jQuery Mobile面板beforeopen事件
jQuery Mobile是一种建立在jQuery之上的网络技术。它被用来制作可在各种设备上访问的响应式内容,如标签、手机和台式机。
在这篇文章中,我们将使用jQuery Mobile panel beforeopen 事件,该事件在打开面板的过程刚刚开始时被触发。
语法:
- 用指定的beforeopen回调初始化面板。
$( ".selector" ).panel({
beforeopen: function( event, ui ) {
// Your code here.
}
});
- 为panelbeforeopen事件绑定一个事件监听器。
$(".selector").on( "panelbeforeopen", function( event, ui ) {} );
参数:它接受一个持有两个参数的回调函数。
- event。它接受事件类型值。
- ui。它接受对象类型的值。ui对象可以是空的,但为了与整个库的其他事件保持一致。
CDN Links:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
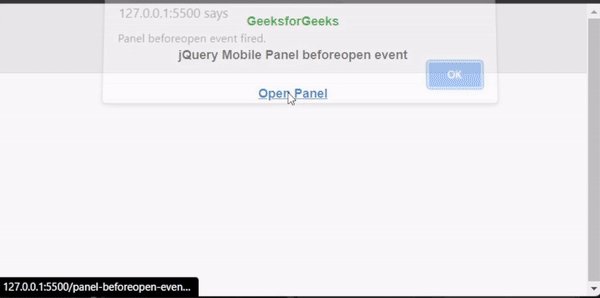
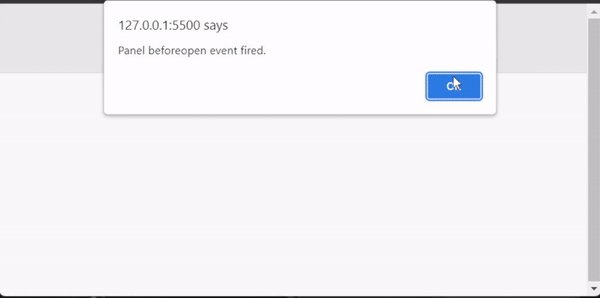
例子:在下面的例子中,当面板beforeopen触发时,屏幕上会出现一个警告框,上面写着”面板beforeopen事件已被触发”。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
(document).ready(function () {
("#divID").panel({
beforeopen: function (event, ui) {
alert("Panel beforeopen event fired.")
}
});
});
</script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery Mobile Panel beforeopen event</h3>
</div>
<div role="main" class="ui-content">
<center>
<a href="#divID">Open Panel</a>
</center>
</div>
<div data-role="panel" id="divID">
<h3>Welcome to GeeksforGeeks</h3>
</div>
</div>
</body>
</html>
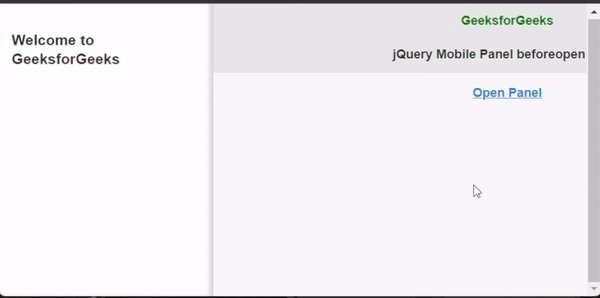
输出:

 极客教程
极客教程