jQuery Mobile Popup widget classes选项
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在这篇文章中,我们将使用jQuery Mobile Popup widget classes选项来为widget的元素添加额外的类。
语法:
用指定的classes选项初始化弹出窗口。
$( "Selector" ).popup({
classes: {
"Name": "GeeksforGeeks"
}
});
- 设置classes选项。
$( "Selector" ).popup( "option",
"classes.Name", "GeeksforGeeks" );
- 获得classes选项。
var a = $( "Selector" ).popup( "option", "classes.Name" );
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
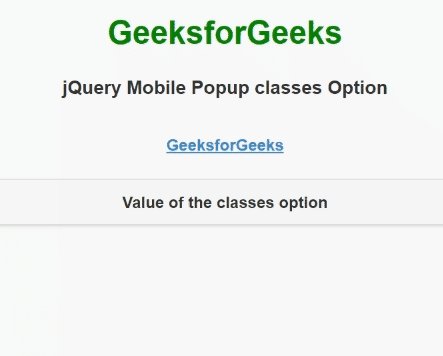
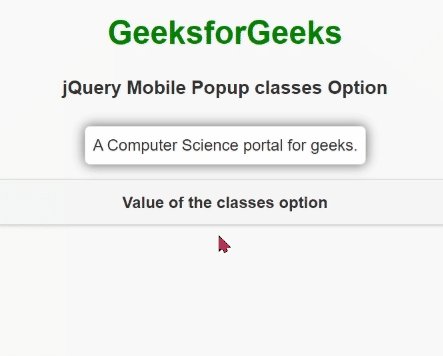
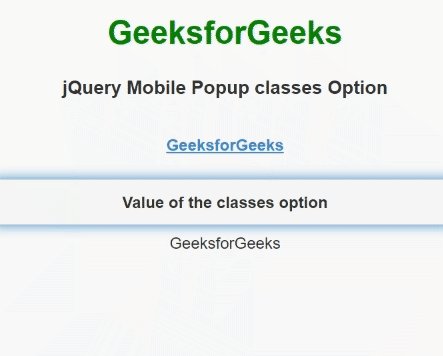
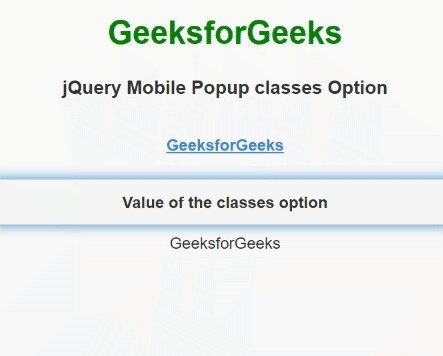
例子:这个例子描述了jQuery Mobile Popup classes选项。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src=
"//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page">
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Popup classes Option</h3>
<div role="main" class="ui-content">
<a href="#divID" data-rel="popup">
GeeksforGeeks
</a>
<div data-role="popup" id="divID">
<p>
A Computer Science portal for geeks.
</p>
</div>
</div>
<input type="button" id="Button"
value="Value of the classes option">
<div id="log"></div>
</center>
</div>
<script>
(document).ready(function () {
("#divID").popup({
classes: {
"Name": "GeeksforGeeks"
}
});
("#divID").popup("option", "classes.Name", "GeeksforGeeks");
("#Button").on('click', function () {
var a = ("#divID").popup("option", "classes.Name");
("#log").html(a);
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程