Matplotlib中如何设置子图之间的间距:全面指南
参考:How to set the spacing between subplots in Matplotlib
Matplotlib是Python中最流行的数据可视化库之一,它提供了强大的绘图功能。在创建复杂的图表时,我们经常需要使用子图(subplots)来组织多个图形。然而,默认的子图布局可能不总是满足我们的需求,特别是在子图之间的间距方面。本文将详细介绍如何在Matplotlib中设置子图之间的间距,以创建更加美观和易读的图表。
1. 理解Matplotlib中的子图布局
在深入探讨如何调整子图间距之前,我们需要先了解Matplotlib中的子图布局系统。Matplotlib使用网格系统来组织子图,每个子图都占据网格中的一个或多个单元。
1.1 创建基本的子图
让我们从一个简单的例子开始,创建一个2×2的子图网格:
import matplotlib.pyplot as plt
fig, axs = plt.subplots(2, 2, figsize=(10, 8))
for i in range(2):
for j in range(2):
axs[i, j].text(0.5, 0.5, f'Subplot {i+1},{j+1}', ha='center', va='center')
axs[i, j].set_title(f'how2matplotlib.com - {i+1},{j+1}')
plt.show()
Output:

在这个例子中,我们创建了一个2×2的子图网格,并在每个子图中添加了文本和标题。默认情况下,Matplotlib会自动设置子图之间的间距,但这可能不总是理想的。
2. 使用plt.subplots_adjust()调整间距
plt.subplots_adjust()是调整子图间距最直接的方法。这个函数允许我们精确控制子图的位置和间距。
2.1 基本用法
import matplotlib.pyplot as plt
fig, axs = plt.subplots(2, 2, figsize=(10, 8))
for i in range(2):
for j in range(2):
axs[i, j].text(0.5, 0.5, f'Subplot {i+1},{j+1}', ha='center', va='center')
axs[i, j].set_title(f'how2matplotlib.com - {i+1},{j+1}')
plt.subplots_adjust(wspace=0.5, hspace=0.5)
plt.show()
Output:

在这个例子中,我们使用plt.subplots_adjust()增加了子图之间的水平(wspace)和垂直(hspace)间距。wspace和hspace的值是相对于子图宽度和高度的比例。
2.2 精细调整
plt.subplots_adjust()还允许我们调整子图区域的左、右、顶部和底部边距:
import matplotlib.pyplot as plt
fig, axs = plt.subplots(2, 2, figsize=(10, 8))
for i in range(2):
for j in range(2):
axs[i, j].text(0.5, 0.5, f'Subplot {i+1},{j+1}', ha='center', va='center')
axs[i, j].set_title(f'how2matplotlib.com - {i+1},{j+1}')
plt.subplots_adjust(left=0.1, right=0.9, top=0.9, bottom=0.1, wspace=0.4, hspace=0.4)
plt.show()
Output:

这个例子展示了如何同时调整子图区域的边距和子图之间的间距。
3. 使用GridSpec调整间距
对于更复杂的布局,Matplotlib的GridSpec类提供了更灵活的选项。
3.1 基本的GridSpec用法
import matplotlib.pyplot as plt
import matplotlib.gridspec as gridspec
fig = plt.figure(figsize=(10, 8))
gs = gridspec.GridSpec(2, 2)
for i in range(2):
for j in range(2):
ax = fig.add_subplot(gs[i, j])
ax.text(0.5, 0.5, f'Subplot {i+1},{j+1}', ha='center', va='center')
ax.set_title(f'how2matplotlib.com - {i+1},{j+1}')
gs.update(wspace=0.5, hspace=0.5)
plt.show()
Output:

这个例子使用GridSpec创建了一个2×2的网格,并使用gs.update()调整了间距。
3.2 不均匀的GridSpec布局
GridSpec的真正威力在于它可以创建不均匀的网格布局:
import matplotlib.pyplot as plt
import matplotlib.gridspec as gridspec
fig = plt.figure(figsize=(12, 8))
gs = gridspec.GridSpec(2, 3, width_ratios=[1, 2, 1], height_ratios=[1, 1.5])
for i in range(2):
for j in range(3):
ax = fig.add_subplot(gs[i, j])
ax.text(0.5, 0.5, f'Subplot {i+1},{j+1}', ha='center', va='center')
ax.set_title(f'how2matplotlib.com - {i+1},{j+1}')
gs.update(wspace=0.4, hspace=0.4)
plt.show()
Output:

