Matplotlib中使用annotate创建加粗注释的全面指南
Matplotlib是Python中最流行的数据可视化库之一,它提供了丰富的功能来创建各种类型的图表和图形。在数据可视化过程中,为图表添加注释是一种常见且重要的需求,它可以帮助我们突出显示重要信息或解释特定数据点。本文将深入探讨Matplotlib中的annotate函数,特别关注如何创建加粗的注释文本,以增强图表的可读性和视觉吸引力。
1. Matplotlib annotate函数简介
annotate函数是Matplotlib中用于添加注释的主要工具。它允许用户在图表上的任意位置添加文本注释,并可以通过箭头或其他连接线将注释与特定数据点连接起来。annotate函数的基本语法如下:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.annotate('How2matplotlib.com', xy=(0.5, 0.5), xytext=(0.7, 0.7),
arrowprops=dict(facecolor='black', shrink=0.05))
plt.show()
Output:

在这个简单的例子中,我们创建了一个注释,文本内容为”How2matplotlib.com”,注释指向坐标(0.5, 0.5),注释文本本身位于坐标(0.7, 0.7),并添加了一个黑色箭头连接两点。
2. 创建加粗注释文本
要创建加粗的注释文本,我们可以使用fontweight参数。以下是一个示例:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([0, 1, 2, 3, 4], [0, 2, 1, 3, 2])
ax.annotate('Bold Text - How2matplotlib.com', xy=(2, 1), xytext=(3, 3),
fontweight='bold', arrowprops=dict(arrowstyle='->'))
plt.show()
Output:

在这个例子中,我们绘制了一条简单的线图,并添加了一个指向坐标(2, 1)的加粗注释。通过设置fontweight='bold',我们使注释文本变为粗体。
3. 调整注释文本的字体大小
除了加粗文本,我们还可以调整注释文本的大小。这可以通过fontsize参数来实现:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.scatter([1, 2, 3], [1, 2, 3])
ax.annotate('Large Bold Text - How2matplotlib.com', xy=(2, 2), xytext=(2.5, 2.5),
fontweight='bold', fontsize=14, arrowprops=dict(arrowstyle='wedge'))
plt.show()
Output:

这个例子展示了如何创建一个大号加粗的注释文本。我们使用scatter函数创建了一个散点图,然后添加了一个指向中间点的注释。注释文本使用14号字体,并设置为粗体。
4. 使用不同的箭头样式
Matplotlib提供了多种箭头样式,可以通过arrowprops参数的arrowstyle键来指定:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([0, 1, 2, 3, 4], [1, 2, 0, 3, 2])
styles = ['->', '-[', '-|>', '<->', 'fancy', 'simple']
for i, style in enumerate(styles):
ax.annotate(f'Style: {style} - How2matplotlib.com', xy=(i, i), xytext=(i+0.5, i+0.5),
fontweight='bold', arrowprops=dict(arrowstyle=style))
plt.show()
Output:

这个例子展示了六种不同的箭头样式。我们创建了一个简单的线图,然后使用循环为每种箭头样式添加一个加粗注释。
5. 自定义注释文本的颜色
我们可以使用color参数来自定义注释文本和箭头的颜色:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([0, 1, 2, 3], [1, 4, 2, 3])
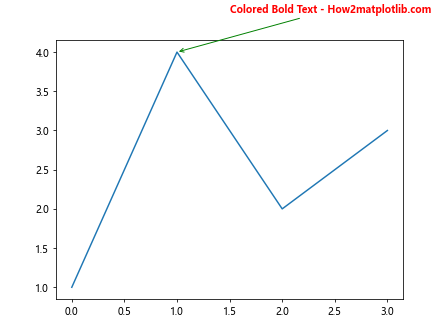
ax.annotate('Colored Bold Text - How2matplotlib.com', xy=(1, 4), xytext=(1.5, 4.5),
fontweight='bold', color='red', arrowprops=dict(arrowstyle='->', color='green'))
plt.show()
Output:

在这个例子中,我们创建了一个红色的加粗注释文本,并使用绿色箭头。注意,我们需要分别为文本和箭头指定颜色。
6. 添加背景框
为了使注释更加醒目,我们可以为注释文本添加背景框:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([0, 1, 2, 3], [2, 1, 3, 0])
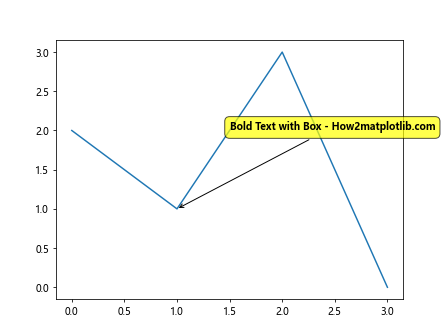
ax.annotate('Bold Text with Box - How2matplotlib.com', xy=(1, 1), xytext=(1.5, 2),
fontweight='bold', bbox=dict(boxstyle='round,pad=0.5', fc='yellow', ec='black', alpha=0.7),
arrowprops=dict(arrowstyle='->'))
plt.show()
Output:

这个例子展示了如何为加粗注释文本添加一个圆角矩形背景框。我们使用bbox参数来定义背景框的样式,包括填充颜色、边框颜色和透明度。
7. 在3D图中使用加粗注释
Matplotlib也支持在3D图中添加注释。以下是一个在3D散点图中添加加粗注释的例子:
import matplotlib.pyplot as plt
from mpl_toolkits.mplot3d import Axes3D
import numpy as np
fig = plt.figure()
ax = fig.add_subplot(111, projection='3d')
x, y, z = np.random.rand(3, 10)
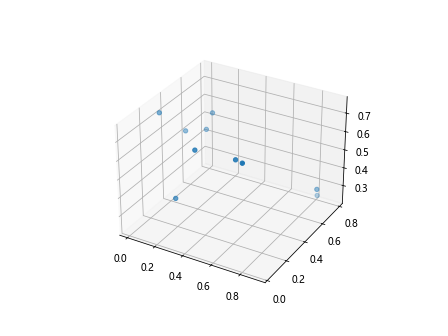
ax.scatter(x, y, z)
ax.annotate('3D Bold Annotation - How2matplotlib.com', xy=(x[0], y[0]), xytext=(x[0]+0.1, y[0]+0.1),
fontweight='bold', arrowprops=dict(arrowstyle='->', color='r'))
plt.show()
Output:

这个例子创建了一个3D散点图,并在其中添加了一个指向第一个数据点的加粗注释。注意,在3D图中,annotate函数只能在2D平面上工作,所以我们只指定了x和y坐标。
8. 使用LaTeX语法
Matplotlib支持使用LaTeX语法来格式化注释文本,这对于添加数学公式特别有用:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([0, 1, 2, 3], [0, 1, 4, 9])
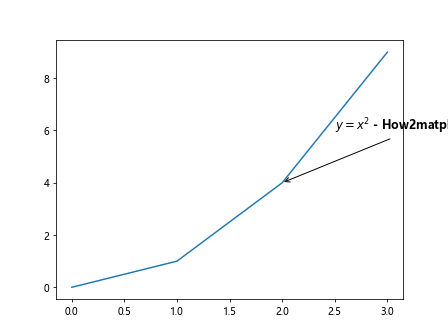
ax.annotate(r'y=x^2 - How2matplotlib.com', xy=(2, 4), xytext=(2.5, 6),
fontweight='bold', fontsize=12, arrowprops=dict(arrowstyle='->'))
plt.show()
Output:

在这个例子中,我们使用LaTeX语法添加了一个包含数学公式的加粗注释。注意使用原始字符串(r前缀)来避免转义字符的问题。
9. 创建多行注释
有时我们可能需要添加多行注释。这可以通过在注释文本中使用换行符来实现:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([0, 1, 2, 3], [1, 2, 0, 3])
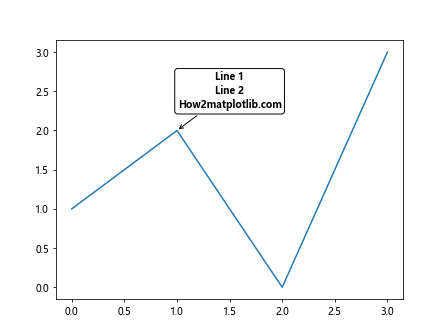
ax.annotate('Line 1\nLine 2\nHow2matplotlib.com', xy=(1, 2), xytext=(1.5, 2.5),
fontweight='bold', ha='center', va='center',
bbox=dict(boxstyle='round', fc='w', ec='k'),
arrowprops=dict(arrowstyle='->'))
plt.show()
Output:

这个例子展示了如何创建一个包含多行文本的加粗注释。我们使用\n来分隔不同的行,并通过设置ha='center'和va='center'来使文本在背景框中居中对齐。
10. 动态调整注释位置
在某些情况下,我们可能需要根据数据动态调整注释的位置。以下是一个根据数据点的y值来决定注释位置的例子:
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots()
x = np.linspace(0, 2*np.pi, 100)
y = np.sin(x)
ax.plot(x, y)
for i in range(0, len(x), 20):
if y[i] >= 0:
xytext = (x[i], y[i] + 0.3)
else:
xytext = (x[i], y[i] - 0.3)
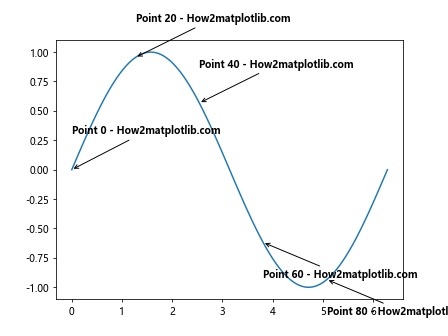
ax.annotate(f'Point {i} - How2matplotlib.com', xy=(x[i], y[i]), xytext=xytext,
fontweight='bold', arrowprops=dict(arrowstyle='->'))
plt.show()
Output:

这个例子绘制了一个正弦曲线,并在曲线上每隔20个点添加一个加粗注释。注释的位置根据y值的正负来决定是在数据点上方还是下方。
11. 使用不同的坐标系
Matplotlib允许我们在不同的坐标系中指定注释的位置。以下是一个使用轴坐标和数据坐标的例子:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([0, 1, 2, 3], [0, 1, 4, 9])
# 使用轴坐标
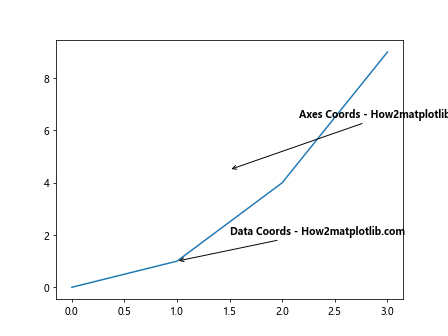
ax.annotate('Axes Coords - How2matplotlib.com', xy=(0.5, 0.5), xytext=(0.7, 0.7),
fontweight='bold', xycoords='axes fraction', textcoords='axes fraction',
arrowprops=dict(arrowstyle='->'))
# 使用数据坐标
ax.annotate('Data Coords - How2matplotlib.com', xy=(1, 1), xytext=(1.5, 2),
fontweight='bold', arrowprops=dict(arrowstyle='->'))
plt.show()
Output:

这个例子展示了如何在同一图表中使用不同的坐标系来放置注释。第一个注释使用轴坐标(0到1的范围),第二个注释使用数据坐标。
12. 创建可拖动的注释
Matplotlib还支持创建可交互的、可拖动的注释。这需要使用draggable方法:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([0, 1, 2, 3], [0, 1, 4, 9])
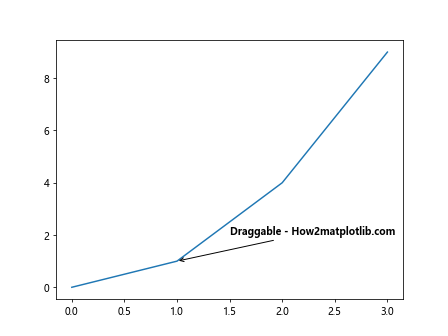
annotation = ax.annotate('Draggable - How2matplotlib.com', xy=(1, 1), xytext=(1.5, 2),
fontweight='bold', arrowprops=dict(arrowstyle='->'))
annotation.draggable()
plt.show()
Output:

这个例子创建了一个可拖动的加粗注释。运行这段代码后,你可以在图表中用鼠标拖动注释文本。
13. 使用极坐标系
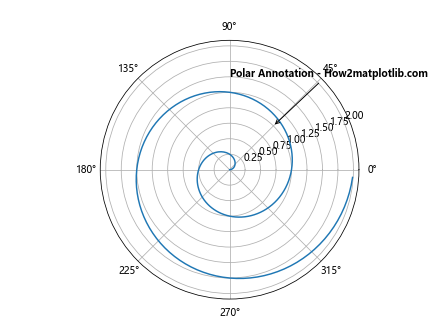
Matplotlib也支持在极坐标系中添加注释。以下是一个在极坐标图中添加加粗注释的例子:
import matplotlib.pyplot as plt
import numpy as np
r = np.arange(0, 2, 0.01)
theta = 2 * np.pi * r
fig, ax = plt.subplots(subplot_kw=dict(projection='polar'))
ax.plot(theta, r)
ax.annotate('Polar Annotation - How2matplotlib.com', xy=(np.pi/4, 1), xytext=(np.pi/2, 1.5),
fontweight='bold', arrowprops=dict(arrowstyle='->'))
plt.show()
Output:

