi*x)
plt.figure(figsize=(12, 7))
plt.plot(x, y)
plt.annotate('Damped oscillation', xy=(5, 0.3), xytext=(7, 0.4),
arrowprops=dict(facecolor='red', shrink=0.05, width=2, headwidth=10),
fontsize=14, color='blue',
bbox=dict(boxstyle="round,pad=0.5", fc="yellow", ec="b", lw=2))
plt.title('Customized Annotation Style - how2matplotlib.com')
plt.xlabel('Time')
plt.ylabel('Amplitude')
plt.grid(True)
plt.show()
Output:

在这个例子中,我们使用了以下技巧来自定义注释:
- 使用
fontsize和color参数来设置文本的大小和颜色。 - 使用
arrowprops字典来详细定义箭头的属性,包括颜色、宽度和箭头大小。 - 使用
bbox参数为文本添加一个背景框,并自定义其样式。
3. 使用不同的坐标系
annotate函数允许我们使用不同的坐标系来指定注释的位置。这在某些情况下非常有用,例如当我们想要相对于图表的某个特定位置放置注释时。以下是一些常用的坐标系:
'data':默认值,使用数据坐标系。'axes':使用轴的相对坐标(0-1)。'figure':使用图形的相对坐标(0-1)。'offset points':相对于xy点的偏移(以点为单位)。
让我们看一个使用不同坐标系的例子:
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y = np.sin(x)
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
# 使用数据坐标系
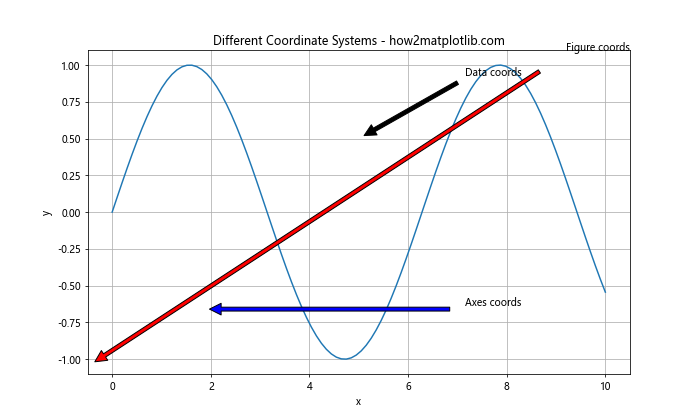
ax.annotate('Data coords', xy=(5, 0.5), xycoords='data',
xytext=(0.8, 0.95), textcoords='axes fraction',
arrowprops=dict(facecolor='black', shrink=0.05),
horizontalalignment='right', verticalalignment='top')
# 使用轴坐标系
ax.annotate('Axes coords', xy=(0.2, 0.2), xycoords='axes fraction',
xytext=(0.8, 0.2), textcoords='axes fraction',
arrowprops=dict(facecolor='blue', shrink=0.05),
horizontalalignment='right', verticalalignment='bottom')
# 使用图形坐标系
ax.annotate('Figure coords', xy=(0.1, 0.1), xycoords='figure fraction',
xytext=(0.9, 0.9), textcoords='figure fraction',
arrowprops=dict(facecolor='red', shrink=0.05),
horizontalalignment='right', verticalalignment='top')
plt.title('Different Coordinate Systems - how2matplotlib.com')
plt.xlabel('x')
plt.ylabel('y')
plt.grid(True)
plt.show()
Output:

在这个例子中,我们使用了三种不同的坐标系来放置注释:
- 数据坐标系:注释的起点使用数据坐标,而文本位置使用轴的相对坐标。
- 轴坐标系:注释的起点和文本位置都使用轴的相对坐标。
- 图形坐标系:注释的起点和文本位置都使用图形的相对坐标。
4. 添加多个注释
在复杂的图表中,我们可能需要添加多个注释来突出显示不同的特征或数据点。以下是一个添加多个注释的例子:
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 1000)
y1 = np.sin(x)
y2 = np.cos(x)
fig, ax = plt.subplots(figsize=(12, 8))
ax.plot(x, y1, label='sin(x)')
ax.plot(x, y2, label='cos(x)')
# 添加多个注释
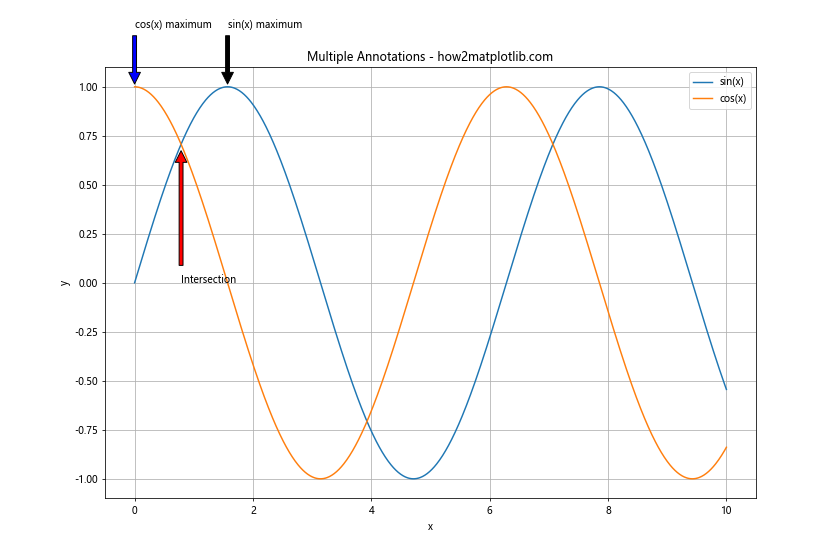
ax.annotate('sin(x) maximum', xy=(np.pi/2, 1), xytext=(np.pi/2, 1.3),
arrowprops=dict(facecolor='black', shrink=0.05))
ax.annotate('cos(x) maximum', xy=(0, 1), xytext=(0, 1.3),
arrowprops=dict(facecolor='blue', shrink=0.05))
ax.annotate('Intersection', xy=(np.pi/4, np.sqrt(2)/2), xytext=(np.pi/4, 0),
arrowprops=dict(facecolor='red', shrink=0.05))
plt.title('Multiple Annotations - how2matplotlib.com')
plt.xlabel('x')
plt.ylabel('y')
plt.legend()
plt.grid(True)
plt.show()
Output:

在这个例子中,我们绘制了正弦和余弦函数,并添加了三个注释:
- 正弦函数的最大值
- 余弦函数的最大值
- 两个函数的交点
通过添加多个注释,我们可以突出显示图表中的多个重要特征,使图表更加信息丰富。
5. 使用注释来创建图例
虽然Matplotlib提供了内置的图例功能,但有时我们可能想要创建自定义的图例或标签。annotate函数可以用来创建这样的自定义图例。以下是一个例子:
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y1, 'b-')
ax.plot(x, y2, 'r--')
# 使用注释创建自定义图例
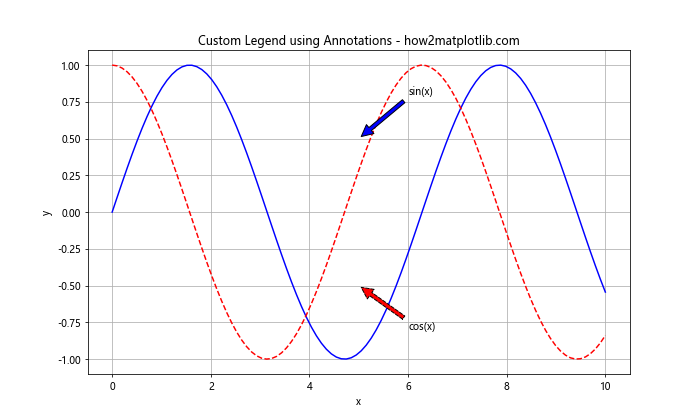
ax.annotate('sin(x)', xy=(5, 0.5), xytext=(6, 0.8),
arrowprops=dict(facecolor='blue', shrink=0.05))
ax.annotate('cos(x)', xy=(5, -0.5), xytext=(6, -0.8),
arrowprops=dict(facecolor='red', shrink=0.05, linestyle='--'))
plt.title('Custom Legend using Annotations - how2matplotlib.com')
plt.xlabel('x')
plt.ylabel('y')
plt.grid(True)
plt.show()
Output:

在这个例子中,我们没有使用Matplotlib的内置图例,而是使用annotate函数创建了自定义的图例。这种方法给了我们更多的灵活性,可以精确控制图例的位置和样式。
6. 动态注释
在某些情况下,我们可能需要根据数据动态地添加注释。例如,我们可能想要标注数据集中的最大值和最小值。以下是一个动态添加注释的例子:
import matplotlib.pyplot as plt
import numpy as np
np.random.seed(42)
x = np.linspace(0, 10, 50)
y = np.random.rand(50) * 5
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
# 找到最大值和最小值
max_index = np.argmax(y)
min_index = np.argmin(y)
# 动态添加注释
ax.annotate(f'Maximum: {y[max_index]:.2f}', xy=(x[max_index], y[max_index]),
xytext=(x[max_index], y[max_index]+0.5),
arrowprops=dict(facecolor='red', shrink=0.05))
ax.annotate(f'Minimum: {y[min_index]:.2f}', xy=(x[min_index], y[min_index]),
xytext=(x[min_index], y[min_index]-0.5),
arrowprops=dict(facecolor='blue', shrink=0.05))
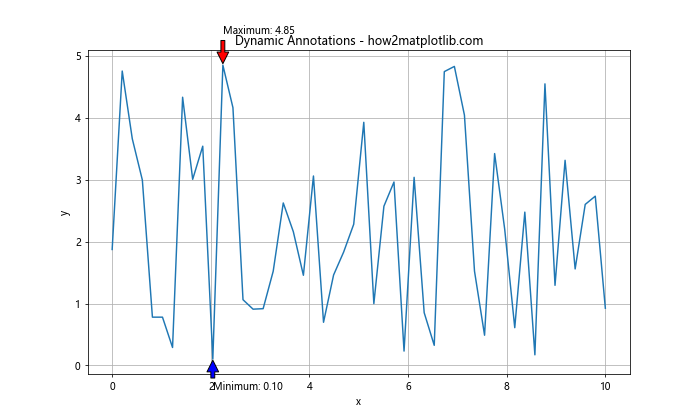
plt.title('Dynamic Annotations - how2matplotlib.com')
plt.xlabel('x')
plt.ylabel('y')
plt.grid(True)
plt.show()
Output:

在这个例子中,我们生成了一些随机数据,然后使用NumPy的argmax和argmin函数找到最大值和最小值的索引。然后,我们使用这些索引来动态地添加注释,标注出数据集中的最大值和最小值。
7. 注释文本的对齐
annotate函数允许我们精确控制注释文本的对齐方式。这在避免文本与其他元素重叠或确保文本位于期望位置时非常有用。以下是一个展示不同文本对齐方式的例子:
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y = np.sin(x)
fig, ax = plt.subplots(figsize=(12, 8))
ax.plot(x, y)
alignments = ['left', 'center', 'right']
verticalalignments = ['bottom', 'center', 'top']
for i, align in enumerate(alignments):
for j, valign in enumerate(verticalalignments):
ax.annotate(f'({align}, {valign})', xy=(i*3+1, j*0.5-1),
xytext=(i*3+1, j*0.5-0.5),
horizontalalignment=align,
verticalalignment=valign,
arrowprops=dict(facecolor='black', shrink=0.05))
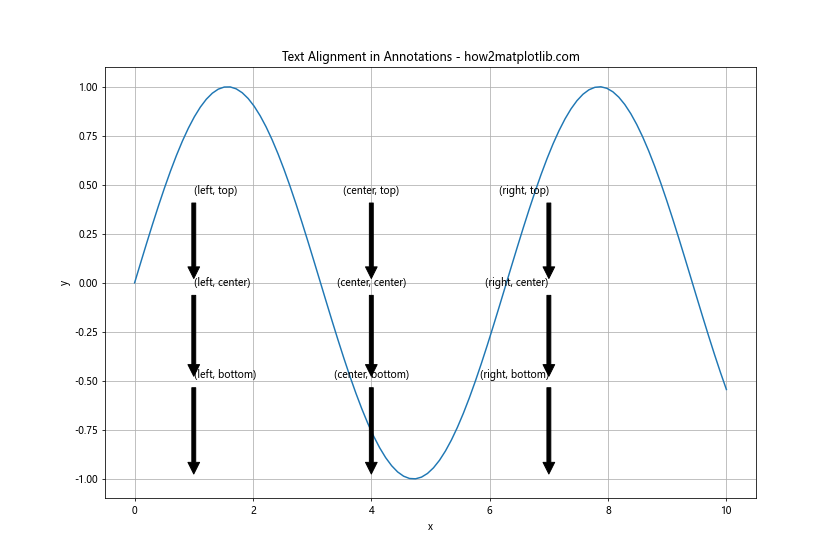
plt.title('Text Alignment in Annotations - how2matplotlib.com')
plt.xlabel('x')
plt.ylabel('y')
plt.grid(True)
plt.show()
Output:

在这个例子中,我们创建了一个3×3的网格,展示了所有可能的水平和垂直对齐组合。这包括:
- 水平对齐:左对齐、居中对齐、右对齐
- 垂直对齐:底部对齐、居中对齐、顶部对齐
通过调整horizontalalignment和verticalalignment参数,我们可以精确控制注释文本的位置。
8. 使用注释创建文本框
annotate函数不仅可以用来创建带箭头的注释,还可以用来创建独立的文本框。这在需要在图表上添加额外信息或解释时非常有用。以下是一个创建文本框的例子:
import matplotlib.pyplot as plt
import numpy as npx = np.linspace(0, 10, 100)
y = np.sin(x)
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
# 创建文本框
textstr = '''
This is a sine wave.
Amplitude: 1
Period: 2π
'''
props = dict(boxstyle='round', facecolor='wheat', alpha=0.5)
ax.text(0.05, 0.95, textstr, transform=ax.transAxes, fontsize=14,
verticalalignment='top', bbox=props)
plt.title('Text Box using Annotations - how2matplotlib.com')
plt.xlabel('x')
plt.ylabel('y')
plt.grid(True)
plt.show()
在这个例子中,我们使用ax.text()函数(它与annotate函数密切相关)来创建一个文本框。我们设置了以下属性:
transform=ax.transAxes:使用轴的相对坐标系。bbox:设置文本框的样式,包括背景颜色和透明度。
这种方法可以用来添加图表的描述、数据来源、或其他重要信息。
9. 注释中使用数学公式
Matplotlib支持在注释中使用LaTeX风格的数学公式,这在创建科学或技术图表时非常有用。以下是一个在注释中使用数学公式的例子:
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-2*np.pi, 2*np.pi, 100)
y = np.sin(x)
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
# 添加带数学公式的注释
ax.annotate(r'f(x) = \sin(x)', xy=(0, 0), xytext=(1, 0.5),
arrowprops=dict(facecolor='black', shrink=0.05),
fontsize=16)
ax.annotate(r'\frac{d}{dx}\sin(x) = \cos(x)', xy=(np.pi/2, 1),
xytext=(np.pi/2, 1.5),
arrowprops=dict(facecolor='blue', shrink=0.05),
fontsize=16)
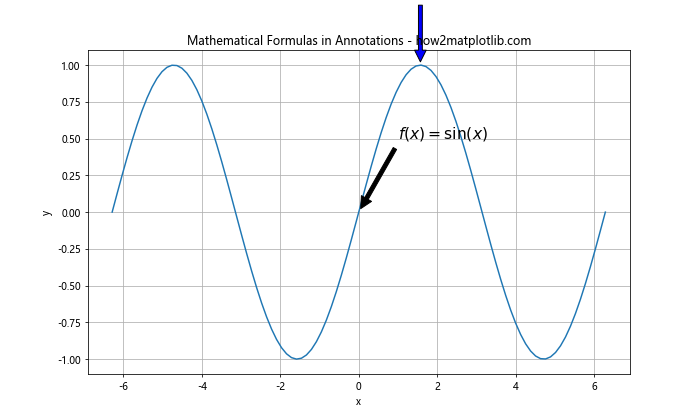
plt.title('Mathematical Formulas in Annotations - how2matplotlib.com')
plt.xlabel('x')
plt.ylabel('y')
plt.grid(True)
plt.show()
Output:

在这个例子中,我们使用了两个带有数学公式的注释:
- 正弦函数的表达式
- 正弦函数的导数
注意,我们在字符串前使用了r前缀,这是为了处理原始字符串,避免反斜杠被解释为转义字符。数学公式需要包含在$符号中。
10. 注释的交互性
Matplotlib还支持创建交互式注释,这在探索性数据分析中非常有用。以下是一个创建可拖动注释的例子:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.offsetbox import AnnotationBbox, TextArea
x = np.linspace(0, 10, 100)
y = np.sin(x)
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
# 创建可拖动的注释
offsetbox = TextArea("Drag me!", textprops=dict(color="r"))
ab = AnnotationBbox(offsetbox, (5, 0),
xybox=(0, 0),
xycoords='data',
boxcoords="offset points",
box_alignment=(0.5, 0.5),
arrowprops=dict(arrowstyle="->"))
ax.add_artist(ab)
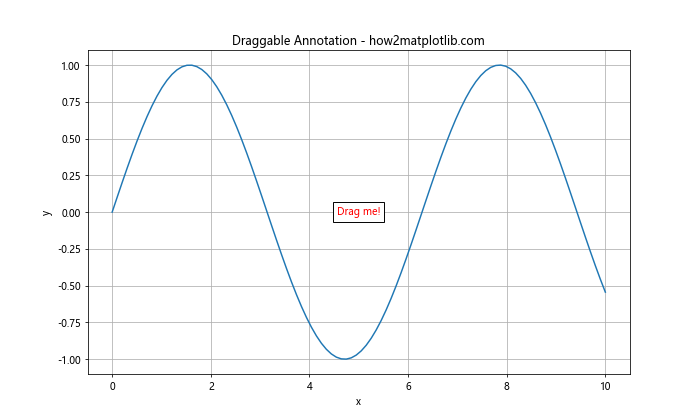
plt.title('Draggable Annotation - how2matplotlib.com')
plt.xlabel('x')
plt.ylabel('y')
plt.grid(True)
def update(event):
if ab.contains(event)[0]:
ab.xy = event.xdata, event.ydata
plt.draw()
fig.canvas.mpl_connect('button_press_event', update)
fig.canvas.mpl_connect('button_release_event', update)
fig.canvas.mpl_connect('motion_notify_event', update)
plt.show()
Output:

在这个例子中,我们创建了一个可拖动的注释。用户可以点击并拖动注释到图表的任何位置。这种交互性可以帮助用户更好地探索数据,特别是在复杂的图表中。
11. 注释的样式化
Matplotlib提供了丰富的选项来样式化注释,包括改变字体、颜色、大小、透明度等。以下是一个展示各种样式选项的例子:
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y = np.sin(x)
fig, ax = plt.subplots(figsize=(12, 8))
ax.plot(x, y)
# 基本注释
ax.annotate('Basic', xy=(2, np.sin(2)), xytext=(3, 0.5),
arrowprops=dict(facecolor='black', shrink=0.05))
# 自定义颜色和字体
ax.annotate('Custom Color & Font', xy=(4, np.sin(4)), xytext=(5, 0.8),
arrowprops=dict(facecolor='red', shrink=0.05),
color='blue', fontsize=14, fontfamily='serif')
# 带背景的注释
ax.annotate('With Background', xy=(6, np.sin(6)), xytext=(7, -0.5),
arrowprops=dict(facecolor='green', shrink=0.05),
bbox=dict(boxstyle="round,pad=0.3", fc="yellow", ec="green", lw=2))
# 带阴影的注释
ax.annotate('With Shadow', xy=(8, np.sin(8)), xytext=(9, 0.7),
arrowprops=dict(facecolor='purple', shrink=0.05),
bbox=dict(boxstyle="round,pad=0.3", fc="white", ec="purple", lw=2, alpha=0.8),
path_effects=[plt.patheffects.withSimplePatchShadow()])
plt.title('Styled Annotations - how2matplotlib.com')
plt.xlabel('x')
plt.ylabel('y')
plt.grid(True)
plt.show()
在这个例子中,我们展示了四种不同样式的注释:
- 基本注释:使用默认样式。
- 自定义颜色和字体:改变了文本颜色、大小和字体。
- 带背景的注释:添加了一个带颜色的背景框。
- 带阴影的注释:添加了阴影效果。
通过组合这些样式选项,我们可以创建出非常独特和引人注目的注释。
12. 在3D图表中使用注释
Matplotlib不仅支持2D图表的注释,还支持3D图表的注释。以下是一个在3D图表中添加注释的例子:
import matplotlib.pyplot as plt
import numpy as np
from mpl_toolkits.mplot3d import Axes3D
fig = plt.figure(figsize=(10, 8))
ax = fig.add_subplot(111, projection='3d')
# 创建数据
x = np.linspace(-5, 5, 100)
y = np.linspace(-5, 5, 100)
X, Y = np.meshgrid(x, y)
Z = np.sin(np.sqrt(X**2 + Y**2))
# 绘制3D表面
surf = ax.plot_surface(X, Y, Z, cmap='viridis')
# 添加3D注释
ax.text2D(0.05, 0.95, "3D Surface Plot", transform=ax.transAxes)
ax.text(0, 0, 1, "Peak", color='red')
ax.text(5, 5, -1, "Valley", color='blue')
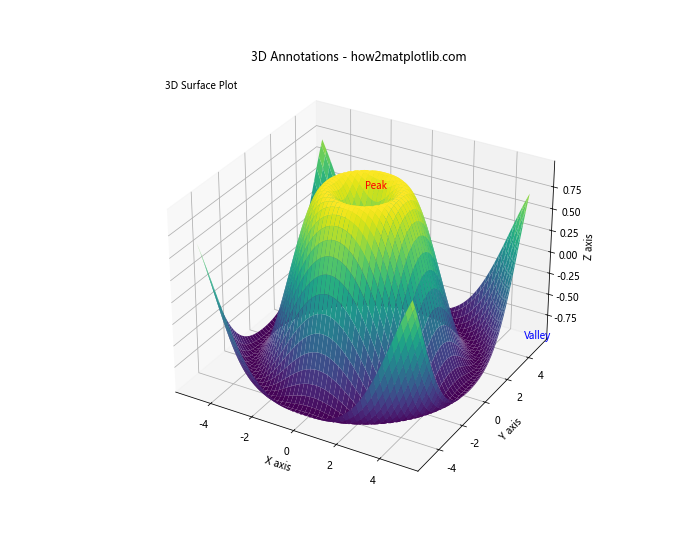
plt.title('3D Annotations - how2matplotlib.com')
ax.set_xlabel('X axis')
ax.set_ylabel('Y axis')
ax.set_zlabel('Z axis')
plt.show()
Output:

在这个例子中,我们创建了一个3D表面图,并添加了三个注释:
- 使用
text2D在2D平面上添加注释(通常用于标题或图例)。 - 在3D空间的峰值处添加”Peak”注释。
- 在3D空间的谷值处添加”Valley”注释。
注意,在3D图表中添加注释时,我们需要指定x、y和z坐标。
13. 使用注释创建标注线
注释不仅可以用来添加文本,还可以用来创建标注线,这在强调某些数据点或区域时非常有用。以下是一个使用注释创建标注线的例子:
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y = np.sin(x)
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
# 创建垂直标注线
ax.annotate('', xy=(np.pi, 1), xytext=(np.pi, -1),
arrowprops=dict(arrowstyle='-', color='r', lw=2))
# 创建水平标注线
ax.annotate('', xy=(0, 0), xytext=(2*np.pi, 0),
arrowprops=dict(arrowstyle='-', color='g', lw=2))
# 添加文本说明
ax.text(np.pi, -1.1, 'π', ha='center')
ax.text(2*np.pi, 0.1, '2π', ha='center')
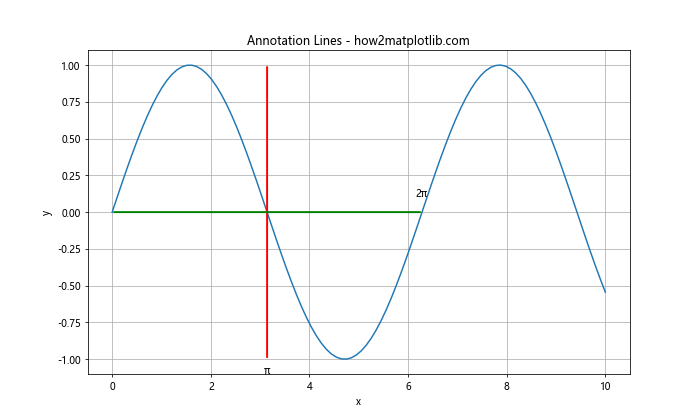
plt.title('Annotation Lines - how2matplotlib.com')
plt.xlabel('x')
plt.ylabel('y')
plt.grid(True)
plt.show()
Output:

在这个例子中,我们使用annotate函数创建了两条标注线:
- 一条垂直的红色线,标注x=π的位置。
- 一条水平的绿色线,标注y=0的位置。
我们还添加了文本标签来解释这些线的含义。通过这种方式,我们可以突出显示图表中的重要特征或参考点。
14. 使用注释创建放大图
在某些情况下,我们可能想要在图表中显示某个区域的放大视图。我们可以使用annotate函数来实现这一点。以下是一个创建放大图的例子:
import matplotlib.pyplot as plt
import numpy as np
def zoom_effect(ax1, ax2, xmin, xmax, **kwargs):
tt = ax1.transScale + (ax1.transLimits + ax2.transAxes)
trans = tt.inverted()
x1, y1 = trans.transform((xmin, 0))
x2, y2 = trans.transform((xmax, 1))
ax2.set_xlim(xmin, xmax)
ax2.set_ylim(0, 1)
ax1.plot([xmin, xmin, xmax, xmax], [y1, y2, y2, y1], **kwargs)
x = np.linspace(0, 10, 1000)
y = np.sin(x) + 0.1 * np.random.randn(1000)
fig, (ax1, ax2) = plt.subplots(2, 1, figsize=(10, 8))
ax1.plot(x, y)
ax2.plot(x, y)
zoom_effect(ax1, ax2, 3, 4, color="red", linewidth=2)
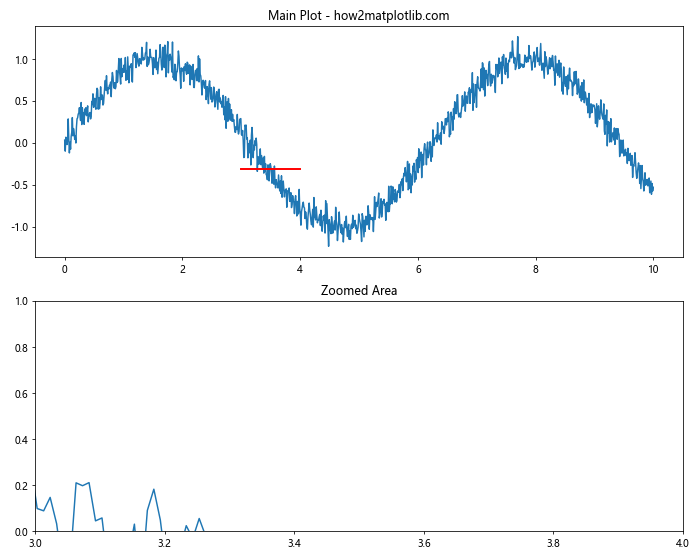
ax1.set_title('Main Plot - how2matplotlib.com')
ax2.set_title('Zoomed Area')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们创建了两个子图:
- 主图显示完整的数据。
- 第二个图显示放大的区域。
我们使用自定义的zoom_effect函数来创建连接两个图的线条,这些线条指示了放大的区域。这种技术在需要同时显示全局视图和局部细节时非常有用。
15. 使用注释创建图例
虽然Matplotlib提供了内置的图例功能,但有时我们可能需要更灵活的图例。我们可以使用annotate函数来创建自定义的图例。以下是一个例子:
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y1, 'b-')
ax.plot(x, y2, 'r--')
# 创建自定义图例
ax.annotate('sin(x)', xy=(0.1, 0.95), xycoords='axes fraction',
xytext=(0.2, 0.95), textcoords='axes fraction',
arrowprops=dict(arrowstyle='-', color='blue'),
va='center')
ax.annotate('cos(x)', xy=(0.1, 0.85), xycoords='axes fraction',
xytext=(0.2, 0.85), textcoords='axes fraction',
arrowprops=dict(arrowstyle='--', color='red'),
va='center')
plt.title('Custom Legend using Annotations - how2matplotlib.com')
plt.xlabel('x')
plt.ylabel('y')
plt.grid(True)
plt.show()
在这个例子中,我们使用annotate函数创建了两个自定义的图例项:
- 一个蓝色实线表示sin(x)。
- 一个红色虚线表示cos(x)。
这种方法给了我们更多的控制权,可以精确地放置图例项,并且可以使用与实际绘图相同的线型和颜色。
## 16. 使用注释创建数据标签
在某些情况下,我们可能想要直接在数据点上添加标签。annotate函数可以很好地完成这个任务。以下是一个为散点图添加数据标签的例子:
import matplotlib.pyplot as plt
import numpy as np
np.random.seed(42)
x = np.random.rand(20)
y = np.random.rand(20)
names = [f'Point {i+1}' for i in range(20)]
fig, ax = plt.subplots(figsize=(10, 8))
ax.scatter(x, y)
for i, txt in enumerate(names):
ax.annotate(txt, (x[i], y[i]), xytext=(5, 5), textcoords='offset points')
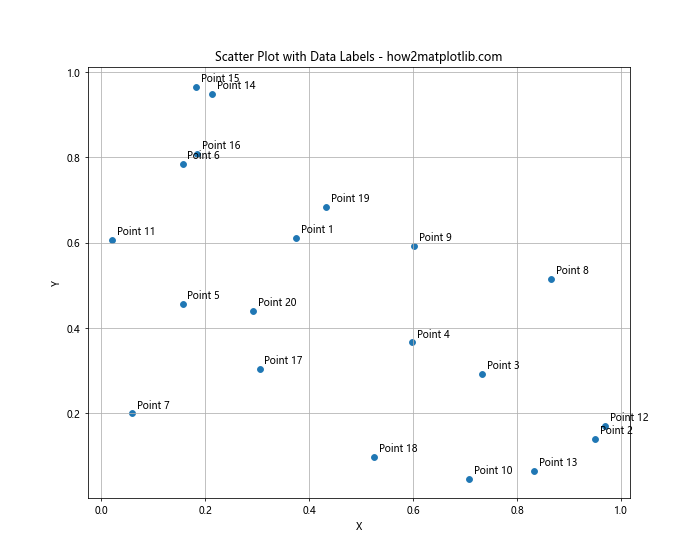
plt.title('Scatter Plot with Data Labels - how2matplotlib.com')
plt.xlabel('X')
plt.ylabel('Y')
plt.grid(True)
plt.show()
Output:

