jQuery Mobile Toolbar addBackBtn选项
jQuery Mobile是一种建立在jQuery之上的网络技术。它被用来创建响应式网络应用程序和网站,可以在手机、标签和桌面上访问。
在这篇文章中,我们将使用jQuery Mobile Toolbar的addBackBtn选项。当addBackBtn选项被设置为true时,一个返回按钮将被自动添加到页眉,这将把用户带到前一个页面。这个选项只在页眉工具条小部件上添加一个Back按钮,不影响页脚。
语法:
$(".selector").toolbar({
addBackBtn: true
});
- 获取addBackBtn选项。
var addBackBtn = $( ".selector" )
.toolbar( "option", "addBackBtn" );
- 设置addBackBtn选项。
$(".selector").toolbar( "option", "addBackBtn", true );
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
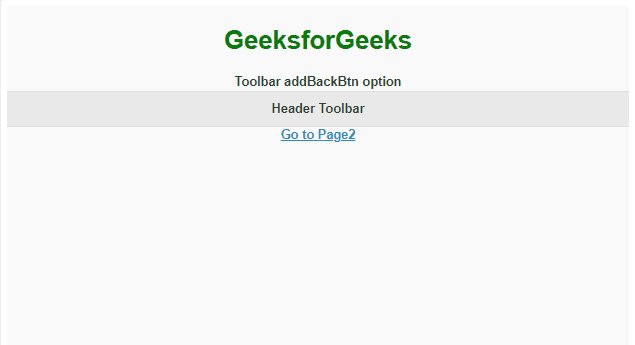
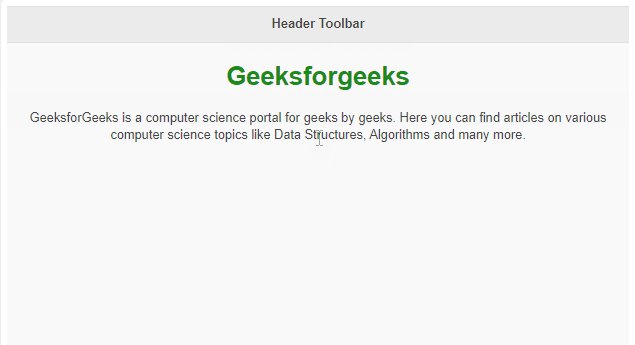
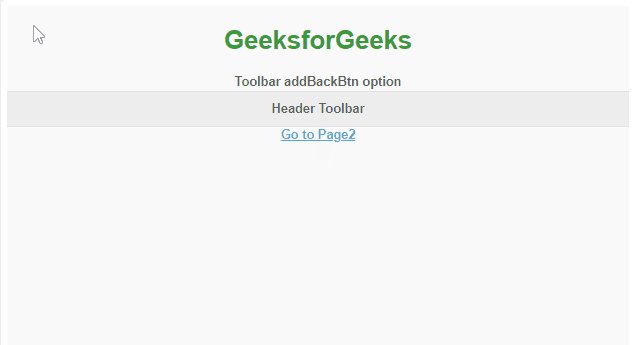
例子:在这个例子中,我们将把addBackBtn选项设置为true,以便在页眉工具栏上添加一个返回按钮。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<style>
h1 {
color: green;
}
</style>
<script>
(document).ready(function() {
("#divID2").toolbar({
addBackBtn: true,
});
});
</script>
</head>
<body>
<center>
<!-- 1st Page -->
<div data-role="page" id="page1">
<h1>
GeeksforGeeks
</h1>
<strong>Toolbar addBackBtn option</strong>
<div id="div" data-role="header">
<h2>Header Toolbar</h2>
</div>
<a href="#page2">Go to Page2</a>
</div>
<!-- 2nd Page -->
<div data-role="page" id="page2">
<div id="divID2" data-role="header">
<h2>Header Toolbar</h2>
</div>
<h1>
Geeksforgeeks
</h1>
<p>
GeeksforGeeks is a computer science
portal for geeks by geeks. Here you can
find articles on various computer science
topics like Data Structures, Algorithms
and many more.
</p>
</div>
</center>
</body>
</html>
输出:

 极客教程
极客教程