jQuery Mobile Selectmenu preventFocusZoom选项
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在这篇文章中,我们将使用jQuery Mobile Selectmenu preventFocusZoom选项。这个选项是当一个自定义的选择被聚焦时,暂时禁用页面缩放,这可以防止iOS设备将页面放大到选择中。默认情况下,iOS经常会放大表单控件,而且这种行为在移动优化的布局中往往是不必要的,而且会造成干扰。
语法:
用preventFocusZoom选项初始化选择菜单。
$( ".selector" ).selectmenu({
preventFocusZoom: true
});
- 设置preventFocusZoom选项。
$( ".selector" ).selectmenu("option",
"preventFocusZoom", true);
- 获得preventFocusZoom选项。
var shadow = $( ".selector" )
.selectmenu( "option", "preventFocusZoom" );
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:这个例子描述了jQuery Mobile Selectmenu preventFocusZoom选项。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Selectmenu preventFocusZoom Option</h3>
<div role="main" class="ui-content">
<label for="GFG" class="select">
GeeksforGeeks Courses:
</label>
<select name="GFG" id="GFG"
data-native-menu="false">
<option value="C">
C Programming
</option>
<option value="CPP">
C++ Programming
</option>
<option value="JAVA">
Java Programming
</option>
<option value="overnight">
Python Programming
</option>
<option value="WEB">
Web Development
</option>
</select>
</div>
<input type="button" id="Button"
value="Value of the preventFocusZoom option">
<div id="log"></div>
</div>
</center>
<script>
(document).ready(function () {
("#GFG").selectmenu({
preventFocusZoom: true
});
("#GFG").selectmenu("option", "preventFocusZoom", true);
("#Button").on('click', function () {
var a = ("#GFG").selectmenu("option", "preventFocusZoom");
('#log').html(a);
});
});
</script>
</body>
</html>
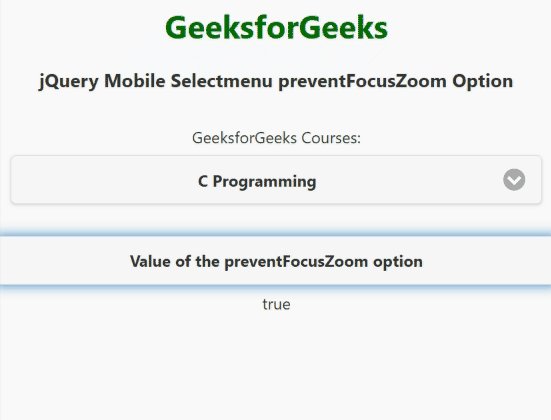
输出:

jQuery Mobile Selectmenu preventFocusZoom 选项
 极客教程
极客教程