jQuery Mobile可折叠事件
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在这篇文章中,我们将使用jQuery Mobile Collapsible collapse事件,当一个可折叠的小部件被折叠时触发。
语法:
- 用指定的折叠回调初始化可折叠。
$( ".selector" ).collapsible({
expand: function( event, ui ) {}
});
- 为collapsiblecollapse事件绑定一个事件监听器。
$( ".selector" ).on( "collapsiblecollapse",
function( event, ui ) {} );
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”https://code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:这个例子描述了jQuery Mobile Collapsible collapse事件。
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"https://code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
<script>
(document).ready(function () {
("#GFG").on("collapsiblecollapse", function (event, ui) {
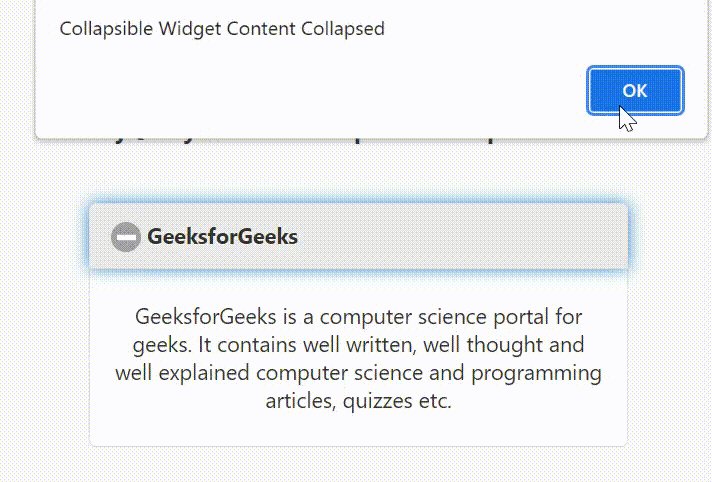
alert("Collapsible Widget Content Collapsed")
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>jQuery Mobile Collapsible collapse Event</h3>
</div>
<div role="main" class="ui-content">
<div data-role="collapsible"
style="width: 400px;" id="GFG">
<h3>GeeksforGeeks</h3>
<p>
GeeksforGeeks is a computer science portal
for geeks. It contains well written, well
thought and well explained computer science
and programming articles, quizzes etc.
</p>
</div>
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程