jQuery Mobile面板animate选项
jQuery Mobile是一个基于HTML5的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上使用的响应式网站和应用程序。
面板是用于创建列、抽屉、可折叠菜单等的部件。它们是非常灵活的部件,可以用于多种用途。
在这篇文章中,我们将介绍jQuery Mobile的面板animate 选项。每当一个面板被打开或关闭时,面板会像动画一样慢慢打开和关闭。该选项需要一个布尔值,如果设置为false,面板就会立即工作。
语法 。animate 选项需要一个布尔值,默认 值被设置为true。如果该选项被设置为false,就不会有动画发生。如果该选项为true,动画就会工作。
$("#gfgpanel").panel({
animate:false,
});
- 获得动画选项。
var animate = $("#gfgpanel" ).panel( "option", "animate" );
- 设置动画选项。
$("#gfgpanel").panel( "option", "animate", false );
CDN链接。为你的jQuery Mobile项目使用以下CDN链接。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子 :在下面的例子中,有两个面板,一个面板的animate选项设置为true,另一个panel选项设置为false。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
</div>
<div data-role="main" class="ui-content">
<h4>jQuery Mobile Panel animate Option</h4>
<a href="#gfgpanel1" data-role="button">
Open Panel 1</a>
<a href="#gfgpanel2" data-role="button">
Open Panel 2</a>
</div>
<div data-role="panel" id="gfgpanel1">
<div class="panel-content"></div>
<h2>Welcome to GeeksforGeeks</h2>
<p>Panel animate option is false</p>
<a href="#" data-rel="close" data-role="button">
Close panel</a>
</div>
<div data-role="panel" id="gfgpanel2" data-position="right">
<div class="panel-content"></div>
<h2>Welcome to GeeksforGeeks</h2>
<p>Panel animate option is true</p>
<a href="#" data-rel="close" data-role="button">
Close panel</a>
</div>
</div>
<script>
(document).ready(function() {
("#gfgpanel1").panel({
animate:false,
});
$("#gfgpanel2").panel({
animate:true,
});
});
</script>
</body>
</html>
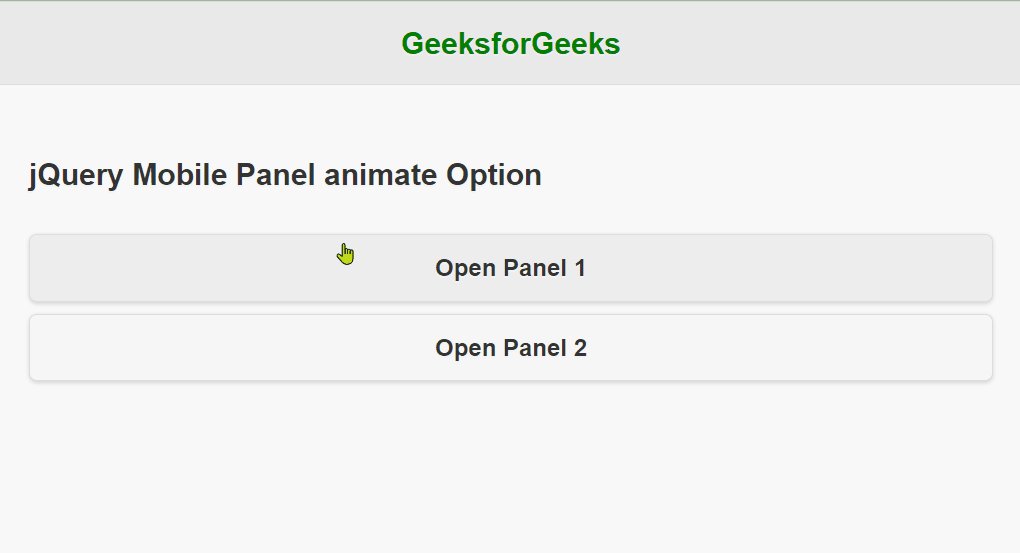
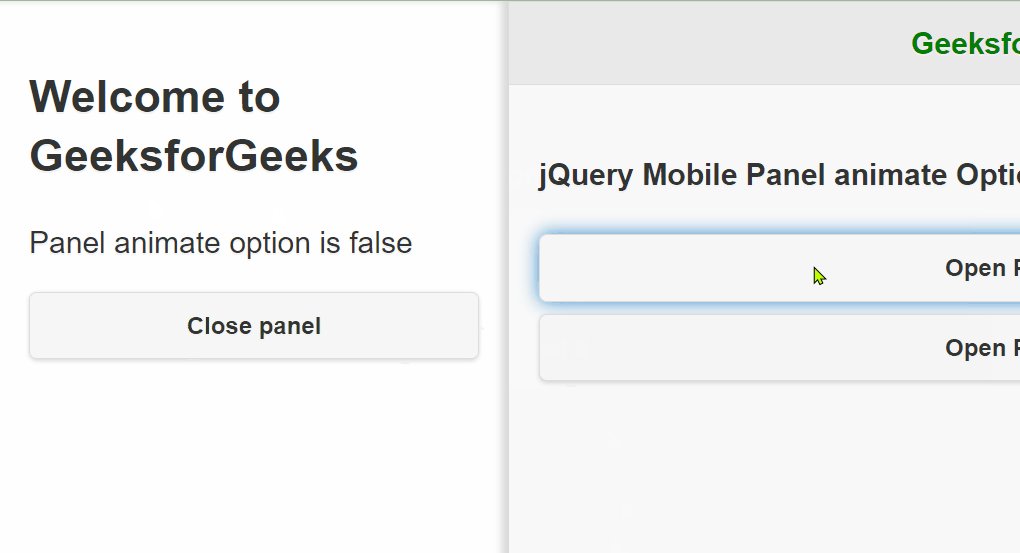
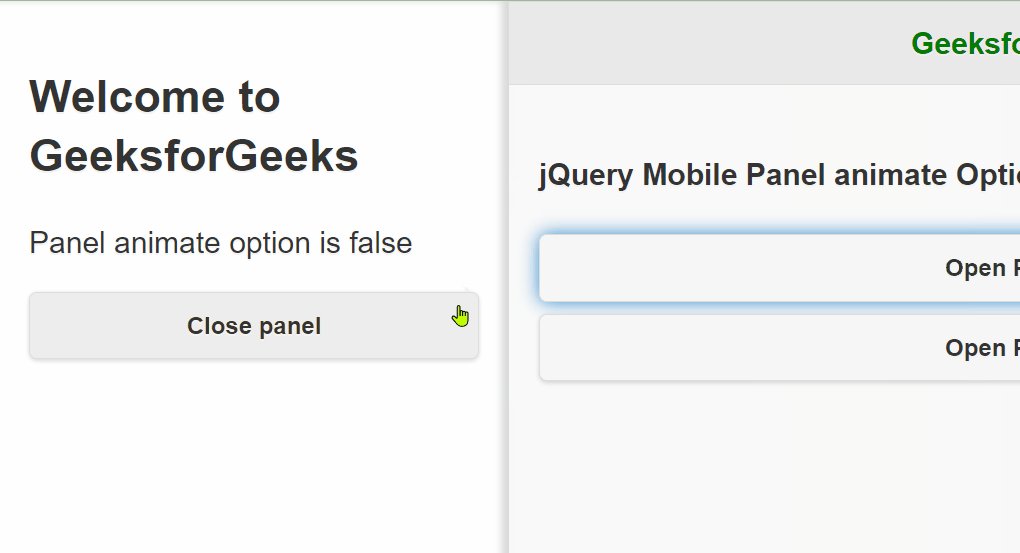
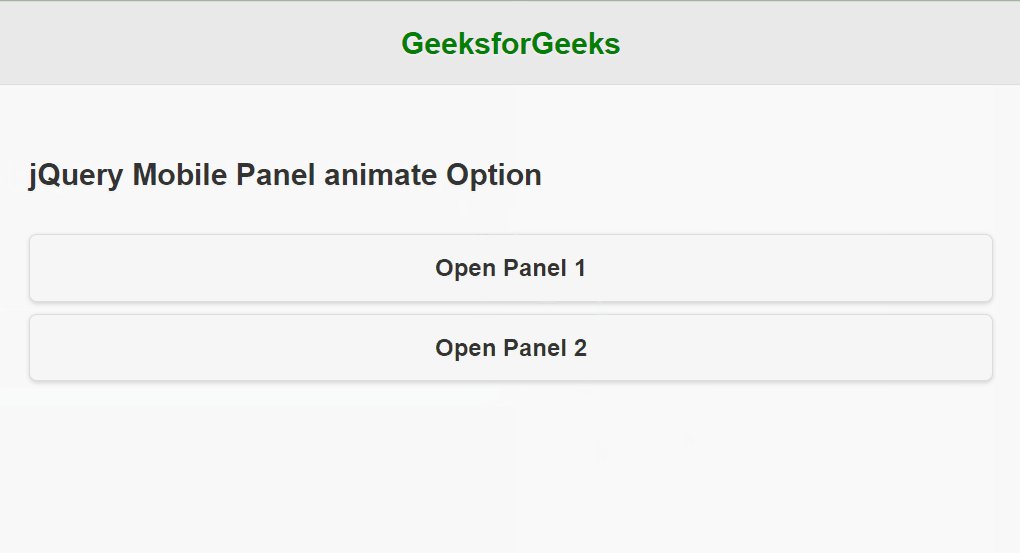
输出:

 极客教程
极客教程