在这个例子中,我们创建了一个散点图,并为每个点添加了一个标签。我们使用了以下技巧:
- 使用
xytext参数来设置标签相对于数据点的偏移。 - 使用
textcoords='offset points'来指定偏移量的单位为点。
这种方法在数据点不多且彼此间距较大时特别有用。
17. 使用注释创建文本箭头
有时,我们可能想要创建一个指向特定方向的文本箭头,而不是指向特定点。annotate函数也可以用来实现这一点。以下是一个例子:
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y = np.sin(x)
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
ax.annotate('Increasing', xy=(5, 0), xytext=(5, 0.5),
arrowprops=dict(facecolor='black', shrink=0.05),
horizontalalignment='center')
ax.annotate('Decreasing', xy=(5, 0), xytext=(5, -0.5),
arrowprops=dict(facecolor='black', shrink=0.05),
horizontalalignment='center')
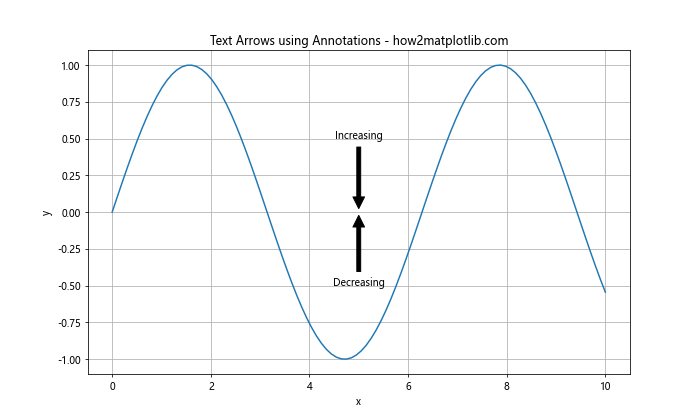
plt.title('Text Arrows using Annotations - how2matplotlib.com')
plt.xlabel('x')
plt.ylabel('y')
plt.grid(True)
plt.show()
Output:

在这个例子中,我们创建了两个文本箭头:
- 一个向上的箭头,标注”Increasing”。
- 一个向下的箭头,标注”Decreasing”。
这种方法可以用来指示趋势或方向,而不需要指向具体的数据点。
18. 使用注释创建标注框
在某些情况下,我们可能想要在图表中突出显示某个区域。我们可以使用annotate函数来创建一个标注框。以下是一个例子:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.patches import Rectangle
x = np.linspace(0, 10, 100)
y = np.sin(x)
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y)
# 创建一个矩形patch
rect = Rectangle((2, -0.5), 2, 1, fill=False, edgecolor='red')
ax.add_patch(rect)
# 添加标注
ax.annotate('Interesting\nRegion', xy=(3, -0.7), xytext=(5, -1),
arrowprops=dict(facecolor='black', shrink=0.05),
horizontalalignment='center')
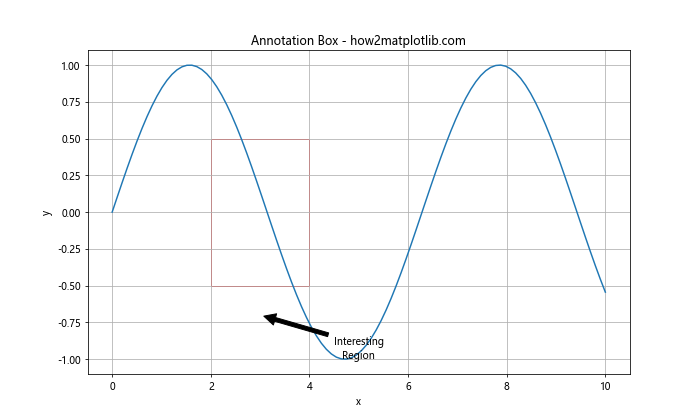
plt.title('Annotation Box - how2matplotlib.com')
plt.xlabel('x')
plt.ylabel('y')
plt.grid(True)
plt.show()
Output:

