如何在jQuery模板中使用条件运算符
在这篇文章中,我们将学习如何在jQuery中使用三元或条件操作符。
三元或条件运算符需要三个操作数,一个条件,后面是问号,然后是两个要执行的表达式,两个表达式之间有一个分号(:)。
语法:
condition ? expression1 : expression2
例子:现在让我们试试一个例子,看看条件运算符是如何在jQuery模板中使用的。
<!DOCTYPE HTML>
<html>
<head>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body style="text-align:center;">
<h2 style="color:green">GeeksforGeeks</h2>
<div style="background-color:red">
<p>Click the button to change the background color .</p>
<button>Click me!</button>
</div>
<script>
function toggleColor(){
tag = ('div');
// Ternary Operator (add/remove background color)
// If tag color is green convert it to red otherwise convert to green.
tag.css('background') == 'green' ? tag.css({'background':'red'}) : tag.css({'background':'green'});
}
('button').on('click', function(){
toggleColor();
});
</script>
</body>
</html>
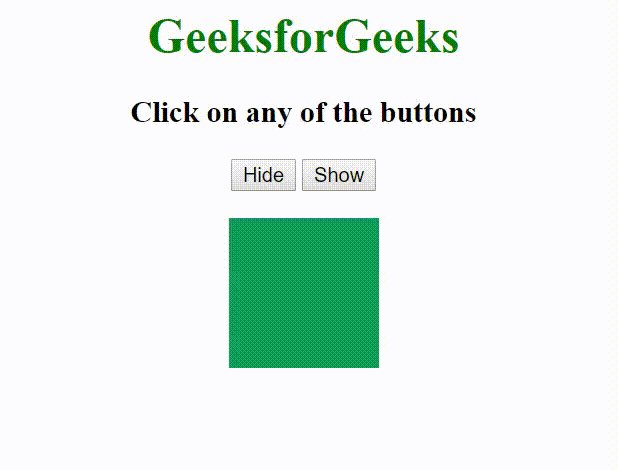
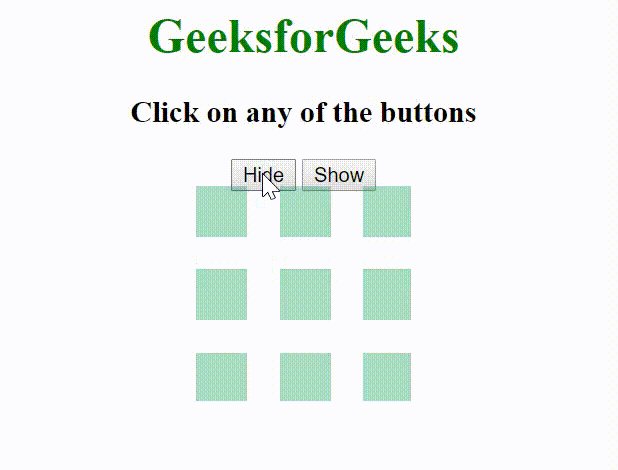
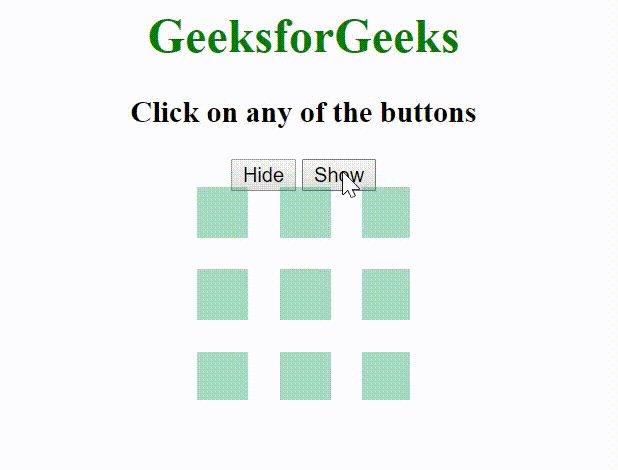
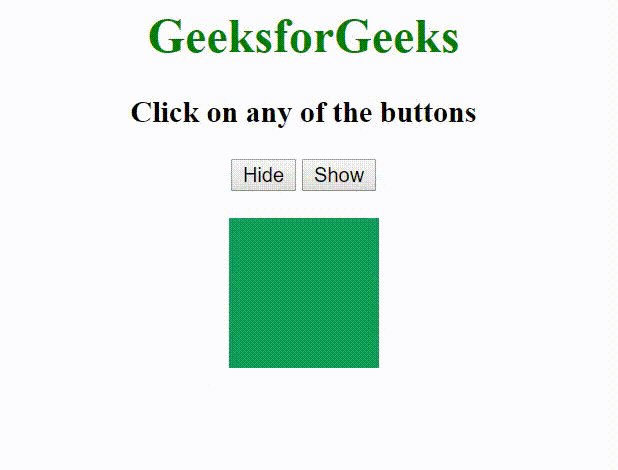
输出:

ternary operator
 极客教程
极客教程