jQuery Mobile Rangeslider option()方法
jQuery Mobile是一套基于HTML5的用户交互部件工具箱,用于各种用途,建立在jQuery之上。它被设计用来建立快速和响应性的网站,可用于手机、标签和台式机。jQuery Mobile的rangeslider widget是一个双柄滑块。滑块有一个最小值和一个最大值需要设置,我们可以在最小和最大之间的范围内选择。
在这篇文章中,我们将学习jQuery Mobile Rangeslider option()方法。使用这个方法,我们可以获得、设置或更新rangelider部件的任何参数值。我们也可以用这个方法获得所有选项的键值对。
语法:
1.如果我们需要任何选项的值,在option(optionName)方法中传递选项名称。optionName应该是一个_字符串。
- optionName : 这是我们需要以字符串形式传递的输入,我们需要得到它的值。
- return : 我们根据选项数据类型得到相应的回报。
var isHighlighted = $("Selector").rangeslider("option", "highlight");
2.只需调用option方法就可以获得所有的选项和它们的值作为键值对,不需要向该方法传递任何东西。
- input : 我们需要调用选项方法。没有什么应该作为输入被传递。
- return:我们得到所有选项的键值对列表,作为optionName-optionValue。
var options= $("Selector").rangeslider("option");
3.通过调用option(optionName, value)来设置任何选项的值,选项名称和我们需要传递的值。
- optionName:当调用option方法时,首先应该传递选项名称,它是字符串类型的。
- value : 在调用该方法时,我们需要传递选项的值,它是对象类型的。
$("Selector").rangeslider("option", "highlight", "false");
4.要设置多个选项而不是只有一个,请调用option(options)方法,其中options是选项的列表。