在这个例子中,我们做了以下操作:
- 创建了一个矩形patch来突出显示感兴趣的区域。
- 使用
annotate函数添加了一个指向该区域的标注。
这种方法可以用来引导读者注意图表中的特定区域或特征。
19. 使用注释创建文本框组
有时,我们可能需要在图表上添加一组相关的文本框。我们可以使用annotate函数来创建这样的文本框组。以下是一个例子:
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y = np.sin(x)
fig, ax = plt.subplots(figsize=(12, 8))
ax.plot(x, y)
# 创建文本框组
textstr1 = 'Parameters:\n\n\omega=1\n\phi=0'
textstr2 = 'Equation:\n\ny = A\sin(\omega x + \phi)'
textstr3 = 'Amplitude:\n\nA=1'
props = dict(boxstyle='round', facecolor='wheat', alpha=0.5)
ax.text(0.05, 0.95, textstr1, transform=ax.transAxes, fontsize=14,
verticalalignment='top', bbox=props)
ax.text(0.05, 0.65, textstr2, transform=ax.transAxes, fontsize=14,
verticalalignment='top', bbox=props)
ax.text(0.05, 0.35, textstr3, transform=ax.transAxes, fontsize=14,
verticalalignment='top', bbox=props)
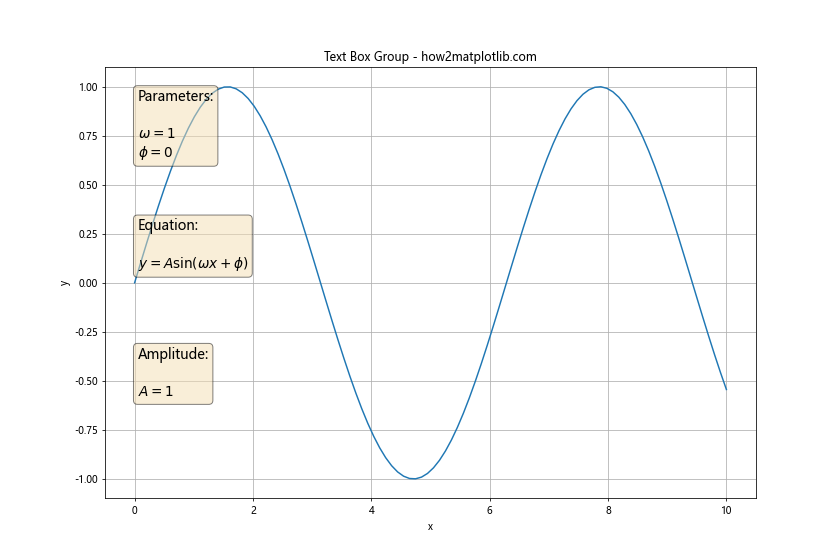
plt.title('Text Box Group - how2matplotlib.com')
plt.xlabel('x')
plt.ylabel('y')
plt.grid(True)
plt.show()
Output:

在这个例子中,我们创建了三个文本框:
- 一个显示参数值。
- 一个显示方程。
- 一个显示振幅。
这些文本框被放置在图表的左侧,形成一个信息组。这种方法可以用来在图表上添加大量的文本信息,而不会干扰主要的图形元素。
20. 使用注释创建交互式工具提示
最后,让我们看一个更高级的例子,使用注释来创建交互式工具提示。这在创建交互式图表时非常有用。
import matplotlib.pyplot as plt
import numpy as np
class AnnotationTip:
def __init__(self, ax):
self.ax = ax
self.annot = ax.annotate("", xy=(0,0), xytext=(20,20),textcoords="offset points",
bbox=dict(boxstyle="round", fc="w"),
arrowprops=dict(arrowstyle="->"))
self.annot.set_visible(False)
def update_annot(self, ind):
x,y = line.get_data()
self.annot.xy = (x[ind["ind"][0]], y[ind["ind"][0]])
text = f"({x[ind['ind'][0]]:.2f}, {y[ind['ind'][0]]:.2f})"
self.annot.set_text(text)
self.annot.get_bbox_patch().set_alpha(0.4)
def hover(self, event):
vis = self.annot.get_visible()
if event.inaxes == self.ax:
cont, ind = line.contains(event)
if cont:
self.update_annot(ind)
self.annot.set_visible(True)
fig.canvas.draw_idle()
else:
if vis:
self.annot.set_visible(False)
fig.canvas.draw_idle()
fig, ax = plt.subplots(figsize=(10, 6))
x = np.linspace(0, 10, 100)
y = np.sin(x)
line, = ax.plot(x, y)
annotation_tip = AnnotationTip(ax)
fig.canvas.mpl_connect("motion_notify_event", annotation_tip.hover)
plt.title('Interactive Tooltip - how2matplotlib.com')
plt.xlabel('x')
plt.ylabel('y')
plt.grid(True)
plt.show()
Output:

在这个例子中,我们创建了一个AnnotationTip类,它实现了以下功能:
- 当鼠标悬停在数据点上时,显示一个工具提示。
- 工具提示显示数据点的精确x和y坐标。
- 当鼠标移开时,工具提示消失。
这种交互式注释可以大大增强数据可视化的用户体验,允许用户探索和理解数据的细节。
结论
Matplotlib的annotate函数是一个强大而灵活的工具,可以用来增强数据可视化的信息量和可读性。从简单的文本标签到复杂的交互式注释,annotate函数都能胜任。通过本文介绍的各种技巧和示例,你应该能够在自己的数据可视化项目中充分利用annotate函数的潜力。
记住,好的注释应该是信息丰富的,但不应该过于复杂或干扰主要的数据展示。始终保持注释的清晰和相关性,使其成为图表的有益补充,而不是分散注意力的元素。
随着你在数据可视化领域的深入,你会发现annotate函数是一个不可或缺的工具,能够帮助你创建更专业、更有洞察力的图表。继续探索和实践,你会发现更多创造性的使用annotate函数的方法,以满足你的特定需求。
 极客教程
极客教程