jQuery Mobile Rangeslider enable()方法
Query Mobile是一套基于HTML5的用户系统交互widget工具箱,用于各种用途,建立在jQuery之上。它旨在建立快速和响应性的网站,可用于手机、标签和台式机。在这篇文章中,我们将学习Mobile Rangeslider enable()方法。
范围滑块是用来获取或设置给定范围的数据的。它有两个值,第一个值代表下限范围,最后一个值代表上限范围。enable()方法用于在页面上启用创建的范围滑块。
语法 :
$('selector').rangeslider('enable');
参数:该方法不接受任何参数。
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”https://code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:这个例子描述了jQuery Mobile Rangeslider enable()方法的用途。
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src=
"https://code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
(document).ready(function () {
("#GFG").rangeslider("enable");
});
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>GeeksforGeeks</h1>
<h3>
jQuery Mobile Rangeslider enable() method
</h3>
</div>
<div data-role="rangeslider" id="GFG">
<label for="range-slider-1">
Rangeslider:
</label>
<input name="range-slider-1"
min="0" max="100" value="30" type="range">
<label for="range-slider-2">
Rangeslider:
</label>
<input name="range-slider-2"
min="0" max="100" value="80" type="range">
</div>
</div>
</body>
</html>
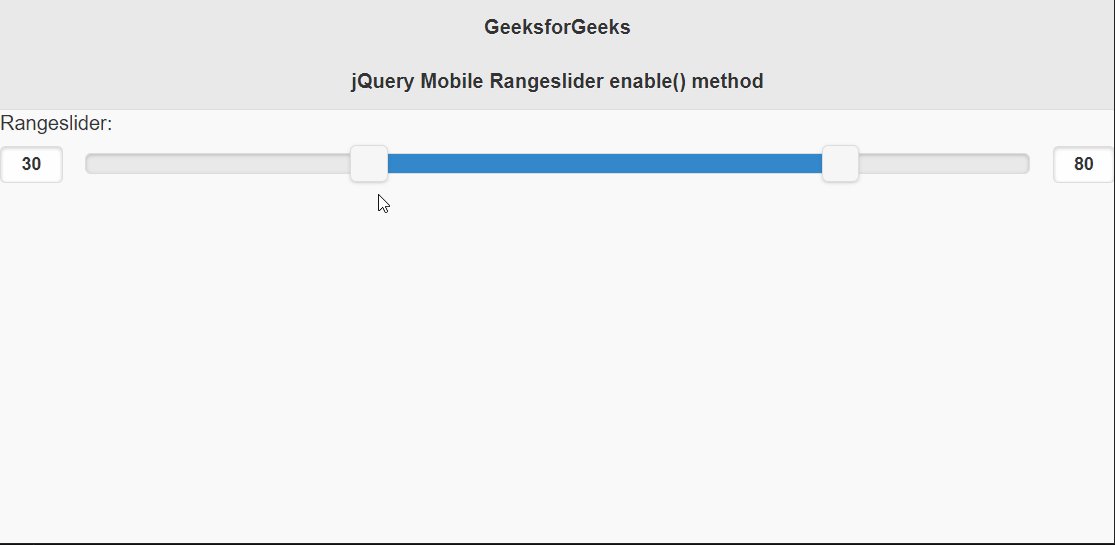
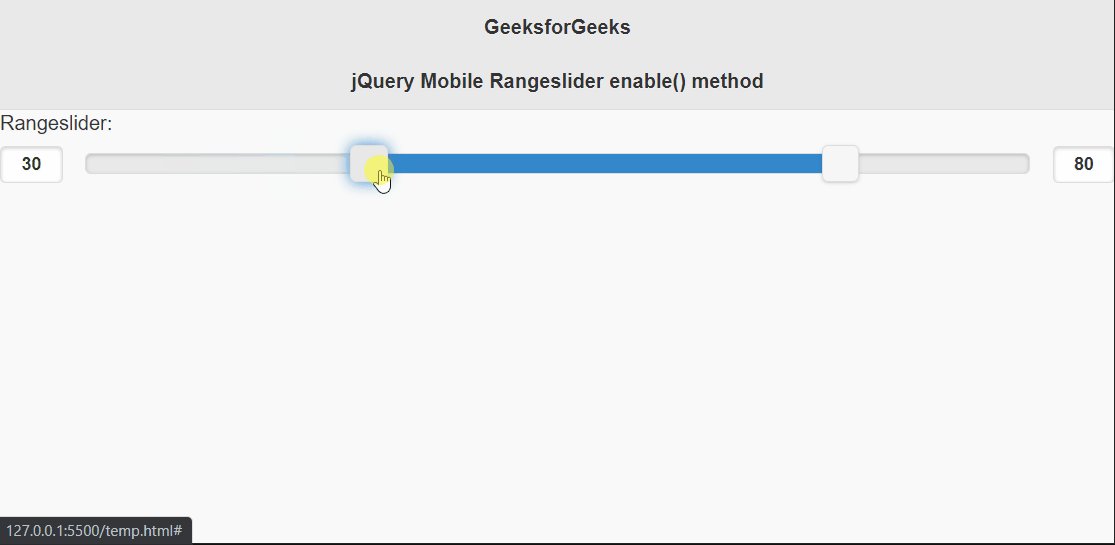
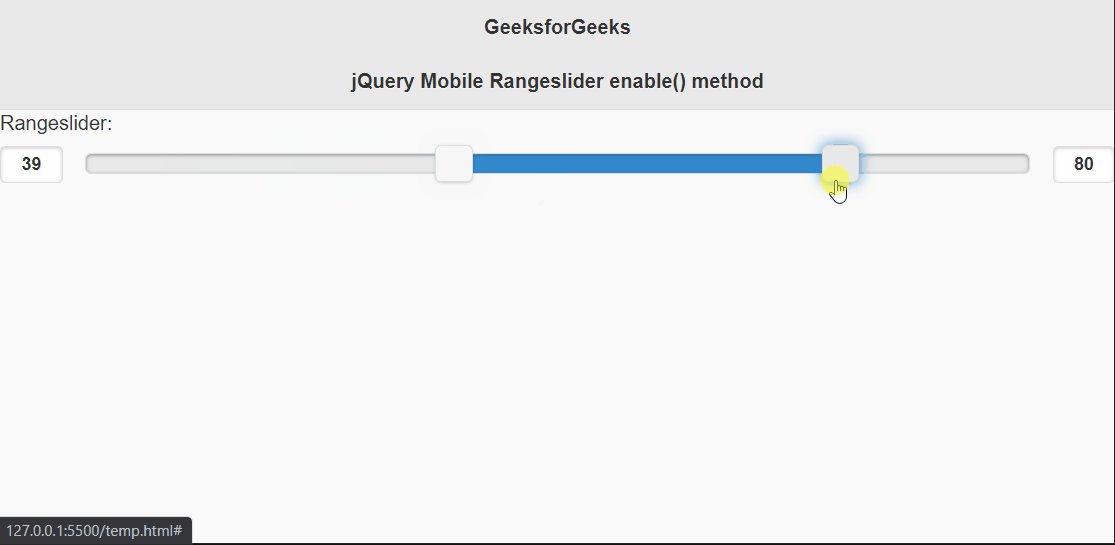
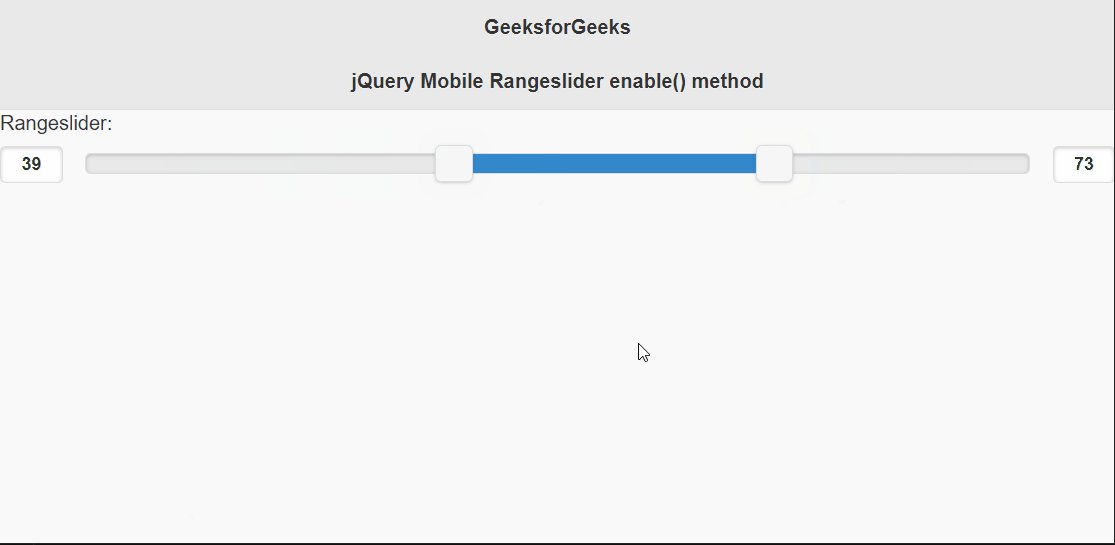
输出:

 极客教程
极客教程