这个例子在极坐标系中绘制了一个螺旋线,并添加了一个指向特定点的加粗注释。
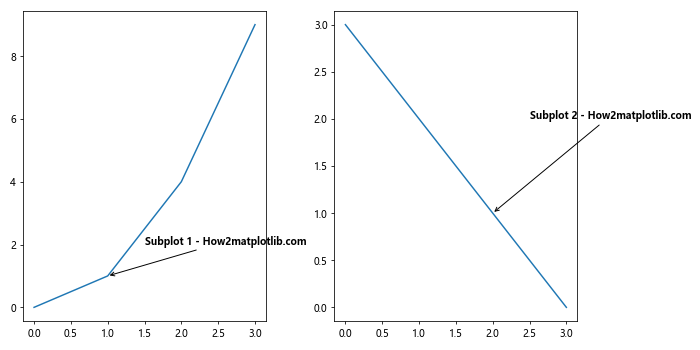
14. 在子图中使用注释
当我们有多个子图时,可以为每个子图添加独立的注释:
import matplotlib.pyplot as plt
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(10, 5))
ax1.plot([0, 1, 2, 3], [0, 1, 4, 9])
ax1.annotate('Subplot 1 - How2matplotlib.com', xy=(1, 1), xytext=(1.5, 2),
fontweight='bold', arrowprops=dict(arrowstyle='->'))
ax2.plot([0, 1, 2, 3], [3, 2, 1, 0])
ax2.annotate('Subplot 2 - How2matplotlib.com', xy=(2, 1), xytext=(2.5, 2),
fontweight='bold', arrowprops=dict(arrowstyle='->'))
plt.tight_layout()
plt.show()
Output:

这个例子创建了两个并排的子图,每个子图都有自己的加粗注释。
15. 使用自定义字体
我们可以使用自定义字体来进一步个性化注释文本的外观:
import matplotlib.pyplot as plt
from matplotlib import font_manager
# 添加自定义字体(请确保你的系统中有这个字体)
font_path = '/path/to/your/font.ttf' # 替换为你的字体文件路径prop = font_manager.FontProperties(fname=font_path)
fig, ax = plt.subplots()
ax.plot([0, 1, 2, 3], [0, 1, 4, 9])
ax.annotate('Custom Font - How2matplotlib.com', xy=(1, 1), xytext=(1.5, 2),
fontproperties=prop, fontweight='bold', fontsize=12,
arrowprops=dict(arrowstyle='->'))
plt.show()
这个例子展示了如何使用自定义字体来创建加粗注释。请注意,你需要将font_path替换为你系统中实际的字体文件路径。
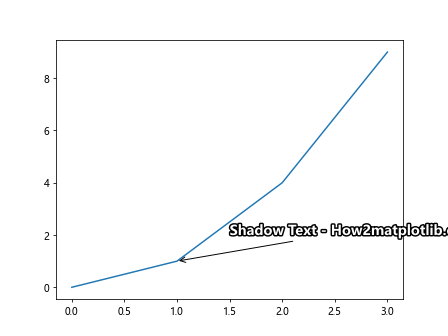
16. 创建带有阴影的注释
为了使注释更加醒目,我们可以为文本添加阴影效果:
import matplotlib.pyplot as plt
from matplotlib.patheffects import withStroke
fig, ax = plt.subplots()
ax.plot([0, 1, 2, 3], [0, 1, 4, 9])
text = ax.annotate('Shadow Text - How2matplotlib.com', xy=(1, 1), xytext=(1.5, 2),
fontweight='bold', fontsize=14, color='white',
arrowprops=dict(arrowstyle='->'))
text.set_path_effects([withStroke(linewidth=3, foreground='black')])
plt.show()
Output:

这个例子创建了一个带有黑色阴影的白色加粗注释文本。我们使用set_path_effects方法来添加阴影效果。
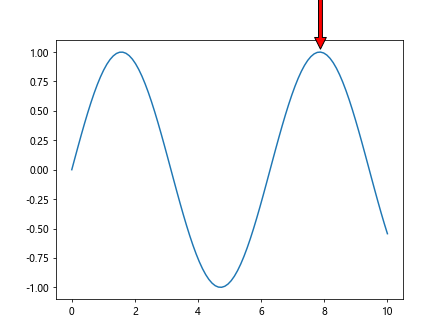
17. 使用注释来高亮显示数据点
注释不仅可以用来添加文本,还可以用来高亮显示特定的数据点:
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots()
x = np.linspace(0, 10, 100)
y = np.sin(x)
ax.plot(x, y)
max_index = np.argmax(y)
ax.annotate('', xy=(x[max_index], y[max_index]), xytext=(x[max_index], y[max_index]+0.5),
arrowprops=dict(facecolor='red', shrink=0.05))
ax.text(x[max_index], y[max_index]+0.6, 'Maximum - How2matplotlib.com',
fontweight='bold', ha='center')
plt.show()
Output:

