jQuery Mobile Selectmenu overlayTheme选项
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在这篇文章中,我们将使用jQuery Mobile Selectmenu overlayTheme选项来设置基于对话框的自定义选择菜单的覆盖层的颜色和较小的自定义菜单的外边界。这个选项接受字母a-z的值,映射到主题中的色板。默认情况下,覆盖层的内容块颜色将从选择的父级继承。
语法:
用overlayTheme选项初始化选择菜单。
$( ".selector" ).selectmenu({
overlayTheme: "b"
});
- 设置overlayTheme选项。
$( ".selector" ).selectmenu("option", "overlayTheme", "b");
- 获得overlayTheme选项。
var shadow = $( ".selector" )
.selectmenu( "option", "overlayTheme" );
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:这个例子描述了jQuery Mobile Selectmenu overlayTheme选项。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Selectmenu overlayTheme Option</h3>
<div role="main" class="ui-content">
<label for="GFG" class="select">
GeeksforGeeks Courses:
</label>
<select name="GFG" id="GFG" data-native-menu="false">
<option value="C">
C Programming
</option>
<option value="CPP">
C++ Programming
</option>
<option value="JAVA">
Java Programming
</option>
<option value="overnight">
Python Programming
</option>
<option value="WEB">
Web Development
</option>
</select>
</div>
<input type="button" id="Button"
value="Value of the overlayTheme option">
<div id="log"></div>
</div>
</center>
<script>
(document).ready(function () {
("#GFG").selectmenu({
overlayTheme: "b"
});
("#GFG").selectmenu("option", "overlayTheme", "b");
("#Button").on('click', function () {
var a = ("#GFG").selectmenu("option", "overlayTheme");
('#log').html(a);
});
});
</script>
</body>
</html>
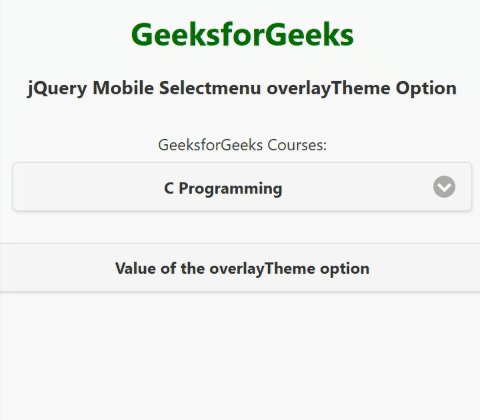
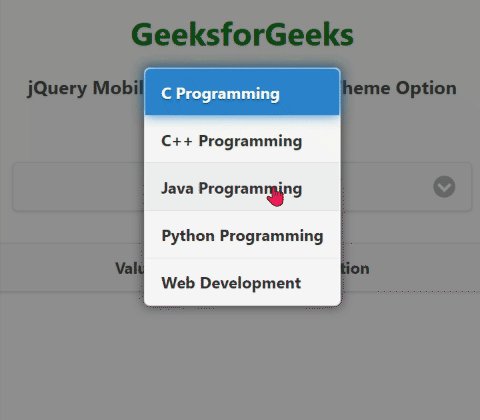
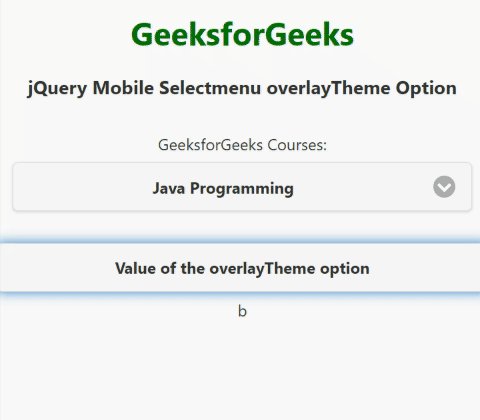
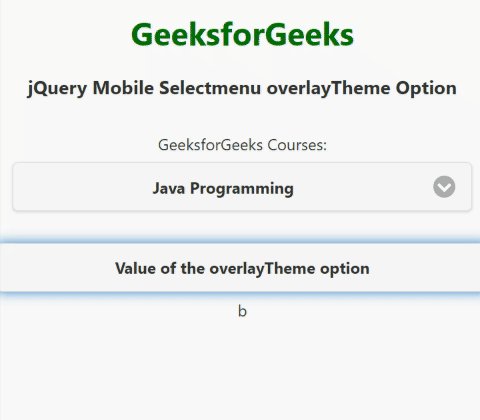
输出:

jQuery Mobile Selectmenu overlayTheme选项
 极客教程
极客教程