jQuery Mobile Textinput wrapperClass选项
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在这篇文章中,我们将使用jQuery Mobile Textinput wrapperClass选项。这个选项的值是一个字符串,包含一个空格分隔的类列表,这些类将被应用到指定的Textinput widget的最外层元素。
语法:
用wrapperClass选项初始化textinput。
$( ".selector" ).textinput({
wrapperClass: "custom-class"
});
- 设置wrapperClass选项。
$( ".selector" ).textinput( "option",
"wrapperClass", "custom-class" );
- 获取wrapperClass选项。
var wrapperClass = $( ".selector" )
.textinput( "option", "wrapperClass" );
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:这个例子描述了jQuery Mobile Textinput wrapperClass选项。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src=
"//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Textinput wrapperClass Option</h3>
<div data-role="header">
</div>
<div role="main" class="ui-content"
style="width: 50%;">
<label for="GFG">Enter Text:</label>
<textarea name="Geeks" id="GFG"></textarea>
</div>
<input type="button" id="Button"
value="Value of wrapperClass">
<div id="log"></div>
</div>
</center>
<script>
(document).ready(function () {
("#GFG").textinput({
wrapperClass: "custom-class"
});
("#GFG").textinput("option",
"wrapperClass", "custom-class");
("#Button").on('click', function () {
var a = ("#GFG").textinput(
"option", "wrapperClass");
("#log").html(a);
});
});
</script>
</body>
</html>
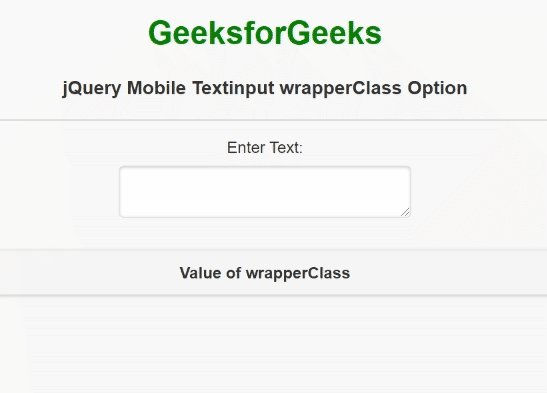
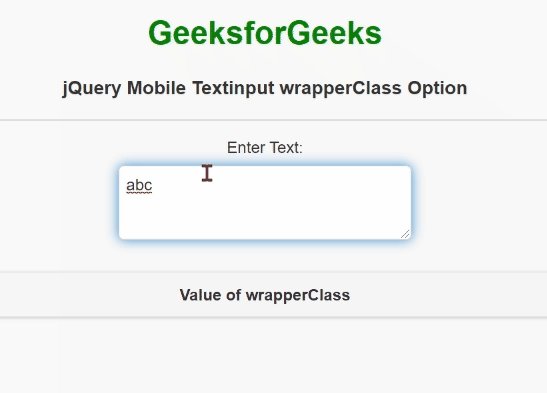
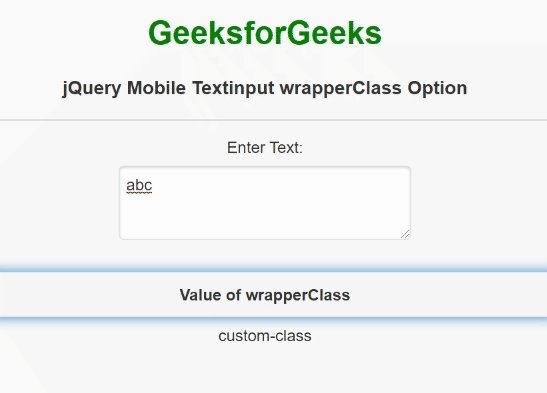
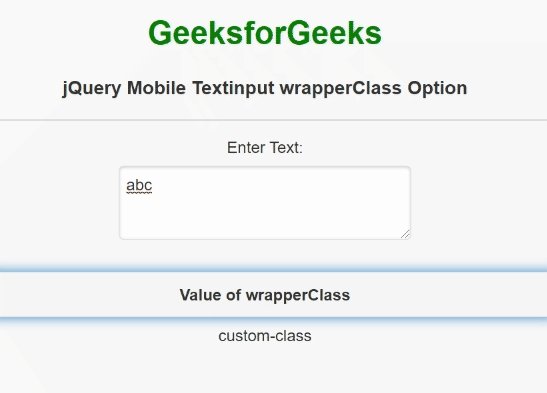
输出:

 极客教程
极客教程