如何在jQuery中使用Explode效果
爆炸效果可以与显示/隐藏/切换元素一起使用。这将使元素爆炸或内爆成/从许多碎片。
语法:
selector.hide | show | toggle( "explode", {arguments}, speed );
参数:
- pieces。它持有棋子的数量。默认的棋子是9个。
- Mode。动画的模式。
要爆炸的棋子数量应该是一个完全的正方形,任何其他的数值都被四舍五入到最接近的正方形。
例子:使用具有爆炸效果的按钮隐藏和显示Div。
<!DOCTYPE HTML>
<html>
<head>
<title>Explode Example</title>
<script type = "text/javascript" src=
"https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
<script type = "text/javascript" src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.3/jquery-ui.min.js">
</script>
<script type = "text/javascript" language = "javascript">
(document).ready(function() {
("#hide").click(function(){
(".target").hide( "explode", {pieces: 9 }, 2000 );
});
("#show").click(function(){
$(".target").show( "explode", {pieces: 9}, 2000 );
});
});
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksforGeeks
</h1>
<p style = "font-size: 20px; font-weight: bold;">
Click on any of the buttons
</p>
<button id = "hide"> Hide </button>
<button id = "show"> Show</button>
<br><br>
<div class = "target" style="width:100px;height:100px;
background:#0f9d58;margin:0 auto;">
</div>
</body>
</html>
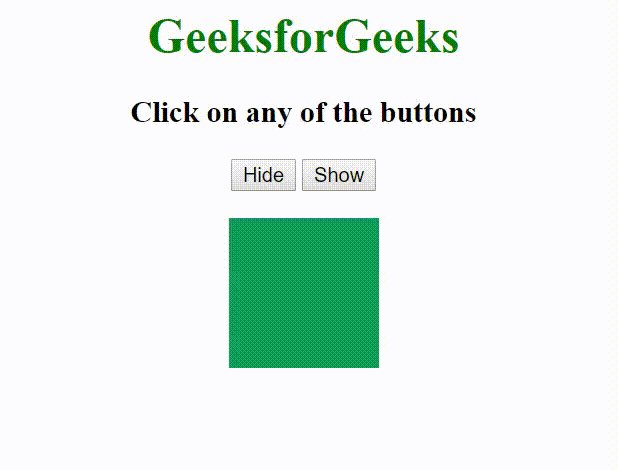
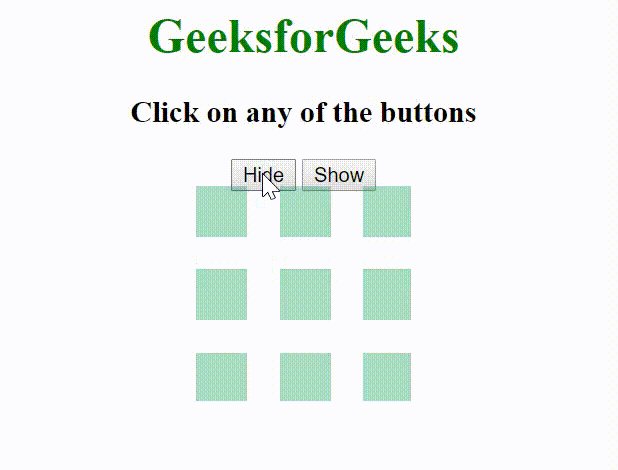
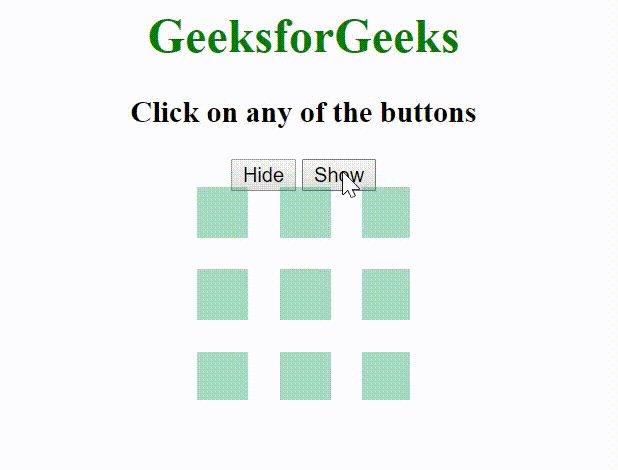
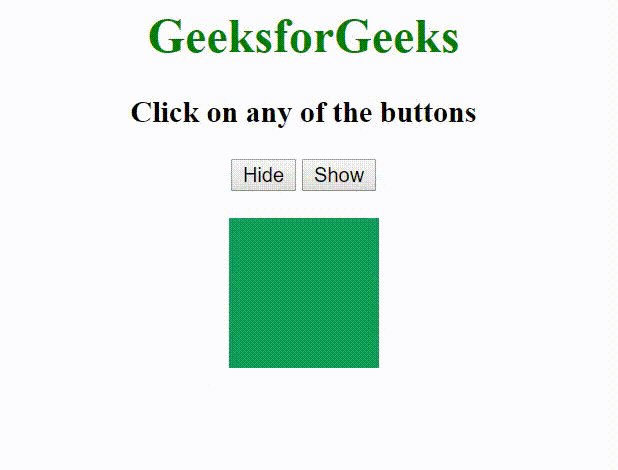
输出:

 极客教程
极客教程