这个例子绘制了一个正弦曲线,并使用注释来高亮显示最大值点。我们使用一个没有文本的注释来创建指向最大值的箭头,然后单独添加一个加粗的文本标签。
18. 创建带有连接线的注释
有时,我们可能想要使用直线而不是箭头来连接注释和数据点:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([0, 1, 2, 3], [0, 1, 4, 9])
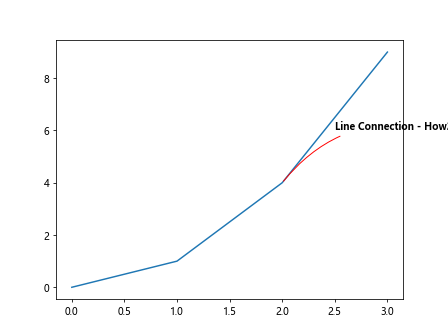
ax.annotate('Line Connection - How2matplotlib.com', xy=(2, 4), xytext=(2.5, 6),
fontweight='bold',
arrowprops=dict(arrowstyle='-', color='red', connectionstyle='arc3,rad=0.3'))
plt.show()
Output:

这个例子展示了如何创建一个使用曲线连接的加粗注释。我们通过设置arrowstyle='-'来使用直线而不是箭头,并使用connectionstyle参数来控制连接线的形状。
19. 在注释中使用HTML样式
Matplotlib还支持在注释中使用有限的HTML样式:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([0, 1, 2, 3], [0, 1, 4, 9])
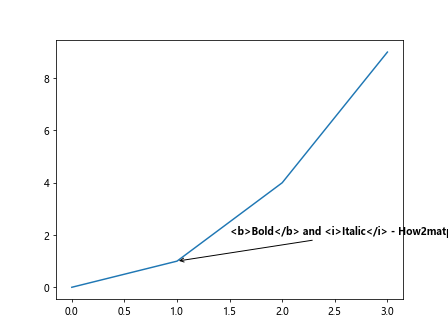
ax.annotate('<b>Bold</b> and <i>Italic</i> - How2matplotlib.com', xy=(1, 1), xytext=(1.5, 2),
fontweight='bold', arrowprops=dict(arrowstyle='->'))
plt.show()
Output:

这个例子展示了如何在注释中使用HTML标签来创建粗体和斜体文本。注意,并非所有HTML标签都受支持。
20. 创建动画注释
最后,我们可以结合Matplotlib的动画功能来创建动态的注释:
import matplotlib.pyplot as plt
import matplotlib.animation as animation
import numpy as np
fig, ax = plt.subplots()
x = np.linspace(0, 2*np.pi, 100)
line, = ax.plot(x, np.sin(x))
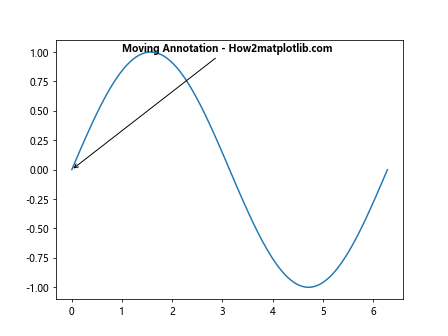
annotation = ax.annotate('Moving Annotation - How2matplotlib.com', xy=(0, 0), xytext=(1, 1),
fontweight='bold', arrowprops=dict(arrowstyle='->'))
def animate(i):
line.set_ydata(np.sin(x + i/10))
annotation.xy = (i % (2*np.pi), np.sin(i % (2*np.pi)))
annotation.xytext = ((i % (2*np.pi)) + 0.5, np.sin(i % (2*np.pi)) + 0.5)
return line, annotation
ani = animation.FuncAnimation(fig, animate, frames=100, blit=True)
plt.show()
Output:

这个例子创建了一个动画,其中正弦曲线在移动,注释也跟随着一个数据点移动。这展示了如何创建动态的、随时间变化的注释。
总结起来,Matplotlib的annotate函数是一个强大而灵活的工具,可以用来创建各种样式的注释,包括加粗文本。通过调整各种参数,我们可以自定义注释的外观、位置和行为,以满足不同的可视化需求。无论是简单的文本标注,还是复杂的交互式注释,annotate函数都能够胜任。在数据可视化过程中,合理使用注释可以大大提高图表的可读性和信息传达效果。
 极客教程
极客教程