jQuery Mobile Rangeslider refresh()方法
jQuery Mobile是一套基于HTML5的用户系统交互widget工具箱,用于构建在jQuery之上的各种用途。在这篇文章中,我们将学习移动Rangeslider refresh()方法。
一个Rangeslider用来获取给定范围内的数据。它有两个值,第一个值代表下限范围,最后一个值代表上限范围。refresh()方法用于重新渲染创建的范围滑块。
语法 :
$('selector').rangeslider('refresh');
参数:该方法不接受任何参数。
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”https://code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
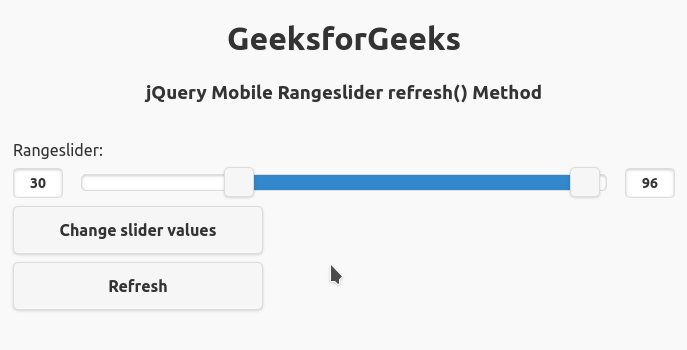
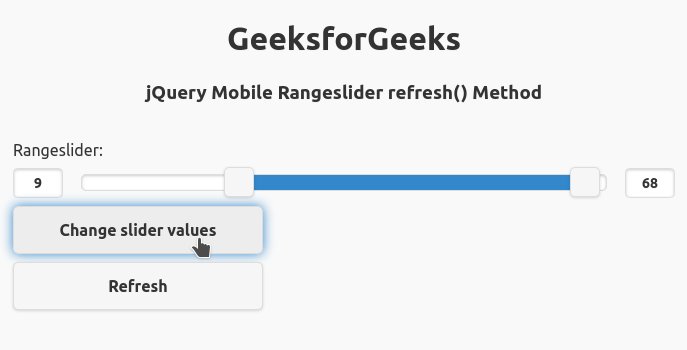
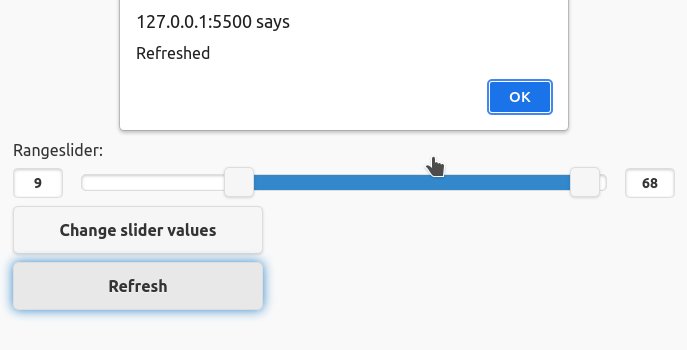
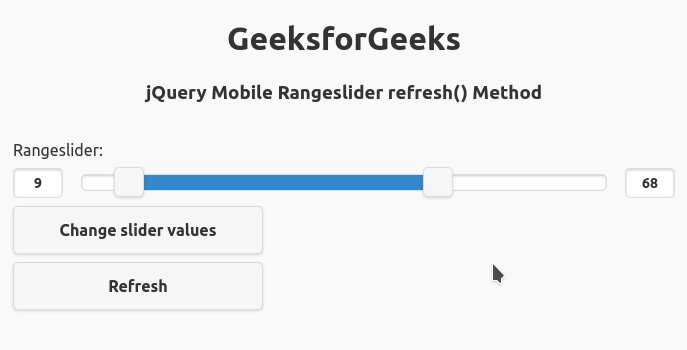
例子:在这个例子中,我们首先改变范围滑块的值,然后调用refresh()方法,将滑块刷新到正确的值。
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"https://code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
<script>
(document).ready(function () {
// Only refresh the values
("#changeBtn").on('click', function () {
("#range-slider-1").val(9);
("#range-slider-2").val(68);
});
// Update the slider to reflect the new values
("#refreshBtn").on('click', function () {
("#GFG").rangeslider("refresh");
alert("Refreshed");
});
});
</script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1 style="text-align: center;">
GeeksforGeeks
</h1>
<h3 style="text-align: center;">
jQuery Mobile Rangeslider
refresh() Method
</h3>
</div>
<div role="main" class="ui-content">
<div data-role="rangeslider" id="GFG">
<label for="range-slider-1">
Rangeslider:
</label>
<input name="range-slider-1"
id="range-slider-1" min="0"
max="100" value="30" type="range">
<label for="range-slider-2">
Rangeslider:
</label>
<input name="range-slider-2"
id="range-slider-2" min="0"
max="100" value="96" type="range">
</div>
<input type="button" id="changeBtn"
style="width: 250px;"
value="Change slider values">
<input type="button" id="refreshBtn"
style="width: 250px;"
value="Refresh">
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程