jQuery Mobile Rangeslider destroy()方法
jQuery Mobile是一套基于HTML5的用户交互部件工具箱,用于各种用途,建立在jQuery之上。它被设计用来建立快速和响应性的网站,可用于手机、标签和台式机。jQuery Mobile的rangeslider widget是一个双柄滑块。滑块有一个最小值和一个最大值需要设置,我们可以在最小和最大之间的范围内选择。
在这篇文章中,我们将使用jQuery Mobile Rangeslider destroy() 方法。destroy方法完全删除了rangelider的功能。在rangelider被销毁后,该元素的功能为其初始状态。
语法 。调用destroy方法,以destroy范围滑块。
$("Selector").rangeslider("destroy");
参数:该方法不接受任何参数。
CDN链接。为你的jQuery Mobile项目使用以下CDN链接。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
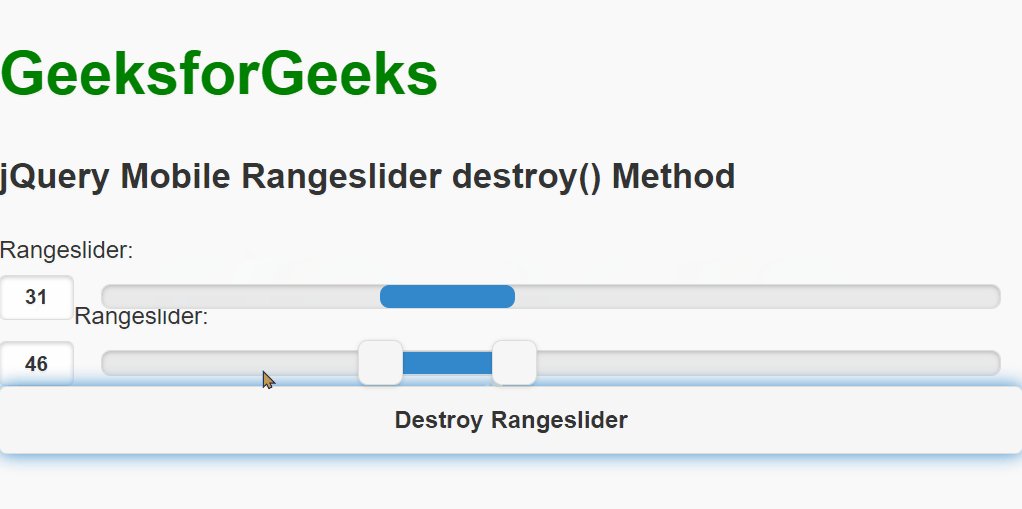
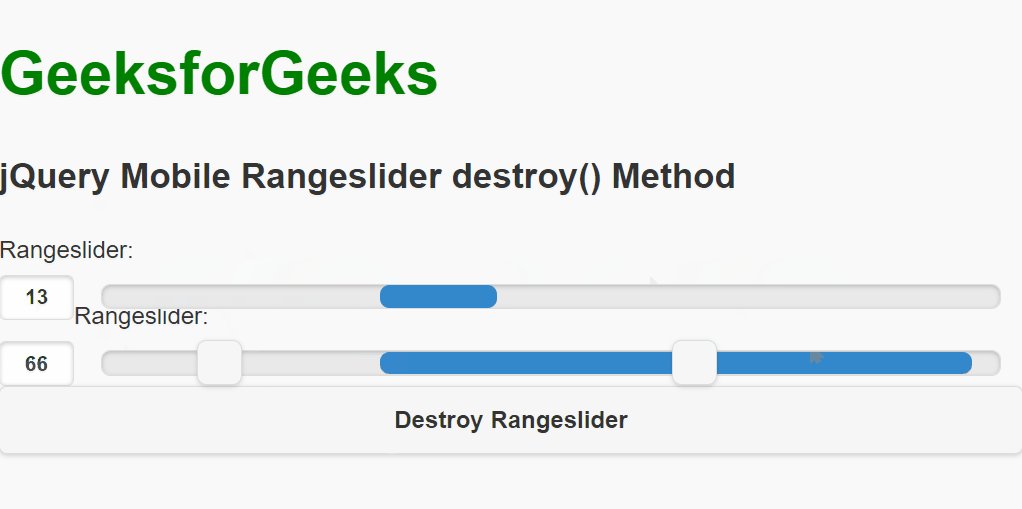
例子 。在下面的例子中,我们通过调用button onclick的destroy()方法禁用了范围滑块。我们可以看到输出中的两个滑块没有正常工作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Rangeslider destroy() Method</h3>
