如何使用jQuery将复杂的HTML与twitter Bootstrap工具提示结合起来
Bootstrap Tooltip以图形的方式给我们一个关于特定元素的提示。工具提示的使用是出于性能的考虑,所以它可以根据需求领域进行定制。工具提示是用javascript实现的,它依赖于一个第三方库,即popper.js来定位。
它的工作原理是使用光标指针悬停的概念,当指针悬停在元素上时,提示可能会按照代码中的指示从任何四个方向(左、右、上、下)弹出/出现。
一些一般的例子:
- 在登录页面中,密码工具提示会弹出一些要求,比如它应该是8个字符的长度,以大写字母开头,等等。
- 对于名字,可能会弹出只有名字而没有中间名或姓氏的字样。
脚本的片段(The Snippet of JavaScript
// Write Javascript code here
(function () {('[data-toggle="tooltip"]').tooltip()
})
注意:使用HTML、CSS、Bootstrap、JavaScript和jQuery。
方法 1:
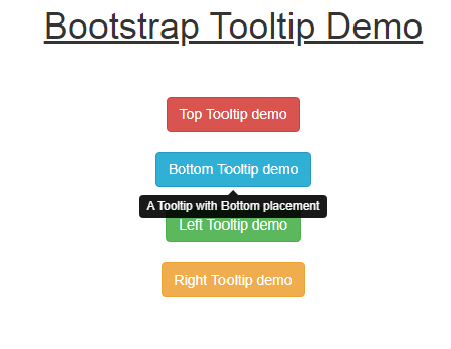
下面的实现是针对左、右、上、下4个按钮和各自的工具提示,当光标悬停在按钮上时,这些工具提示分别显示按钮的位置。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content=
"width=device-width,initial-scale=1.0" />
<title>
HTML with twitter Bootstrap
tooltip using jQuery
</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"
integrity=
"sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7"
crossorigin="anonymous">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"
integrity=
"sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS"
crossorigin="anonymous">
</script>
<script type="text/javascript">
(document).ready(function() {
("#toptip").tooltip({
placement: "top"
});
("#bottomtip").tooltip({
placement: "bottom"
});
("#lefttip").tooltip({
placement: "left"
});
$("#righttip").tooltip({
placement: "right"
});
});
</script>
</head>
<body>
<center>
<div class="container">
<h1><u>Bootstrap Tooltip Demo</u></h1>
<br/><br/>
<div>
<button type="button" id="toptip"
class="btn btn-danger"
title="A Tooltip with Top placement">
Top Tooltip demo
</button>
<br><br>
<button type="button" id="bottomtip"
class="btn btn-info"
title="A Tooltip with Bottom placement">
Bottom Tooltip demo
</button>
<br><br>
<button type="button" id="lefttip"
class="btn btn-success"
title="A Tooltip with Left placement">
Left Tooltip demo
</button>
<br><br>
<button type="button" id="righttip"
class="btn btn-warning"
title="A Tooltip with Right placement">
Right Tooltip demo
</button>
</div>
</body>
</html>
输出:

方法2
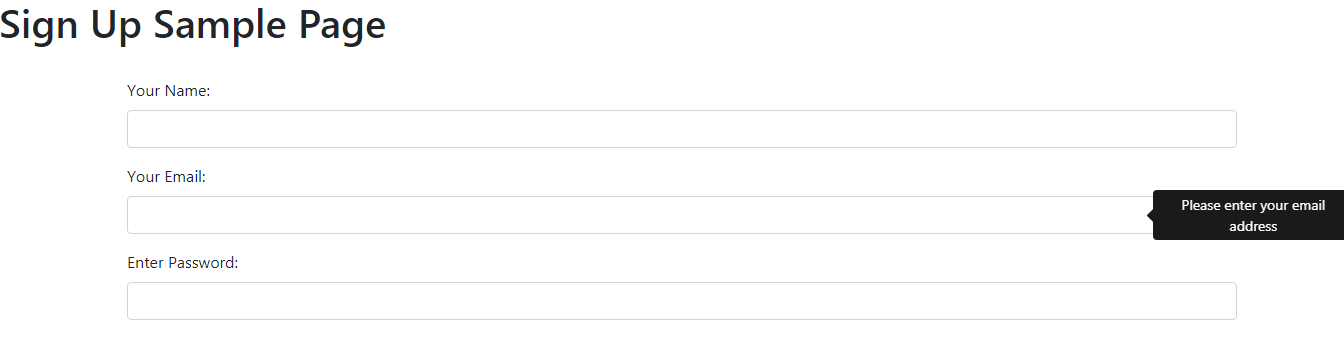
下面的实施是一个带有工具提示的注册页面,用于提供提示/建议。HTML中的表单标签被用来创建一个表单,并相应地添加了工具提示属性。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Grid</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js">
</script>
<!-- Latest compiled and minified JavaScript -->
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js">
</script>
<script type="text/javascript">
(document).ready(function() {
('#name').tooltip({
'trigger': 'focus',
'title': 'Name is Required'
});
('#email').tooltip({
'trigger': 'focus',
'title': 'Email is Required'
});
('#password').tooltip({
'trigger': 'focus',
'title': "Password is Required"
});
});
</script>
<style>
.serif {
font-family: "Times New Roman", Times, serif;
}
p {
padding: 20px;
}
</style>
</head>
<body>
<h1><p class="serif">Sign Up Sample Page</p></h1>
<div class="container" style="padding:50px;">
<form role="form">
<div class="form-group">
<label for="firstname">Name</label>
<input type="text"
name="Name"
class="form-control"
id="name"
placeholder="Enter Name">
</div>
<div class="form-group">
<label for="email">Email</label>
<input type="text"
name="email"
class="form-control"
id="email"
placeholder="Enter email">
</div>
<div class="form-group">
<label for="Password">Password</label>
<input type="password"
name="password"
class="form-control"
id="password"
placeholder="Enter Password">
</div>
</form>
</div>
</body>
</html>
输出:

 极客教程
极客教程