这个例子创建了一个2×3的网格,其中列宽和行高不均匀。
4. 使用tight_layout()自动调整
对于简单的布局,Matplotlib的tight_layout()函数可以自动调整子图间距,以避免重叠。
import matplotlib.pyplot as plt
fig, axs = plt.subplots(2, 2, figsize=(10, 8))
for i in range(2):
for j in range(2):
axs[i, j].text(0.5, 0.5, f'Subplot {i+1},{j+1}', ha='center', va='center')
axs[i, j].set_title(f'how2matplotlib.com - {i+1},{j+1}')
plt.tight_layout()
plt.show()
Output:

tight_layout()会自动调整子图之间的间距,以及图形的整体布局,使所有元素都能适当显示。
5. 使用constrained_layout实现自动间距调整
Matplotlib 3.0及以后版本引入了constrained_layout,这是一个更强大的自动布局调整工具。
import matplotlib.pyplot as plt
fig, axs = plt.subplots(2, 2, figsize=(10, 8), constrained_layout=True)
for i in range(2):
for j in range(2):
axs[i, j].text(0.5, 0.5, f'Subplot {i+1},{j+1}', ha='center', va='center')
axs[i, j].set_title(f'how2matplotlib.com - {i+1},{j+1}')
plt.show()
Output:

constrained_layout=True参数会自动调整子图间距和整体布局,通常比tight_layout()效果更好。
6. 调整特定子图的间距
有时,我们可能只想调整特定子图之间的间距。这可以通过调整子图的位置和大小来实现。
import matplotlib.pyplot as plt
fig, axs = plt.subplots(2, 2, figsize=(10, 8))
for i in range(2):
for j in range(2):
axs[i, j].text(0.5, 0.5, f'Subplot {i+1},{j+1}', ha='center', va='center')
axs[i, j].set_title(f'how2matplotlib.com - {i+1},{j+1}')
# 调整左上角子图的位置和大小
axs[0, 0].set_position([0.1, 0.6, 0.3, 0.3])
plt.show()
Output:

在这个例子中,我们使用set_position()方法调整了左上角子图的位置和大小。参数列表[left, bottom, width, height]定义了子图在图形中的位置和尺寸。
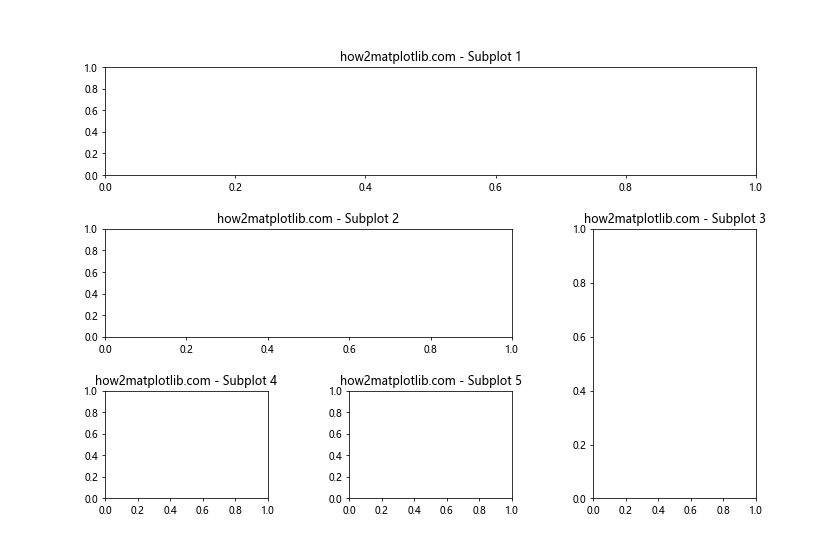
7. 处理复杂的布局
对于更复杂的布局,我们可能需要结合使用多种技术。
import matplotlib.pyplot as plt
import matplotlib.gridspec as gridspec
fig = plt.figure(figsize=(12, 8))
gs = gridspec.GridSpec(3, 3)
ax1 = fig.add_subplot(gs[0, :])
ax2 = fig.add_subplot(gs[1, :-1])
ax3 = fig.add_subplot(gs[1:, -1])
ax4 = fig.add_subplot(gs[-1, 0])
ax5 = fig.add_subplot(gs[-1, -2])
ax1.set_title('how2matplotlib.com - Subplot 1')
ax2.set_title('how2matplotlib.com - Subplot 2')
ax3.set_title('how2matplotlib.com - Subplot 3')
ax4.set_title('how2matplotlib.com - Subplot 4')
ax5.set_title('how2matplotlib.com - Subplot 5')
gs.update(wspace=0.5, hspace=0.5)
plt.show()
Output:

