jQuery Mobile Toolbar backBtnTheme选项
jQuery Mobile是一套基于HTML5的用户系统交互widget工具箱,用于各种用途,建立在jQuery之上。它被设计用来建立快速和响应性的网站,可用于手机、标签和桌面。
在这篇文章中,我们将使用jQuery Mobile Toolbar backBtnTheme选项。工具栏backBtnTheme选项是用来设置工具栏的后退按钮的颜色方案。它接受一个单一的字母(a-z),映射到主题中的一个色块。
语法:
用指定的backBtnTheme选项初始化工具条。
$( ".selector" ).toolbar({
backBtnTheme: "b"
});
- 获取backBtnTheme选项,初始化后。
var backBtnTheme = $( ".selector" )
.toolbar( "option", "backBtnTheme" );
- 设置backBtnTheme选项,初始化后。
$( ".selector" ).toolbar( "option", "backBtnTheme", "b" );
CDN 链接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
下面的例子演示了jQuery Mobile Toolbar backBtnTheme选项。
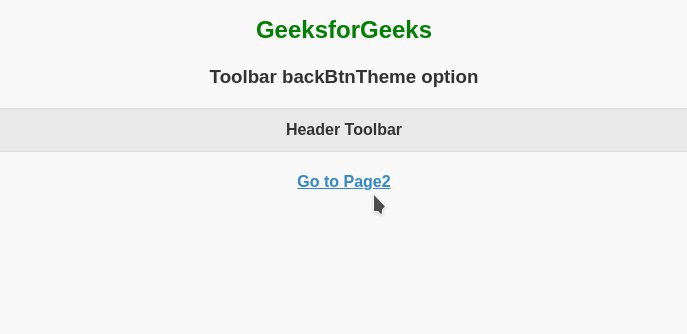
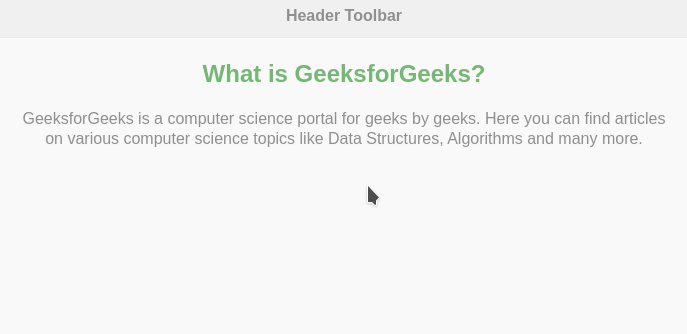
例子1:在这个例子中,我们将在没有指定backBtnTheme的情况下初始化工具条。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
(document).ready(function () {
("#GFG2").toolbar({
addBackBtn: true,
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<center>
<h2 style="color: green;">
GeeksforGeeks
</h2>
<h3>Toolbar backBtnTheme option</h3>
<div id="GFG" data-role="header">
<h1> Header Toolbar</h1>
</div>
<br>
<a href="#page2">Go to Page2</a>
</center>
</div>
<div data-role="page" id="page2">
<div id="GFG2" data-role="header">
<h1> Header Toolbar</h1>
</div>
<center>
<h2 style="color: green;">
What is GeeksforGeeks?
</h2>
<p style="padding: 0px 20px;">
GeeksforGeeks is a computer science
portal for geeks by geeks. Here
you can find articles on various
computer science topics like Data
Structures, Algorithms and many more.