<div data-role="rangeslider" id="gfg">
<label for="range-slider-1">
Rangeslider:
</label>
<input name="range-slider-1"
min="0"
max="100"
value="10"
type="range">
<label for="range-slider-2">
Rangeslider:
</label>
<input name="range-slider-2"
min="0"
max="100"
value="60"
type="range"> </div>
<button onclick="destroyRangeslider()"
style="text-align: center;">
Destroy Rangeslider
</button>
<script>
function destroyRangeslider() {
(document).ready(function() {
("#gfg").rangeslider("destroy");
});
}
</script>
</body>
</html>
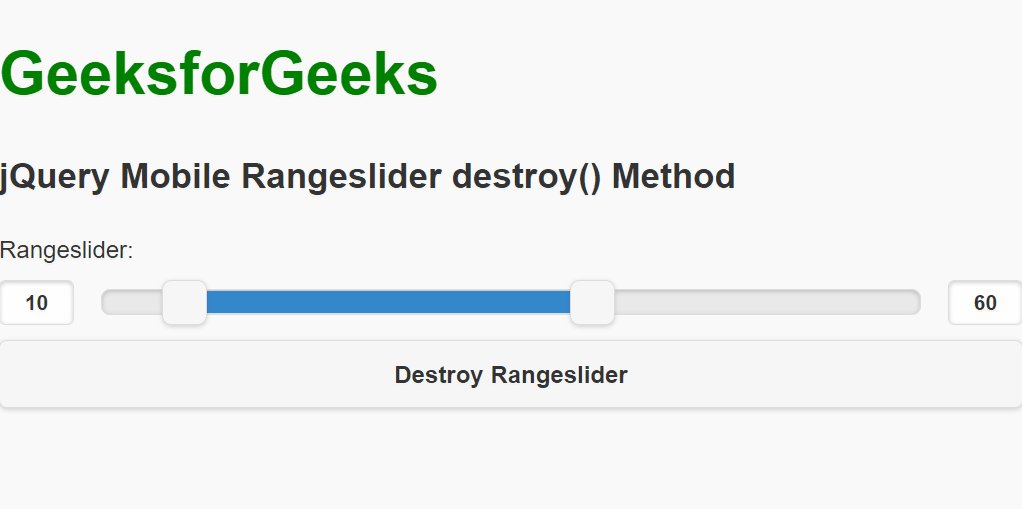
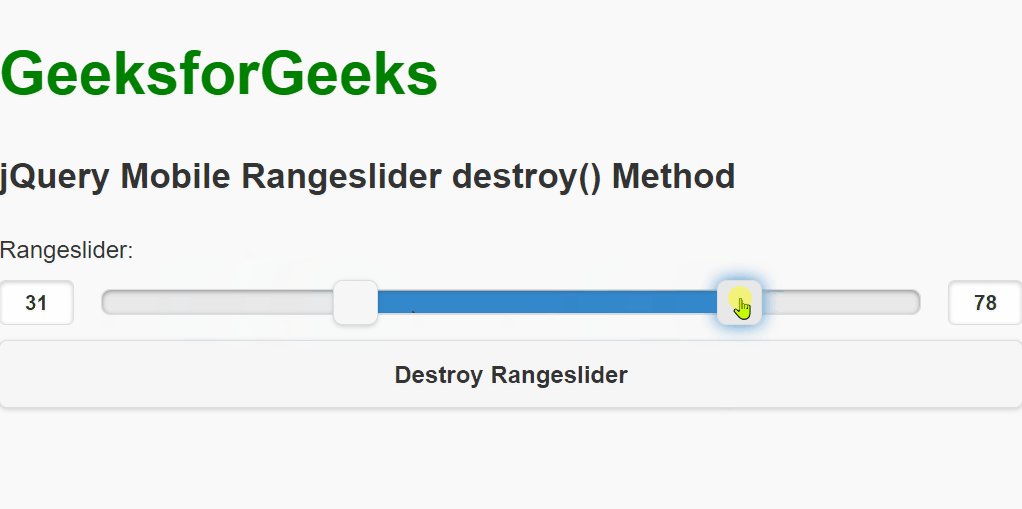
输出:

 极客教程
极客教程