这个例子展示了如何创建一个复杂的布局,其中子图的大小和位置各不相同。
8. 使用面向对象的方法
虽然我们之前主要使用了pyplot接口,但使用面向对象的方法可以给我们更多的控制权。
import matplotlib.pyplot as plt
fig = plt.figure(figsize=(10, 8))
ax1 = fig.add_axes([0.1, 0.1, 0.8, 0.8])
ax2 = fig.add_axes([0.2, 0.5, 0.4, 0.3])
ax1.set_title('how2matplotlib.com - Main plot')
ax2.set_title('how2matplotlib.com - Inset plot')
plt.show()
Output:

在这个例子中,我们使用fig.add_axes()方法直接在图形上添加轴,完全控制每个子图的位置和大小。
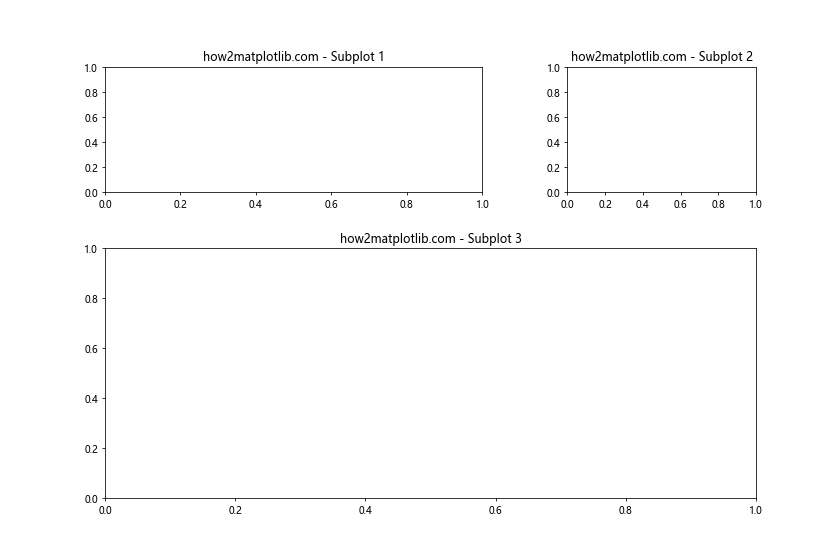
9. 处理不同大小的子图
当子图大小不同时,调整间距可能会变得更加复杂。
import matplotlib.pyplot as plt
import matplotlib.gridspec as gridspec
fig = plt.figure(figsize=(12, 8))
gs = gridspec.GridSpec(2, 2, width_ratios=[2, 1], height_ratios=[1, 2])
ax1 = fig.add_subplot(gs[0, 0])
ax2 = fig.add_subplot(gs[0, 1])
ax3 = fig.add_subplot(gs[1, :])
ax1.set_title('how2matplotlib.com - Subplot 1')
ax2.set_title('how2matplotlib.com - Subplot 2')
ax3.set_title('how2matplotlib.com - Subplot 3')
gs.update(wspace=0.3, hspace=0.3)
plt.show()
Output:

这个例子展示了如何处理不同大小的子图,并调整它们之间的间距。
10. 动态调整间距
有时,我们可能需要根据图表内容动态调整间距。
import matplotlib.pyplot as plt
fig, axs = plt.subplots(2, 2, figsize=(10, 8))
for i in range(2):
for j in range(2):
axs[i, j].text(0.5, 0.5, f'Subplot {i+1},{j+1}', ha='center', va='center')
axs[i, j].set_title(f'how2matplotlib.com - {i+1},{j+1}')
# 根据标题长度动态调整垂直间距
max_title_height = max([ax.title.get_window_extent().height for ax in axs.flat])
fig.subplots_adjust(hspace=max_title_height/fig.dpi)
plt.show()
Output:

这个例子展示了如何根据标题的高度动态调整子图之间的垂直间距。
11. 处理子图中的颜色条
当子图包含颜色条(colorbar)时,调整间距变得更加重要,因为颜色条会影响整体布局。
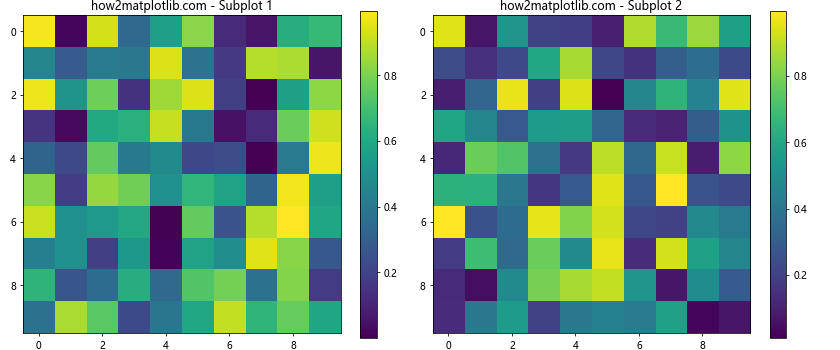
import matplotlib.pyplot as plt
import numpy as np
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 5))
data1 = np.random.rand(10, 10)
data2 = np.random.rand(10, 10)
im1 = ax1.imshow(data1)
im2 = ax2.imshow(data2)
ax1.set_title('how2matplotlib.com - Subplot 1')
ax2.set_title('how2matplotlib.com - Subplot 2')
fig.colorbar(im1, ax=ax1)
fig.colorbar(im2, ax=ax2)
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们为每个子图添加了一个颜色条,并使用tight_layout()自动调整布局。
12. 使用GridSpec和嵌套布局
对于更复杂的布局需求,我们可以使用GridSpec的嵌套功能。
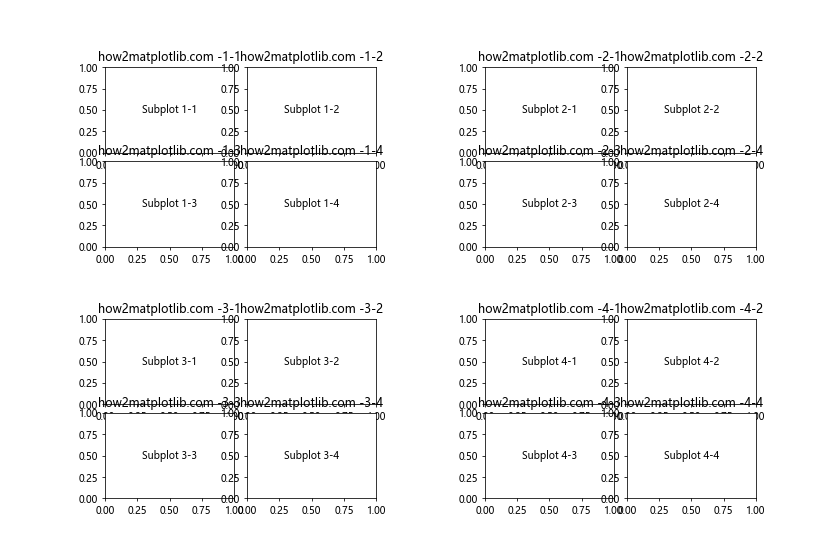
import matplotlib.pyplot as plt
import matplotlib.gridspec as gridspec
fig = plt.figure(figsize=(12, 8))
outer_grid = gridspec.GridSpec(2, 2, wspace=0.4, hspace=0.4)
for i in range(4):
inner_grid = gridspec.GridSpecFromSubplotSpec(2, 2, subplot_spec=outer_grid[i], wspace=0.1, hspace=0.1)
for j in range(4):
ax = plt.Subplot(fig, inner_grid[j])
ax.text(0.5, 0.5, f'Subplot {i+1}-{j+1}', ha='center', va='center')
ax.set_title(f'how2matplotlib.com -{i+1}-{j+1}')
fig.add_subplot(ax)
plt.show()
Output:

这个例子展示了如何创建一个复杂的嵌套布局,其中每个主要子图又包含四个小的子图。
13. 处理不同尺寸的图形元素
当子图中包含不同尺寸的元素(如标题、标签、刻度等)时,可能需要更细致的调整。
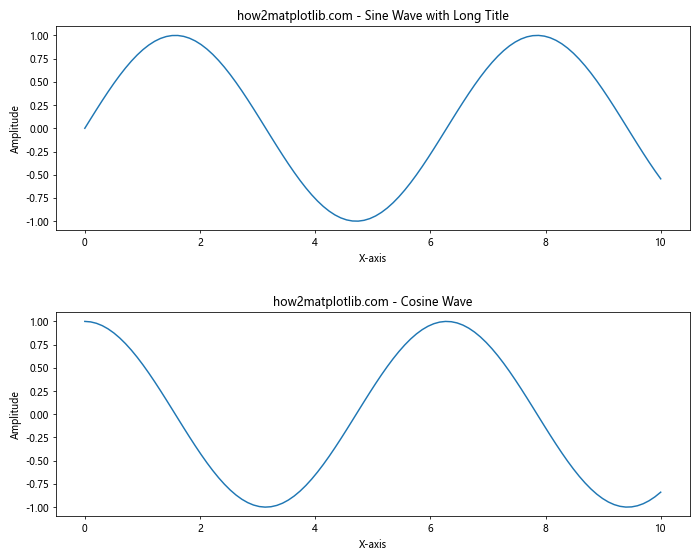
import matplotlib.pyplot as plt
import numpy as np
fig, (ax1, ax2) = plt.subplots(2, 1, figsize=(10, 8))
x = np.linspace(0, 10, 100)
ax1.plot(x, np.sin(x))
ax1.set_title('how2matplotlib.com - Sine Wave with Long Title')
ax1.set_xlabel('X-axis')
ax1.set_ylabel('Amplitude')
ax2.plot(x, np.cos(x))
ax2.set_title('how2matplotlib.com - Cosine Wave')
ax2.set_xlabel('X-axis')
ax2.set_ylabel('Amplitude')
plt.tight_layout()
plt.subplots_adjust(hspace=0.4) # 额外调整垂直间距
plt.show()
Output:

在这个例子中,我们首先使用tight_layout()自动调整布局,然后通过subplots_adjust()进行微调,以适应不同长度的标题。
14. 使用constrained_layout的高级功能
constrained_layout不仅可以自动调整间距,还可以处理一些特殊情况。
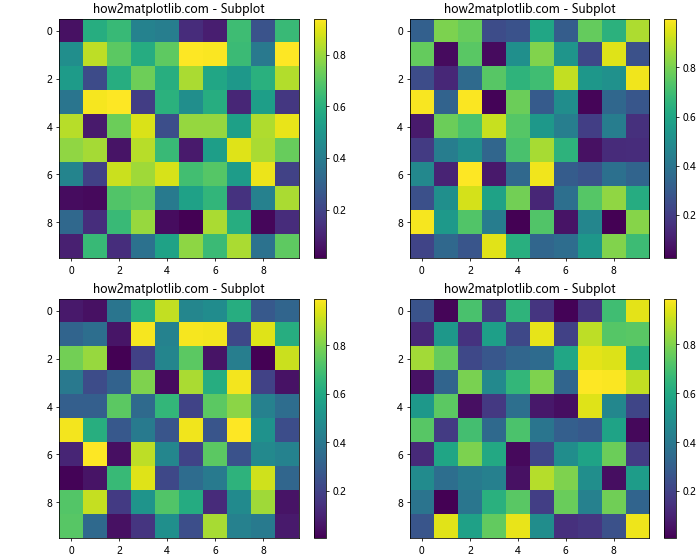
import matplotlib.pyplot as plt
import numpy as np
fig, axs = plt.subplots(2, 2, figsize=(10, 8), constrained_layout=True)
for ax in axs.flat:
im = ax.imshow(np.random.rand(10, 10))
fig.colorbar(im, ax=ax)
ax.set_title('how2matplotlib.com - Subplot')
plt.show()
Output:

这个例子展示了constrained_layout如何处理包含颜色条的多个子图,自动调整布局以适应所有元素。
15. 处理子图中的图例
当子图包含图例时,可能需要特别注意间距的调整。
import matplotlib.pyplot as plt
import numpy as np
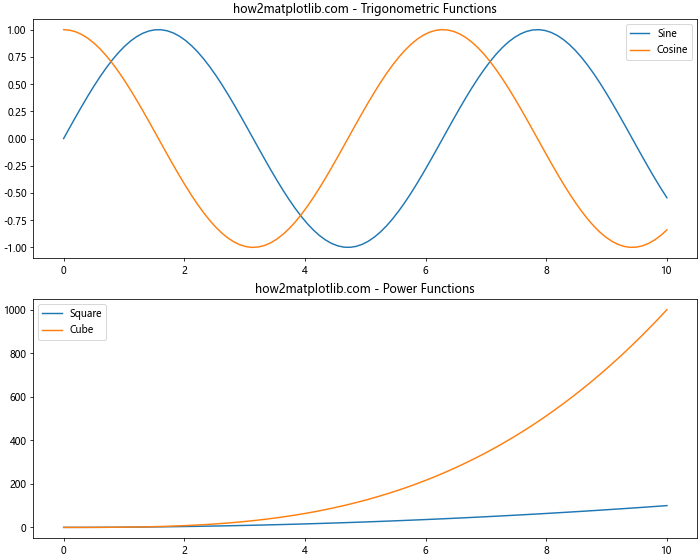
fig, (ax1, ax2) = plt.subplots(2, 1, figsize=(10, 8), constrained_layout=True)
x = np.linspace(0, 10, 100)
ax1.plot(x, np.sin(x), label='Sine')
ax1.plot(x, np.cos(x), label='Cosine')
ax1.set_title('how2matplotlib.com - Trigonometric Functions')
ax1.legend(loc='upper right')
ax2.plot(x, x**2, label='Square')
ax2.plot(x, x**3, label='Cube')
ax2.set_title('how2matplotlib.com - Power Functions')
ax2.legend(loc='upper left')
plt.show()
Output:

在这个例子中,我们使用constrained_layout=True来自动处理包含图例的子图布局。
16. 使用GridSpec的高级特性
GridSpec提供了一些高级特性,允许更精细的布局控制。
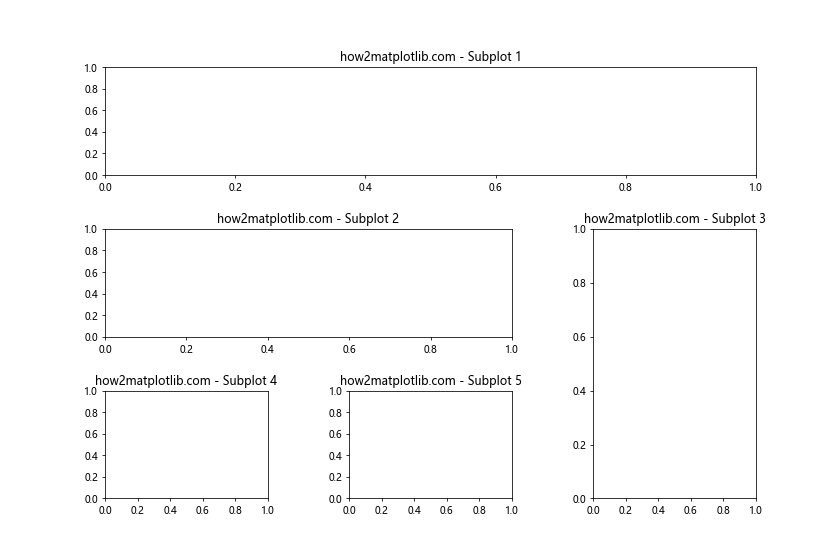
import matplotlib.pyplot as plt
import matplotlib.gridspec as gridspec
fig = plt.figure(figsize=(12, 8))
gs = gridspec.GridSpec(3, 3, figure=fig)
ax1 = fig.add_subplot(gs[0, :])
ax2 = fig.add_subplot(gs[1, :-1])
ax3 = fig.add_subplot(gs[1:, -1])
ax4 = fig.add_subplot(gs[-1, 0])
ax5 = fig.add_subplot(gs[-1, -2])
ax1.set_title('how2matplotlib.com - Subplot 1')
ax2.set_title('how2matplotlib.com - Subplot 2')
ax3.set_title('how2matplotlib.com - Subplot 3')
ax4.set_title('how2matplotlib.com - Subplot 4')
ax5.set_title('how2matplotlib.com - Subplot 5')
gs.update(wspace=0.5, hspace=0.5)
plt.show()
Output:

这个例子展示了如何使用GridSpec创建复杂的非均匀布局,并精确控制子图的位置和大小。
17. 处理子图中的3D图形
当处理3D图形时,间距调整可能需要特别注意。
import matplotlib.pyplot as plt
from mpl_toolkits.mplot3d import Axes3D
import numpy as np
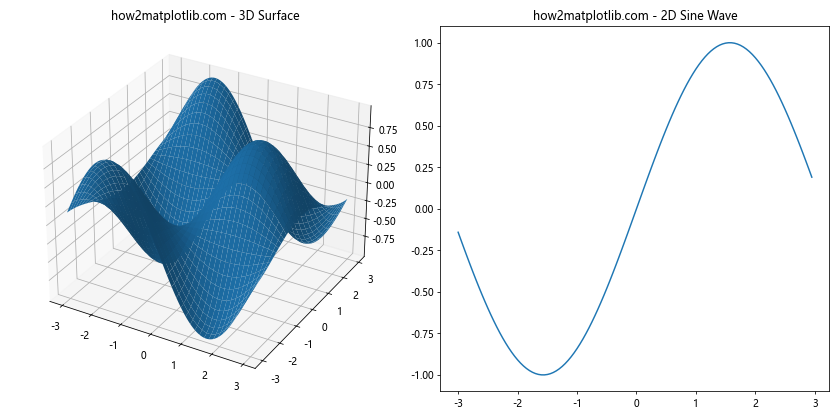
fig = plt.figure(figsize=(12, 6))
gs = fig.add_gridspec(1, 2)
ax1 = fig.add_subplot(gs[0, 0], projection='3d')
ax2 = fig.add_subplot(gs[0, 1])
# 3D plot
x = y = np.arange(-3.0, 3.0, 0.05)
X, Y = np.meshgrid(x, y)
Z = np.sin(X) * np.cos(Y)
ax1.plot_surface(X, Y, Z)
ax1.set_title('how2matplotlib.com - 3D Surface')
# 2D plot
ax2.plot(x, np.sin(x))
ax2.set_title('how2matplotlib.com - 2D Sine Wave')
plt.tight_layout()
plt.show()
Output:

这个例子展示了如何在一个图形中组合3D和2D子图,并适当调整它们之间的间距。
18. 使用axes_grid1工具包
Matplotlib的axes_grid1工具包提供了一些高级的布局工具,可以更灵活地控制子图间距。
import matplotlib.pyplot as plt
from mpl_toolkits.axes_grid1 import ImageGrid
import numpy as np
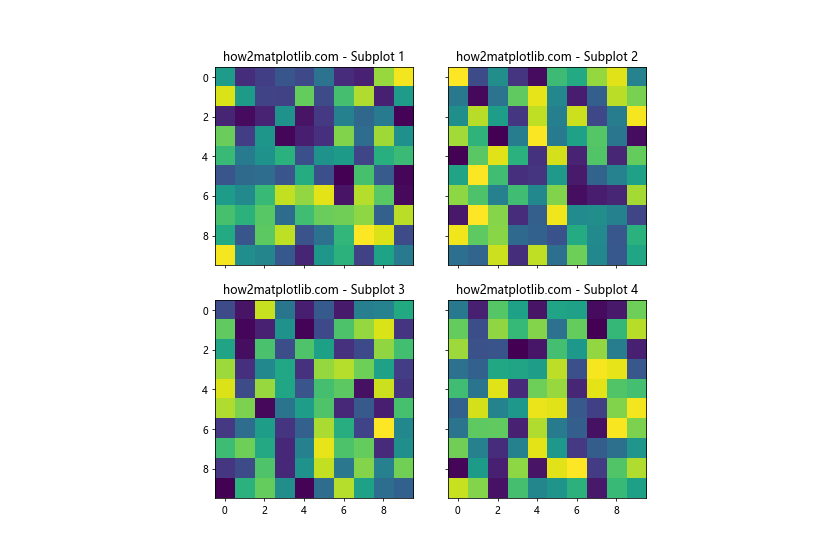
fig = plt.figure(figsize=(12, 8))
grid = ImageGrid(fig, 111, # 类似于subplot(111)
nrows_ncols=(2, 2),
axes_pad=0.5, # 子图之间的间距
label_mode="L",
)
for ax, i in zip(grid, range(4)):
ax.imshow(np.random.rand(10, 10))
ax.set_title(f'how2matplotlib.com - Subplot {i+1}')
plt.show()
Output:

这个例子使用ImageGrid创建了一个2×2的网格,并自动处理了子图之间的间距。
19. 动态调整子图数量和布局
有时,我们可能需要根据数据动态调整子图的数量和布局。
import matplotlib.pyplot as plt
import numpy as np
def create_subplots(n):
cols = int(np.ceil(np.sqrt(n)))
rows = int(np.ceil(n / cols))
fig, axs = plt.subplots(rows, cols, figsize=(4*cols, 4*rows))
for i, ax in enumerate(axs.flat):
if i < n:
ax.plot(np.random.rand(10))
ax.set_title(f'how2matplotlib.com - Plot {i+1}')
else:
ax.axis('off')
plt.tight_layout()
plt.show()
create_subplots(7) # 创建7个子图
这个函数可以根据指定的数量动态创建子图,并自动调整布局。
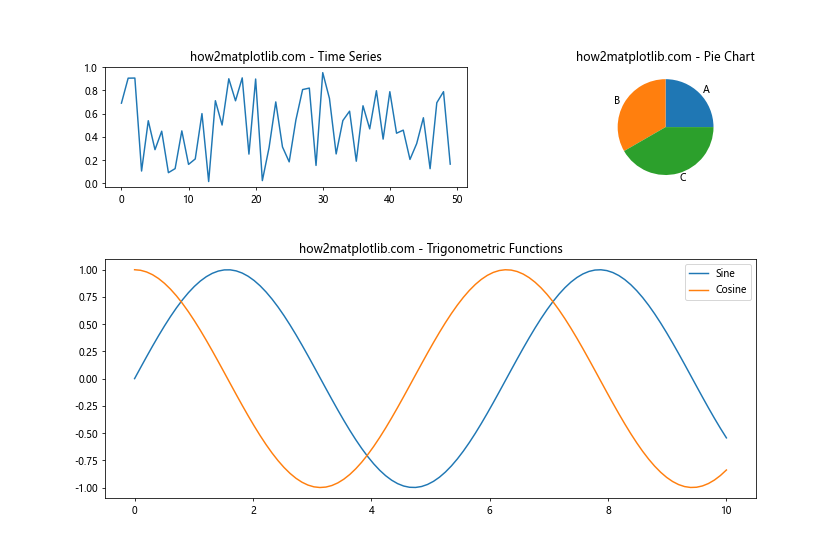
20. 结合多种技术
在实际应用中,我们可能需要结合多种技术来实现理想的布局。
import matplotlib.pyplot as plt
import matplotlib.gridspec as gridspec
import numpy as np
fig = plt.figure(figsize=(12, 8))
gs = gridspec.GridSpec(2, 2, width_ratios=[2, 1], height_ratios=[1, 2])
ax1 = fig.add_subplot(gs[0, 0])
ax2 = fig.add_subplot(gs[0, 1])
ax3 = fig.add_subplot(gs[1, :])
ax1.plot(np.random.rand(50))
ax1.set_title('how2matplotlib.com - Time Series')
ax2.pie([3, 4, 5], labels=['A', 'B', 'C'])
ax2.set_title('how2matplotlib.com - Pie Chart')
x = np.linspace(0, 10, 100)
ax3.plot(x, np.sin(x), label='Sine')
ax3.plot(x, np.cos(x), label='Cosine')
ax3.set_title('how2matplotlib.com - Trigonometric Functions')
ax3.legend()
gs.update(wspace=0.4, hspace=0.4)
plt.tight_layout()
plt.show()
Output:

这个例子结合了GridSpec、不同类型的图表、图例和自动布局调整,展示了如何创建复杂而美观的图形布局。
总结起来,Matplotlib提供了多种方法来调整子图之间的间距,从简单的subplots_adjust()到复杂的GridSpec布局。选择合适的方法取决于具体的需求和图表的复杂程度。通过灵活运用这些技术,我们可以创建出既美观又信息丰富的数据可视化图表。
 极客教程
极客教程