jQuery Mobile panel classes.contentFixedToobar选项
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在这篇文章中,我们将使用jQuery Mobile panel classes.contentFixedToolbar选项。在这个选项中,指定的类被添加到页面容器中以抑制水平滚动。
注意:从1.4.0开始,这个类不再使用。
语法:
<div class="ui-panel-fixed-toolbar-wrap">
// content
</div>
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
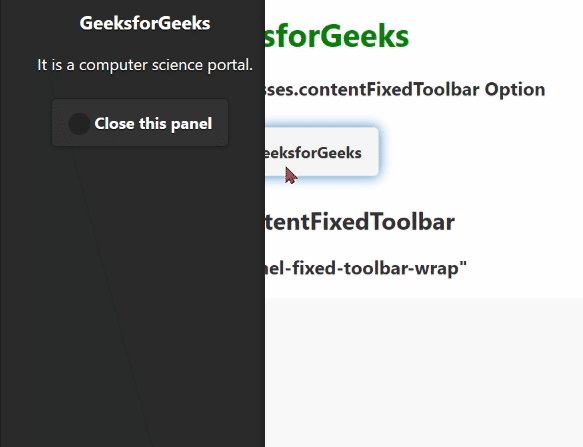
例子:这个例子描述了jQuery Mobile面板的classes.contentFixedToolbar选项。
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile panel
classes.contentFixedToolbar Option</h3>
<div role="main">
<a href="#GFG" data-role="button"
data-inline="true"
data-icon="bars">
GeeksforGeeks
</a>
</div>
<div data-role="panel"
id="GFG"
data-theme="b">
<div class="ui-panel">
<h3>GeeksforGeeks</h3>
<p>It is a computer science portal.</p>
<a href="#demo-links"
data-rel="close"
data-role="button"
data-theme="d"
data-icon="delete"
data-inline="true">
Close this panel
</a>
</div>
</div>
<div id="log">
<h2> classes.contentFixedToolbar </h2>
<h3> Default: "ui-panel-fixed-toolbar-wrap" </h3>
</div>
</div>
</center>
<script>
(document).ready(function () {
("#GFG").panel();
});
</script>
</body>
</html>
输出:

 极客教程
极客教程