jQuery Mobile Rangeslider normalize事件
jQuery Mobile是一个基于HTML5的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上使用的响应式网站和应用程序。jQuery Mobile的rangeslider部件是一个双柄滑块。滑块有一个min和一个max的值需要设置,我们可以在min和max之间的范围内选择。
在这篇文章中,我们要实现jQuery Mobile rangeslider normalize事件。每当旋钮重叠的时候,这个事件就会被触发。在这样一个事件中,输入值被规范化。一个回调被指定来执行此类事件的任何行动。
语法 。创建normalize事件的回调函数,如下所示。
$("#divID").rangeslider({
normalize: function(event, ui)
{
// Your code
},
});
参数:它接受一个持有一个参数的回调函数。
- event。它接受事件类型值。
CDN链接。在jQuery Mobile项目中使用以下CDNs。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子 。在这个例子中,我们将记录时间,当normalize事件被触发时,即当rangelider的旋钮重叠时。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Rangeslider normalize event</h3>
<div data-role="rangeslider" id="divID">
<label for="range-slider-1">Rangeslider:</label>
<input name="range-slider-1" min="0"
max="100" value="10" type="range">
<label for="range-slider-2" id="name">
Rangeslider:
</label>
<input name="range-slider-2" min="0"
max="100" value="60" type="range">
</div>
<script>
(document).ready(function() {
("#divID").rangeslider({
normalize: function(event, ui) {
console.log("Overlapped handles at: ",
new Date().getTime());
},
});
});
</script>
</body>
</html>
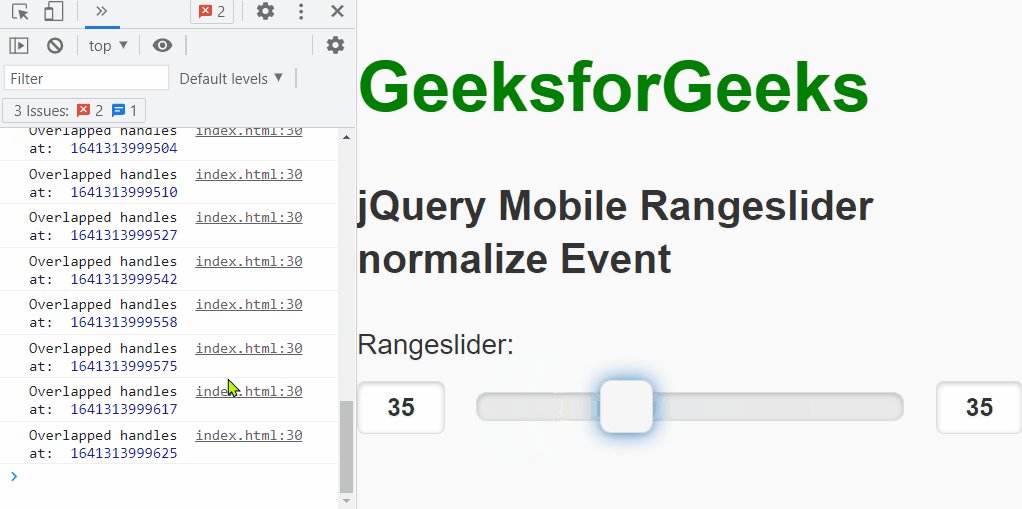
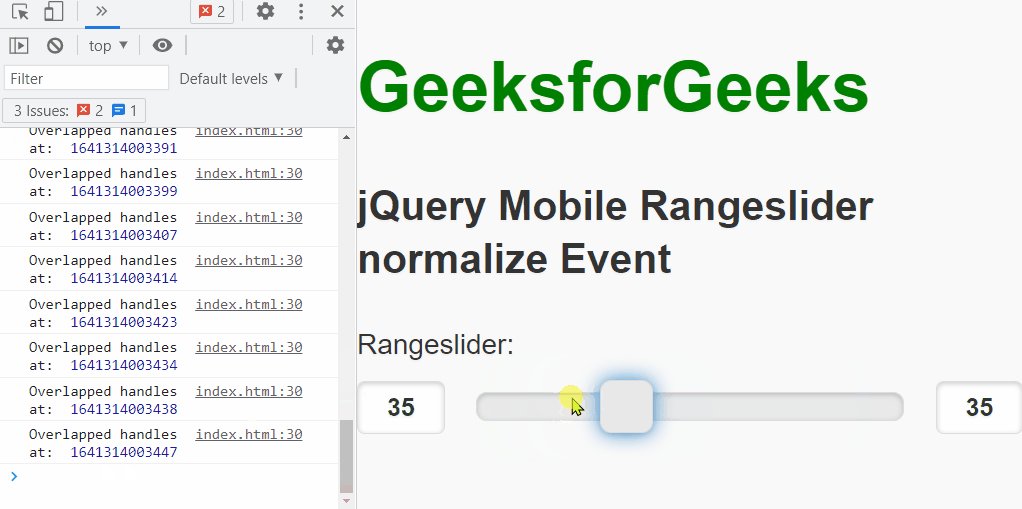
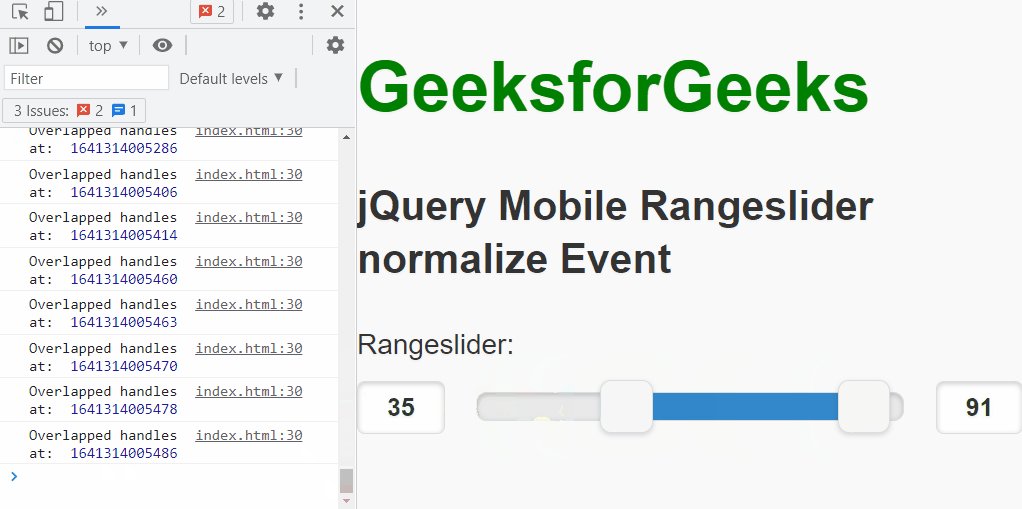
输出:

 极客教程
极客教程