- options :它是选项名-值对的映射,作为输入来设置与传递的值相对应的选项,它是对象类型的。
$("Selector").rangeslider("option", {highlight: false, disabled: true});
CDN链接:为你的jQuery Mobile项目使用以下CDN链接。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
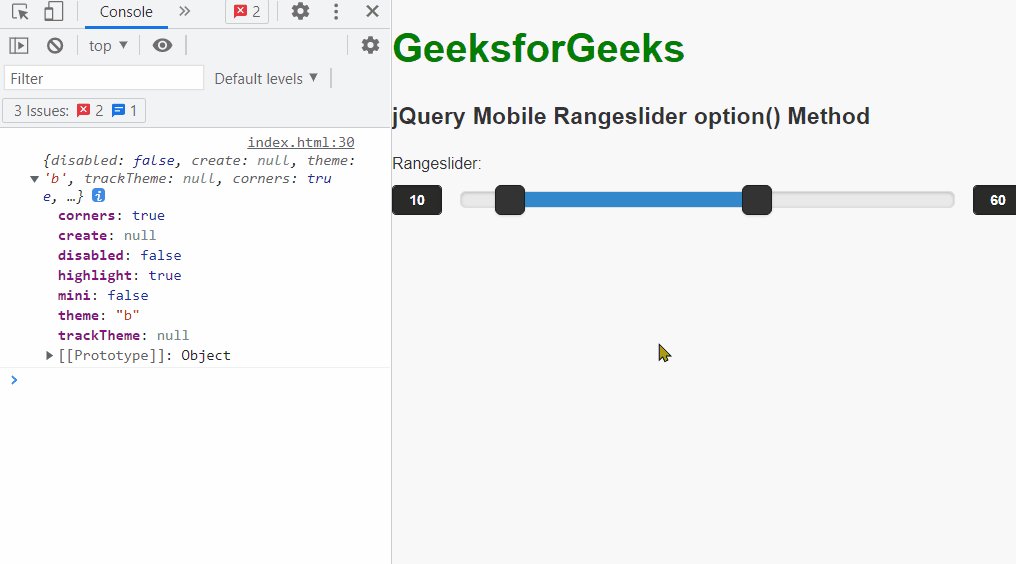
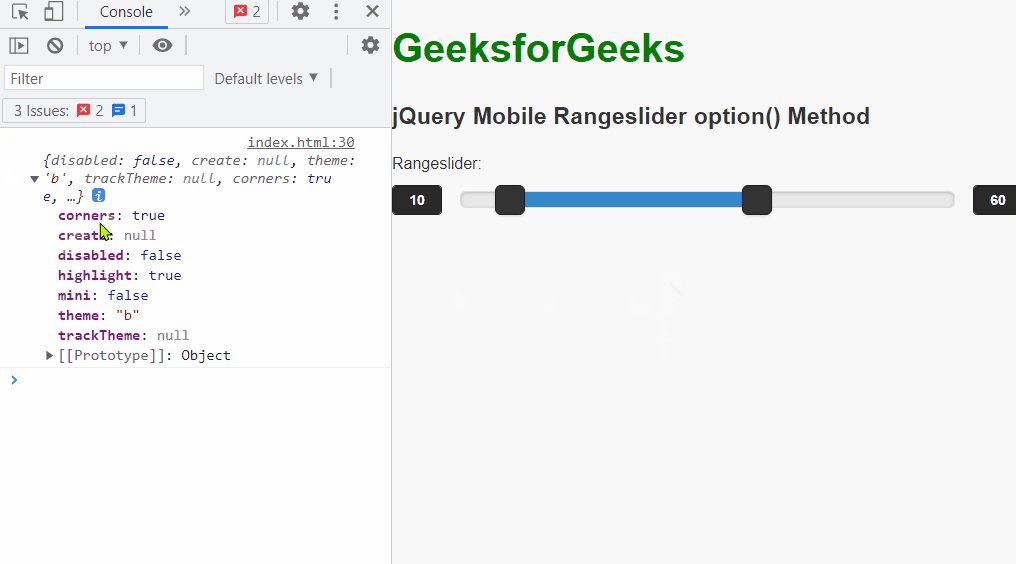
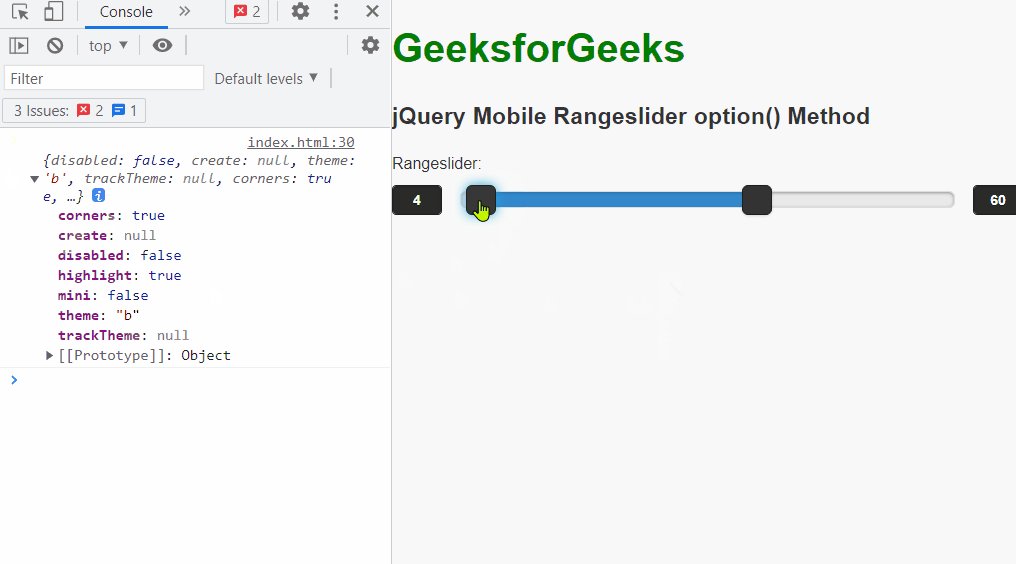
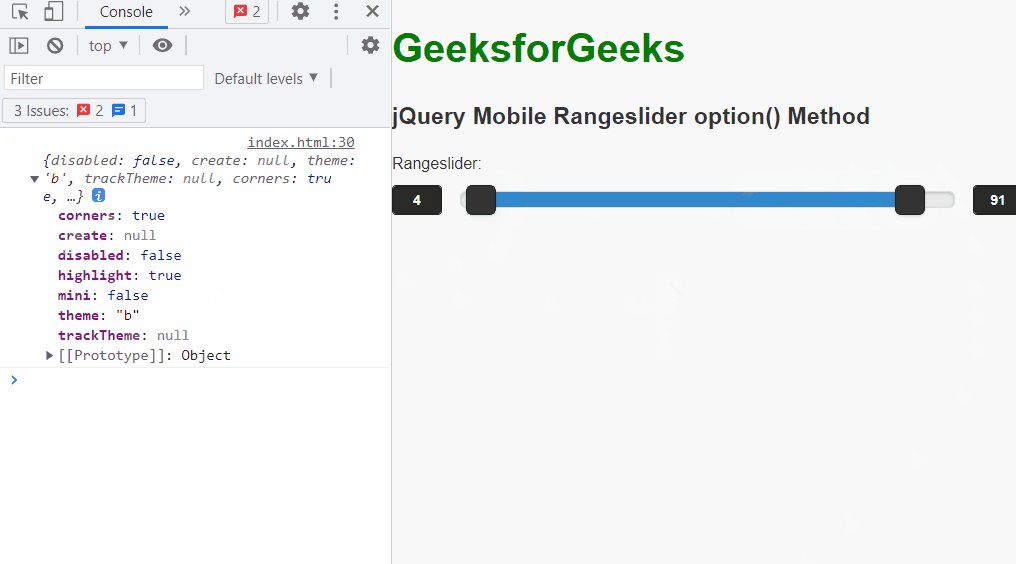
例子 。在下面的例子中,我们首先设置了rangelider的主题,然后记录了所有的选项和它们的值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Rangeslider option() Method</h3>
<div data-role="rangeslider"
id="gfg">
<label for="range-slider-1">
Rangeslider:
</label>
<input name="range-slider-1"
min="0"
max="100"
value="10"
type="range">
<label for="range-slider-2">
Rangeslider:
</label>
<input name="range-slider-2"
min="0"
max="100"
value="60"
type="range">
</div>
<script>
(document).ready(function() {
("#gfg").rangeslider("option", "theme", "b");
var options = $("#gfg").rangeslider("option");
console.log(options);
});
</script>
</body>
</html>
输出:

 极客教程
极客教程