</p>
</center>
</div>
</body>
</html>
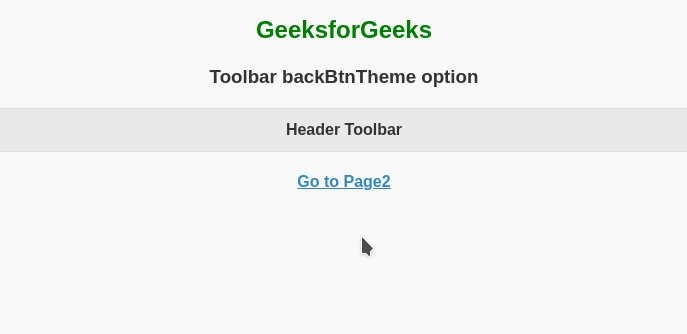
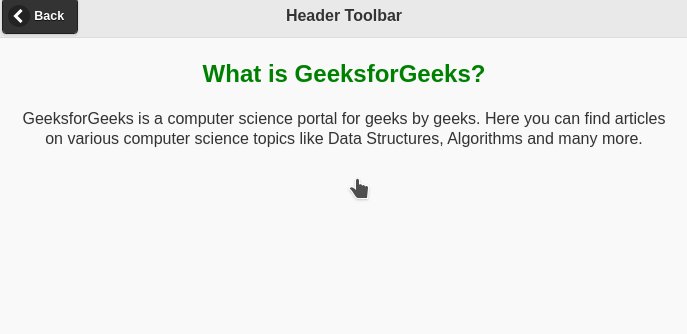
输出:

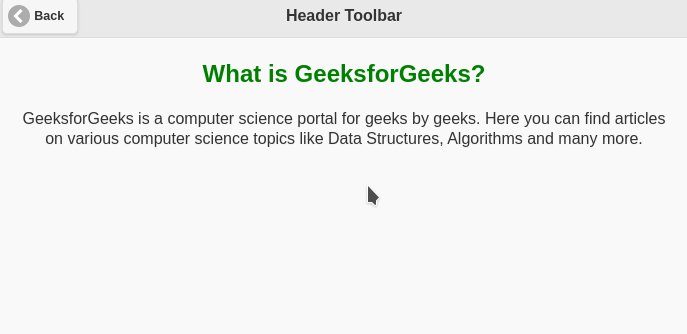
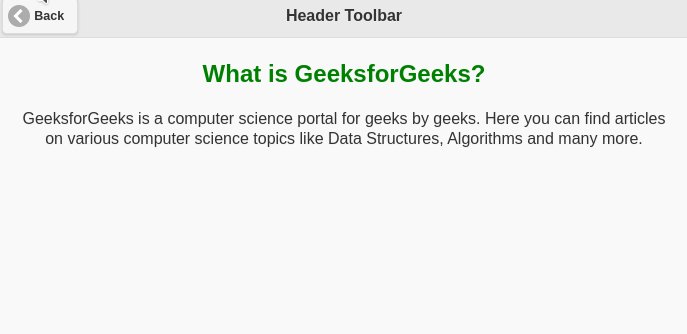
实例2:在这个例子中,我们将初始化工具栏,并将backBtnTheme指定为色块 “b”。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
(document).ready(function () {
("#GFG2").toolbar({
addBackBtn: true,
});
// Initialize backBtn's theme with swatch "b"
$("#GFG2").toolbar({
backBtnTheme: "b"
});
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<center>
<h2 style="color: green;">GeeksforGeeks</h2>
<h3>Toolbar backBtnTheme option</h3>
<div id="GFG" data-role="header">
<h1> Header Toolbar</h1>
</div>
<br>
<a href="#page2">Go to Page2</a>
</center>
</div>
<div data-role="page" id="page2">
<div id="GFG2" data-role="header">
<h1> Header Toolbar</h1>
</div>
<center>
<h2 style="color: green;">
What is GeeksforGeeks?
</h2>
<p style="padding: 0px 20px;">
GeeksforGeeks is a computer science
portal for geeks by geeks. Here
you can find articles on various
computer science topics like Data
Structures, Algorithms and many more.
</p>
</center>
</div>
</body>
</html>
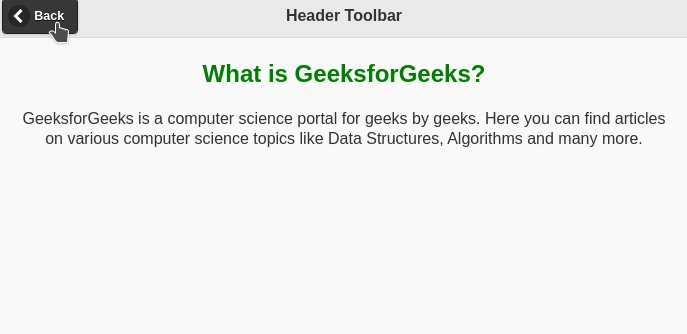
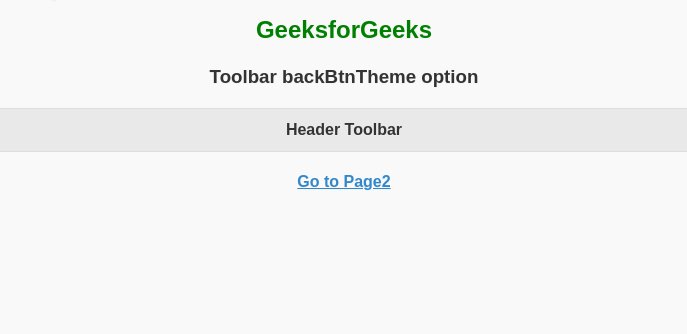
输出:

 极客教程
极客教程