jQuery Mobile Popup close()方法
jQuery Mobile是一套基于HTML5的用户系统交互部件工具箱,用于创建响应式网站和网络应用程序。它是建立在jQuery之上的。
在这篇文章中,我们将使用jQuery Mobile Popup close()方法来关闭一个已经打开的弹出窗口。这个方法不接受任何参数。
语法:
$( ".selector" ).popup( "close" );
CDN Links:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
示例:
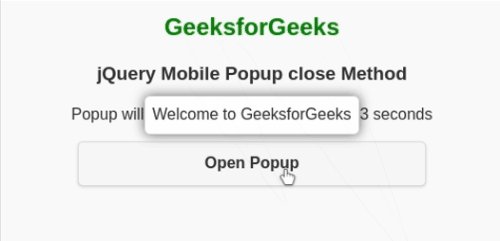
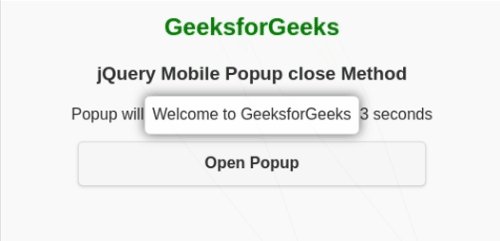
在下面的例子中,我们将使用Popup close()方法在3000ms后关闭打开的弹出窗口。我们使用了JavaScript setTimeout()方法来等待3000ms。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>Popup - reposition method</title>
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"/>
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
function openPopup(){
( "#popup1" ).popup( "open",
{positionTo: "#target"} );
setTimeout(() => {
// Invoke the close() method after 3seconds
( "#popup1" ).popup( "close");
}, 3000);
}
</script>
</head>
<body>
<div data-role="page">
<center>
<h2 style="color: green">GeeksforGeeks</h2>
<h3>jQuery Mobile Popup close Method</h3>
<p id="target">
Popup will open here and will
close after 3 seconds
</p>
<div data-role="popup" id="popup1">
<p>Welcome to GeeksforGeeks</p>
</div>
<button style="width: 350px;"
onclick="openPopup()">
Open Popup
</button>
</center>
</div>
</body>
</html>
输出:

 极客教程
极客教程