jQuery Mobile Selectmenu option()方法
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在这篇文章中,我们将使用jQuery Mobile Selectmenu option()方法。使用这个方法,我们可以获得、设置或更新Selectmenu部件的任何参数值。我们也可以用这个方法获得所有选项的键值对。
语法:
1.如果我们需要任何选项的值,在option(optionName)方法中传递选项名称。optionName应该是一个字符串。
- optionName。这是我们需要以字符串形式传递的输入,我们需要得到它的值。
- return。我们根据选项的数据类型得到相应的回报。
var isDisabled = $( ".selector" ).selectmenu( "option", "disabled" );
2.通过调用不带参数的option方法,获得所有选项及其值的键值对。
- input。我们需要调用选项方法。没有任何东西应该作为输入被传递。
- return。我们得到所有选项的键值对列表,即optionName – optionValue。
var options = $( ".selector" ).selectmenu( "option" );
3.通过调用optionName和value作为参数的option(optionName, value)来设置任何选项的值。
- optionName。选项名称是第一个参数,属于字符串类型。
- value。在调用该方法时,我们需要传递选项的值,它是对象类型的。
$( ".selector" ).selectmenu( "option", "disabled", true );
4) 要设置多个选项而不是只有一个,请调用option(options)方法,其中options是选项的列表。
- options。它是optionName-value对的映射,用于设置与传递的值相对应的选项,它是对象类型的。
$( ".selector" ).selectmenu( "option", { disabled: true } );
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”><script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
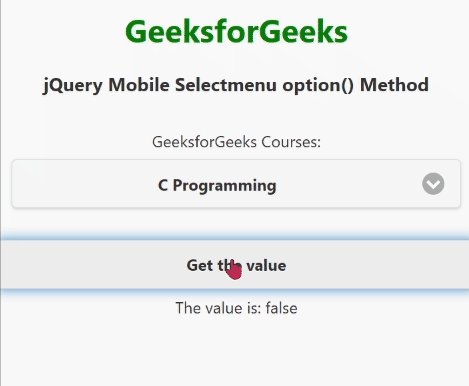
例子:这个例子描述了jQuery Mobile Selectmenu option()方法。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content=
"width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
<style>
.highlight {
border: 5px solid green;
}
</style>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Selectmenu option() Method</h3>
<div role="main" class="ui-content">
<label for="GFG" class="select">
GeeksforGeeks Courses:
</label>
<select name="GFG" id="GFG">
<option value="C">C Programming</option>
<option value="CPP">C++ Programming</option>
<option value="JAVA">Java Programming</option>
<option value="overnight">Python Programming</option>
<option value="WEB">Web Development</option>
</select>
</div>
<input type="button" id="Button" value="Get the value">
<div id="log"></div>
</div>
</center>
<script>
(document).ready(function () {
(document).ready(function () {
("#Button").on('click', function () {
var a =("#GFG").selectmenu("option", "disabled");
$("#log").html('The value is: ' + a);
});
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程