jQuery Mobile Toolbar backBtnText选项
jQuery Mobile是一种网络技术,用于创建响应式网络应用程序和网站,可以访问不同屏幕尺寸的设备。它建立在jQuery的基础上。
在这篇文章中,我们将使用jQuery Mobile Toolbar的backBtnText选项。这个backBtnText选项接受一个字符串,并且只在标题工具栏上有一个返回按钮的情况下工作。你可以通过使用工具条的addBackBtn选项在标题工具条上添加一个back按钮。
如果backBtnText被设置为一个字符串,后退按钮的文本将被设置为该字符串。
语法:
$(".selector").toolbar({
backBtnText: "Previous Page"
});
- 获取backBtnText选项。
var backBtnTxt = $( ".selector" )
.toolbar( "option", "backBtnText" );
- 设置backBtnText选项。
$( ".selector" ).toolbar( "option", "backBtnTxt", "Previous" );
CDN 链接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
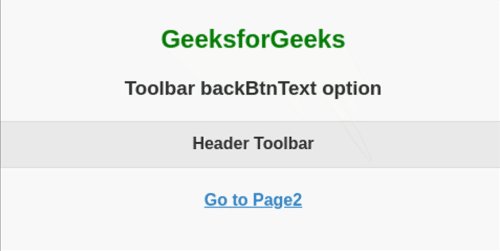
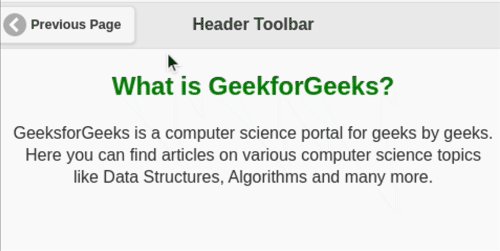
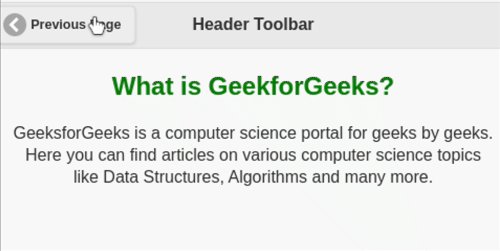
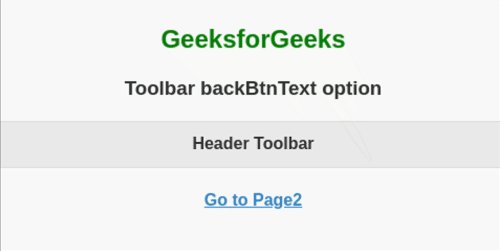
例子:在这个例子中,我们将首先使用addBackBtn选项在页眉工具条上添加一个返回按钮,然后将backBtnText选项设置为 “Previous Page”。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Toolbar - backBtnText option</title>
<link
rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"/>
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
(document).ready(function () {
("#divID2").toolbar({
addBackBtn: true,
});
$( "#divID2" ).toolbar({
backBtnText: "Previous Page"
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<center>
<h2 style="color:green;">GeeksforGeeks</h2>
<h3>Toolbar backBtnText option</h3>
<div id="divID" data-role="header">
<h1> Header Toolbar</h1>
</div>
<br>
<a href="#page2">Go to Page2</a>
<center>
</div>
<div data-role="page" id="page2">
<div id="divID2" data-role="header">
<h1> Header Toolbar</h1>
</div>
<center>
<h2 style="color:green;">
What is GeekforGeeks?
</h2>
<p style="padding:0px 20px;">
GeeksforGeeks is a computer science portal
for geeks by geeks. Here you can find articles
on various computer science topics like Data
Structures, Algorithms and many more.
</p>
</center>
</div>
</body>
</html>
输出:

 极客教程
极客教程